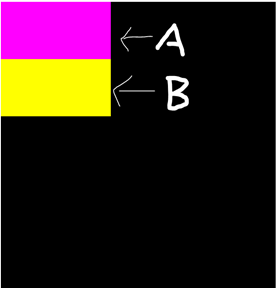
我们在写样式时,通常都是要给div设置高度和宽度又或者是一些圆角的效果的,在一个大的div里,给小的div设置宽度和高度,有的人喜欢直接给它设置多少px(像素单位),也有人喜欢直接给小的一个百分比,一般情况下,用px又或者是%是没有什么区别的,都能实现相同的高度和宽度。
那有没有px实现%却实现不了的效果呢?
有。
当你想要把长方形的div做成椭圆的时候,只能用百分比去实现,无法用px去实现。
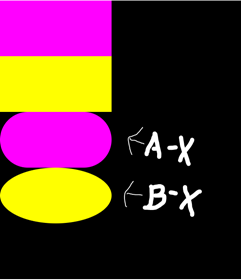
请看下图
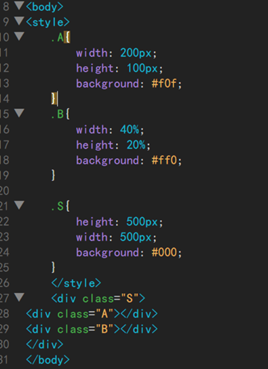
用px的设置圆角效果最大只能设置到高度的一半,也就是我所给的100px的一半,50px,设置出来就是A-X那样子。并不是一个椭圆。
而B-X我是直接给了它一个百分之五十的效果,也已经是最大效果了。它设置出来的效果就是一个椭圆。
那正方形做圆呢?其实正方形做圆的话是两个写法都可以实现的,因为高度和宽度都是相等的,便不会出现A-X那样的情况。
css:px和%区别在哪?
最新推荐文章于 2024-04-09 12:19:50 发布




























 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








