绘制图表
有些时候我们需要把数据以图表的形式显示出来,这样更能方便直观的查看到数据的状况,所以我们要学会怎样把数据以图表的形式显示。
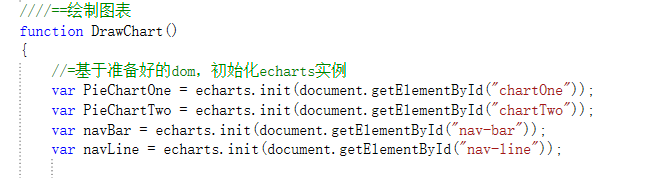
要绘制一个图表首先要准备好dom,就是准备好画图表的区域,我这里是用了echarts插件,基于准备好的dom,初始化echarts实例,我这边是画了四个图表,

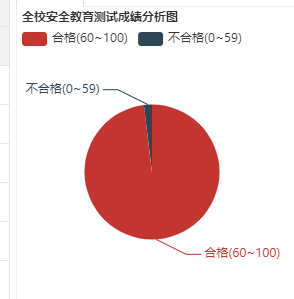
准备好dom初始化之后,我们要设置图表的配置项以及数据,我们下面配置的是一个饼状图,先是设置一个标题组件title,有标题的类容、标题的位置、设置文本样式,这里设置了字体大小。
接着就是设置提示框组件tooltip,先是一个数据项图形触发trigger,设置为item 代表着是鼠标移到图形触发,再设置提示框提示的类容formatter: "{a} {b} <br/>人数:{c},比例:{d}%" :{a} 代表系列名称,{b}代表数据项名称,{c}代表数值,{d}代表比例。
然后是图例组件legend ,先是设置图例列表的布局朝向orient: 'horizontal',horizontal代表着横向,然后再设置图例的位置left: 'left'靠左边, top: '20px', 这边设置头部20px,然后设置图例的数据数组data:["合格(60~100)","不合格(0~59)"] 这边设置了两个。
最后设置系列列表series,先设置系列名称name: '成绩',//系列名称,用于tooltip的显示, 然后再是设置图表的形式type:‘pie’pie代表饼图,再设置饼图的内外半径radius: [0, '50%'],,接着就是设置饼图的中心坐标位置center: ['50%', '55%'],
最后设置数据项data: [
{ value: StatisticsData.PassNumber, name: '合格(60~100)' },//name名称
{ value: StatisticsData.PassFail, name: '不合格(0~59)' },
]
把对应的数据放进去,

这样设置了各项配置后就可以实现一个饼图的绘制了

如果是柱状图的话,其他的就是差不多,但多了一个x轴和y轴,x轴设置一下名称,轴的类型,名称的位置,和数值的类容。
Y轴设置了名称,数据类型,

注(代码来自潘老师教学)





















 2752
2752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








