在javascript中,有着名为定时器的作用代码结构,它实用性非常高,可以给页面的制作带来许多不一样的效果。定时器分为两种,一种为间隔性定时器,另一种为一次性定时器。
(1)首先为 [setInterval] 间隔性定时器:它可以周期性地调用一个函数(function)或者执行一段指定的代码,也就是每到设置好的时间周期结束后便执行一次指定的代码块或函数。
(2)第二个为[ setTimeout ]一次性计时器:顾名思义,便是一次性使用的定时器只会执行一次指定的代码,在指定的延迟时间之后调用一个函数或执行一个指定的代码块。
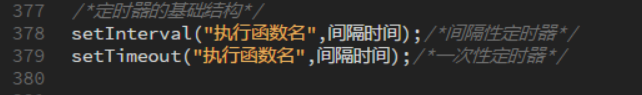
代码基础结构如下图所示:
既然定时器可以设置,当然也就可以清除,它们也有配套的清除设置。
定时器清除的方法:clearTimeout(obj)和clearInterval(obj)可以清除定时器,紧记在使用定时器的时候,需要定义一个变量来记录定时器的返回值,如下图所示:
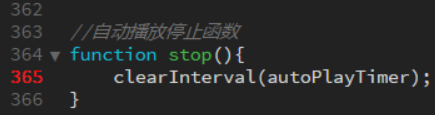
然后再设置清除定时器的代码,该代码最好还是用函数封装起来,单独使用:
定时器设置完成后,便可以使用了,我将它运用在了页面轮播中,设置每隔2000毫秒(即2秒),就调用一次定时器里面的函数,使轮播自动开始,图











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








