开发工具与关键技术: DW、前端
作者:梁锦豪
撰写时间:2019/1/16
我们可以将伪类(hover)与计时器结合使用达到一些,想要的动画效果比如我们老师
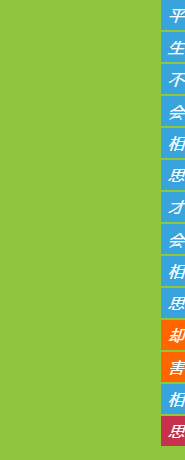
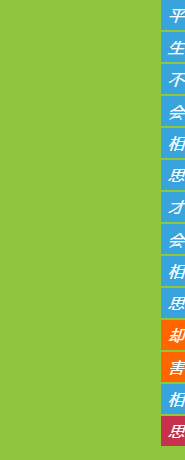
教我们的口风琴例子:
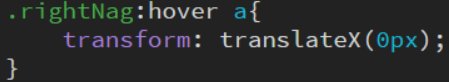
- 先将一个个盒子沿X轴隐藏;


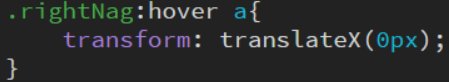
- 然后给其加沿X轴出现的伪类hover

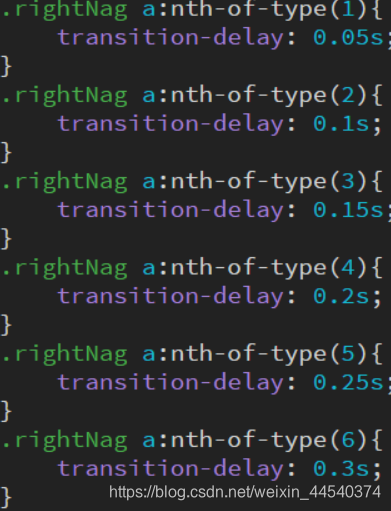
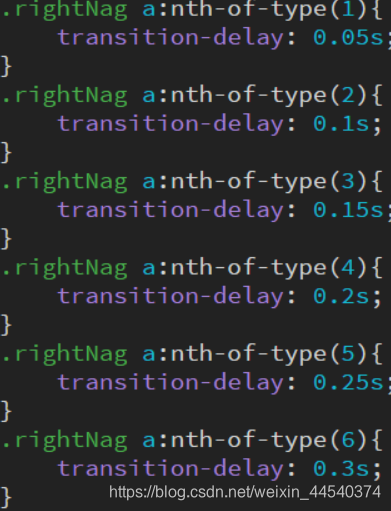
- 设置每个小盒子出现的时间,也就是添加计时器:

看起来每个盒子出现的时间都不相同,从而达到口风琴的效果。
当然可以设置显示和隐藏,也可以设置颜色的变换或变换的时间让你看到变换的过程:
通过定时器可以使伪类看起来更加生动,而不那么的生硬.
开发工具与关键技术: DW、前端
作者:梁锦豪
撰写时间:2019/1/16
我们可以将伪类(hover)与计时器结合使用达到一些,想要的动画效果比如我们老师
教我们的口风琴例子:




当然可以设置显示和隐藏,也可以设置颜色的变换或变换的时间让你看到变换的过程:
通过定时器可以使伪类看起来更加生动,而不那么的生硬.

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


