开发工具与关键技术:VS
作者:黄 金 燕
班级:18级(1)班
撰写时间:2019.5.31
一、先表格进行加载模块,找到Tbale里面所需要的加载的数据ID,保存layui模块以便全局使用,再读取表格,加载和初始化Layer

二、对表格进行渲染,elem是加载表格的路径,ulr是传递到控制器的路径,cols是表格的列名。表格里面的数据要跟数据的数据要对应。连查所需要的字段都要一致。Fixed的数据字母是否是大写小写也要和数据的一致,page是分页,Clign是文字水平居中.

三、表格渲染完了去控制器写方法查询数据,先查询全部的数据,然后查询所对应表的数据,查询分页的总条数据:
int count = listAgreement.Count();
查询分页数据 :
listAgreement= listAgreement.OrderByDescending(m => m.AgreementID)
.Skip(layuiTablePage.GetStartIndex()).Take(layuiTablePage.limit).ToList();
把数据返回列表
LayuiTableData<协议表_Agreement>
layuiTableData = new LayuiTableData<协议表_Agreement>();
layuiTableData.count = count;
layuiTableData.data = listAgreement;
return Json(layuiTableData, JsonRequestBehavior.AllowGet);}
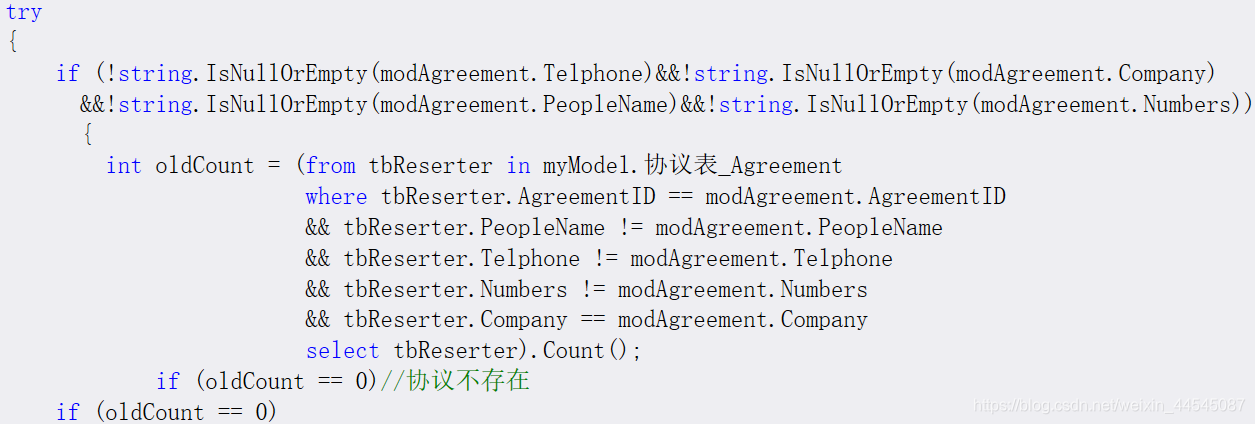
四、实例化ReturnJson msg = new ReturnJson();
对需要查询的数据进行查询,查询协议表里面的所有数据,有些数据不可以等于空就要给它一个”!=”,查出来的数据等于0就是协议不存在,查出来数据要是大于0才有数据。

判断是否有没有数据, if(myModel.SaveChanges() >
0),有数据{msg.State = true;msg.Text = “保存失败!”;}else{msg.Text = “已经存在!”;}else{msg.Text = “数据不完整!”;}catch(Exception){msg.Text = “数据异常!”;}
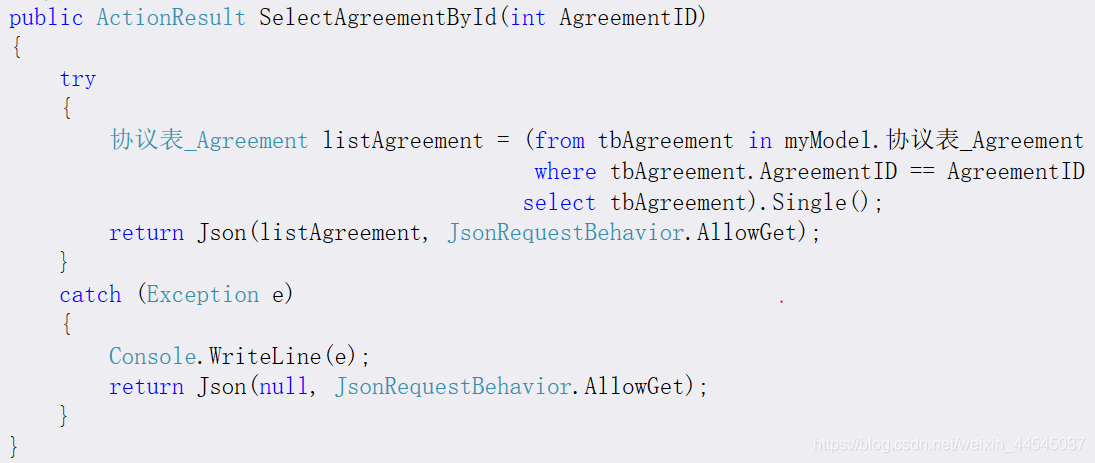
五、根据ID查询协议信息,到协议表查询单条数据,把需要的数据全部查出来,然后把数据返回列表Json
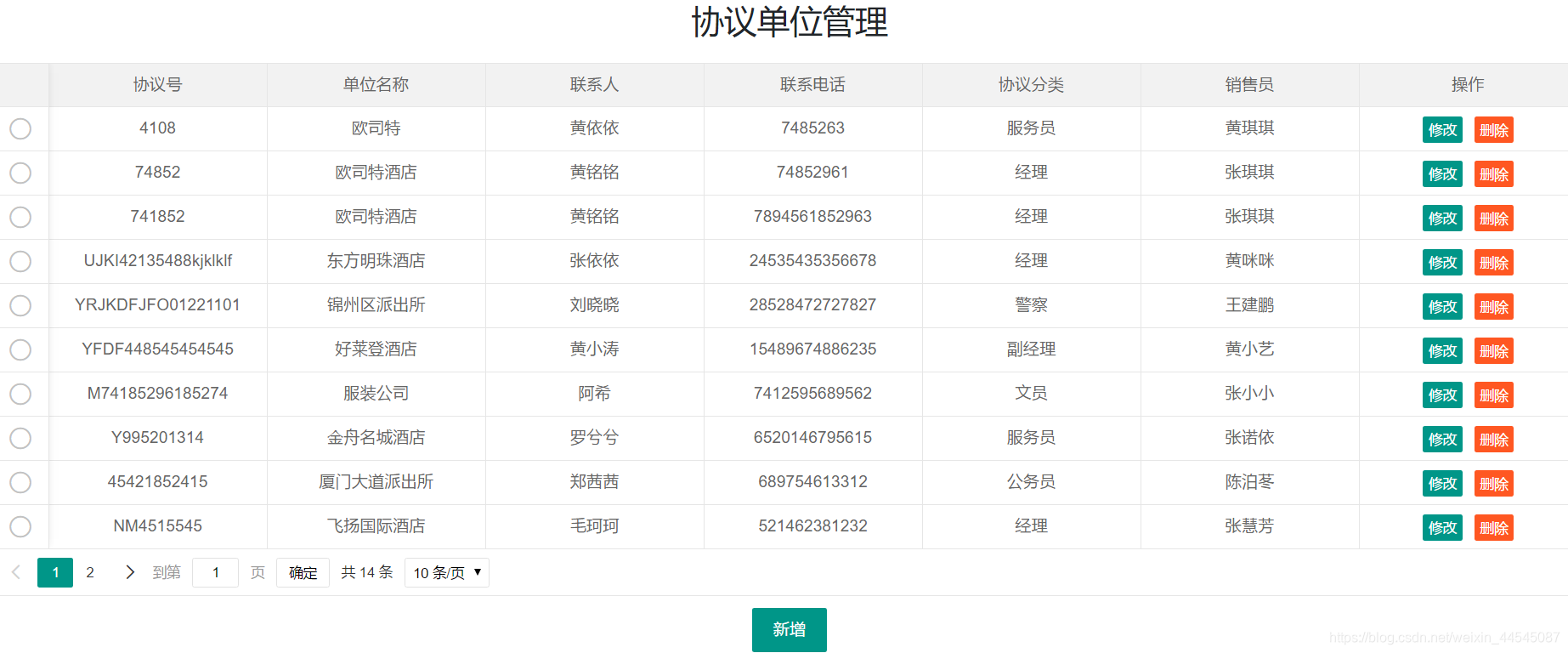
 查询数据的效果图下图所示:
查询数据的效果图下图所示:

//==监听行单击事件,选中所需要修改或者删除的数据
layuiTable.on(‘row(test)’, function (obj) {
var data =
obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass(‘layui-table-click’).siblings().removeClass(‘layui-table-click’);
//***单击选中单选框
obj.tr.find(‘div.layui-unselect.layui-form-radio’)[1].click();
});});});
类型自定义列要获取主键ID。
function setOption(data) {
var AgreementID = data.AgreementID;
var btns = ‘<button type=“button” class=“layui-btn
layui-btn-xs” οnclick=upda teAgreement(’ + AgreementID + ‘)>修改’;
btns += ‘<button type=“button”
class=“layui-btn layui-btn-xs layui-btn-danger” οnclick=deleteAgreement(’
- AgreementID + ‘)>删除’;
return btns;}
新增类型点击事件,根据 ID=“insserAgreement”。重置表单
$("#insertAgreement").click(function () { //根据 id=“insertEmployee”
blInsert = true;
$(’#formAgreement
input[type=“reset”]’).click();//重置表单
$("#modalAgreement
.modal-title").text(“新增协议”);
$("#modalAgreement").modal();




















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








