开发工具与关键技术:visual Studio2015 history
作者:邓伟征
撰写时间:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
history对象最初设计来表示窗口的浏览历史。但出于隐私方面的原因,history对象不再允许脚本访问已经访问过的实际 URL。唯一保持使用的功能只有 back()、forward() 和 go()
方法
History对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进和倒退的导航功能
注意:从窗口被打开的那一刻开始记录,每一个浏览器窗口、每一标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:window。History【属性|方法】 注意:window可以省略、
History对象属性::length返回浏览器历史列表的URL数量
History对象方法:
Back():加载history列表的前一个URL
Foeward():加载history列表中的下一个URL
Go:加载history列表的某一个具体的URL数量
Var HL=history.length;浏览历史列表中的URL数量
Document.writh(HL);
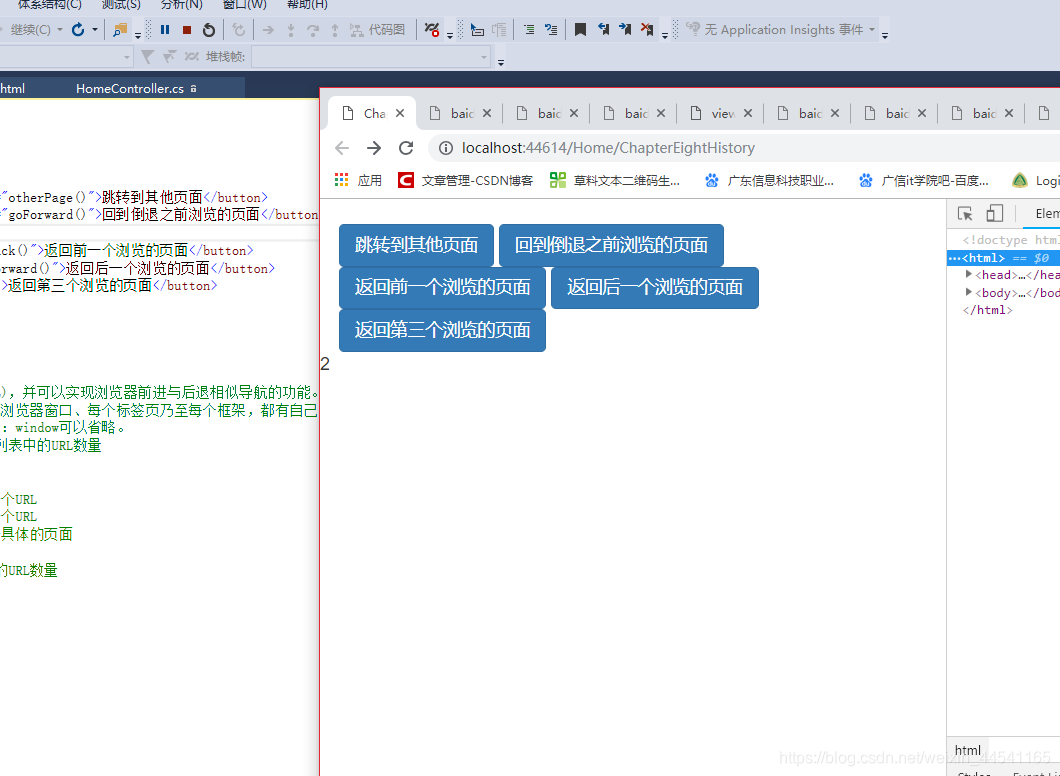
返回前一个浏览页面:
function back() {
window.history.back();
}
点击返回之前浏览过的页面(URL)。因为他没有前一个页面,所以不会进行页面跳转

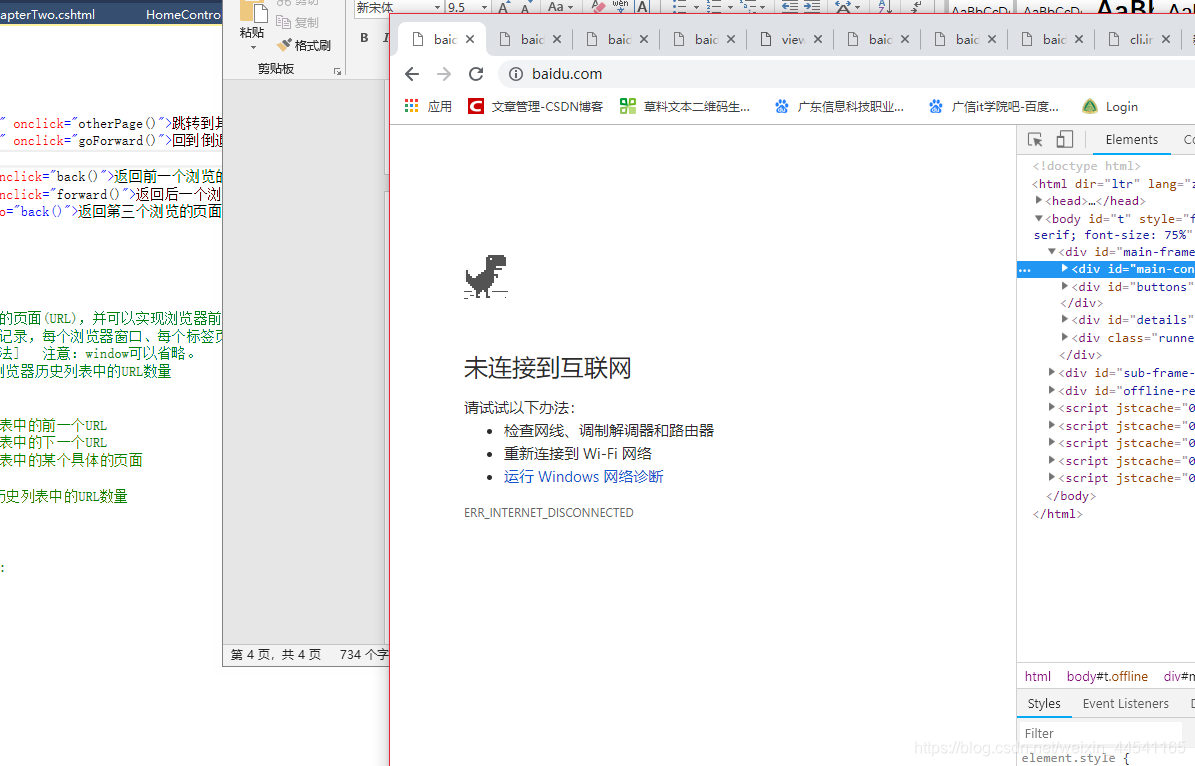
加载浏览器下一个页面:
function forward() {
window.history.forward();
window.location = "http://baidu.com";
}

点击跳转到百度页面
返回当前页面之后浏览过的第三个历史页面
function go() {
window.history.go(3);
注意:需要浏览历史列表中有多个(URL)页面才行。
跳转到其他页面:需要open网址和location网址

回到倒退之前浏览的页面
function goforward() {
window.history.forward();
}
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:window.history.go(number);
History 对象
最新推荐文章于 2022-06-21 05:34:58 发布






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








