开发工具与关键技术:VS
作者:赵纯雨
班级:1804
撰写时间:2019.5.12
函数,什么是函数,比如,你写了一次代码,然后你可以反反复复的去用这个代码,这就是函数。
定义函数:举例:
function 函数名(){
函数体
}
函数它无非就是定义好了之后赋值再来使用。
函数调用,函数它可以是在html里面调用,它也可以在函数里面调用,但是,你把函数定义好了以后,它是不会去自动执行的,需要你去调用它,你就直接在需要的位置里面写函数名,详细的来说,它是分为两种情况:
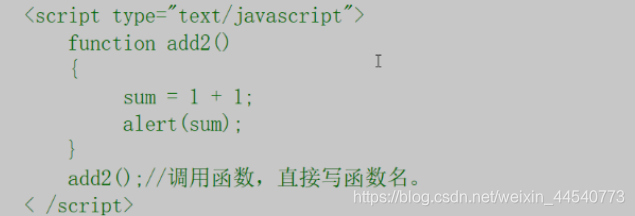
第一种情况:它是直接在script标签里直接进行调用,如图:

第二种情况,它是在HTML文件中去调用的,必须要通过点击按钮后调用定义好了之后的函数,按钮,onclick点击事件,然后直接写函数名。
Input type = “button” value=”click it” οnclick=”add2()”。
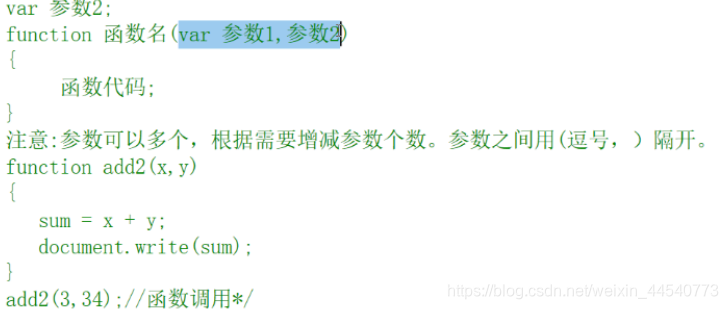
还有就是,有参数的函数,你把var放在括号里是申明,把var放在括号外面就是使用,如果你不在括号里面加var,就必须要在括号外面加var去申明,var不仅可以在外面申明好了之后再去括号里面去进行使用,它也可以直接在括号里面去申明,比如:

还有一种,返回值函数,在上面的内容中,我们通过document.write,然后把结果输出来,如果你想要对函数的结果进行一个处理的话,我们应该要去怎么做呢,这时候我们就要引入返回函数值
Function add2(x,y){
Sum = x + y;
Return sum;返回函数值,return后面的值叫做返回值。
}
Var result = add2(33,67),
注意:函数中参数和返回值不只是数字,也可以是字符串或者是其他类型,sum得到的就是100。




















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








