在我们学习的过程往往会遇到一些表格数据,还有表但数据,如果是一两条数据的话可以直接获取它的值,但如果是有许多数据呢?一条一条获取又费时又费力。所说呢。要学会通过遍历这些数据。然后在把它放进一个数据里面,我们只需要拿到那个数组就可以得到所有的数据。上次说的方法是通过遍历table里面的tr的值来获取td的值,但如果td里面不是你需要的最终的值,比如,td里面放一个input的标签,或者放一个select的下拉框标签。所以这次,我要说的就是要给它一个索引key,比如,给它一个name=“”,让问候我们就可以通过name去找到它对应的数据,在通过键值对的方式存放。下面就是HTML的代码:

可以看到每个td里面的标签我都给它加了name的属性, 表格的格式:

那么如何去获取里面的数据呢?首先,我们的去遍历循环行信息,遍历每行里面有多少个单元格。在声明一个对象,让它每遍历一次行的数据就赋值一次,然后去获取它的name的属性值,让它作为键。在然后把循环出来的value值,作为它的值。把所有的值获取完后,在声明一个数组,把遍历出来的对象添加进去就可以了。下面是js的代码:
function getDayValues() {
var tableValues = [];
var table = document.getElementById("motorcyclist");
var rows = table.rows;
for (var i = 0; i < rows.length; i++) {
var rowobj = {}, CellTarget = rows[i].querySelectorAll("[name]");
for (var j = 0; j < CellTarget.length; j++) {
if (CellTarget[j].value) {
rowobj[CellTarget[j].getAttribute("name")] = CellTarget[j].value;
} else {
rowobj[CellTarget[j].getAttribute("name")] = CellTarget[j].getAttribute("value");
}
}
tableValues.push(rowobj);
}
return tableValues;
}
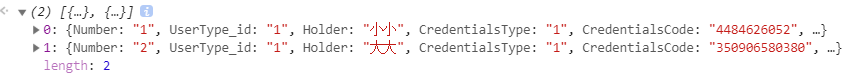
最后显示的结果:






















 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








