**开发工具与关键技术: 前端
作者:梁锦豪
撰写时间:2019/ 2 /10**
Change 事件一般作用于标签,可以监听input的value值,当它的value有变化时,在失去焦点后触发change事件。
也可以作用于select元素,我们在学习下拉框的时候就用到这个方法,当鼠标对下拉框做出选择时,马上触发该事件。
还有textarea元素,textarea元素是作用于多文本输入框,每当输入框的值有变化时,失去焦点后再触发change事件。
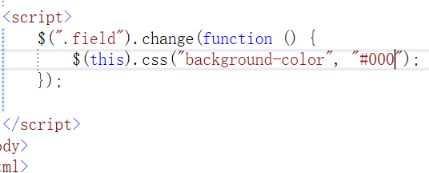
当然我们用得最多还是,当输入域发生改变时将其颜色也改变,代码如图:























 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








