作者:坚定的守猴
撰写时间:2019年6月15日
开发软件和关键技术:VS;a标签自身的跳转属性
无论在前端开发还是写后端的编程,a标签的跳转属性在这两者的开发过程中都能够
发挥自身最大的作用。下面是平时写代码总结a标签的两个简单属性跳转,通过例子展示一下它的效果。
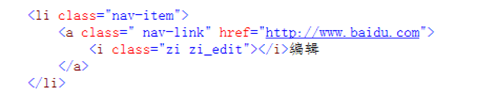
现在从简单的前端跳转页面开始说起。在前端的代码里面,a标签一般都是通过后面直接加上想要跳转的网页路径,之后就直接点击页面a标签的图标或者标题就可以实现跳转。代码如下:

在页面上有a标签的地方添加一个百度网址的路径,然后就到页面那边找到“编辑”的图标,点击一下。


成功跳转对应的网址之后,我们就接着看一下在a标签在后端的代码实现的跳转方式。
到这里可能很多人都会想。不就是a标签的跳转吗?既然前端的效果已经演示出来,那后端就没有什么特别的了。针对于这个说法,我们还是选择用事实来证明它的不同。
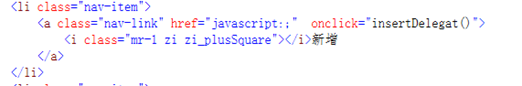
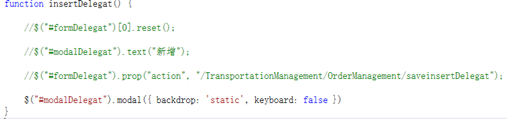
在后端的a标签的跳转,主要是通过类似按钮的点击事件,调用写好的点击事件Js的方法。这样就可以从某种程度与直接写按钮的点击事件的效果等价实现了。代码如下:


通过a标签模拟点击事件的弹出新增模态框,在a标签那里获取调用新增模态框的名称,尝试一下能不能够成功。


找到新增的图标之后,点击了一下,能够正常的弹出模态框,就证明了可以通过a标签实现点击事件的效果。
关于a标签的两个效果就介绍这么多了,如果还有什么疑问,欢迎讨论。(关于刚才上面的说法,通过这代码的对比,自己感受一下)





















 4504
4504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








