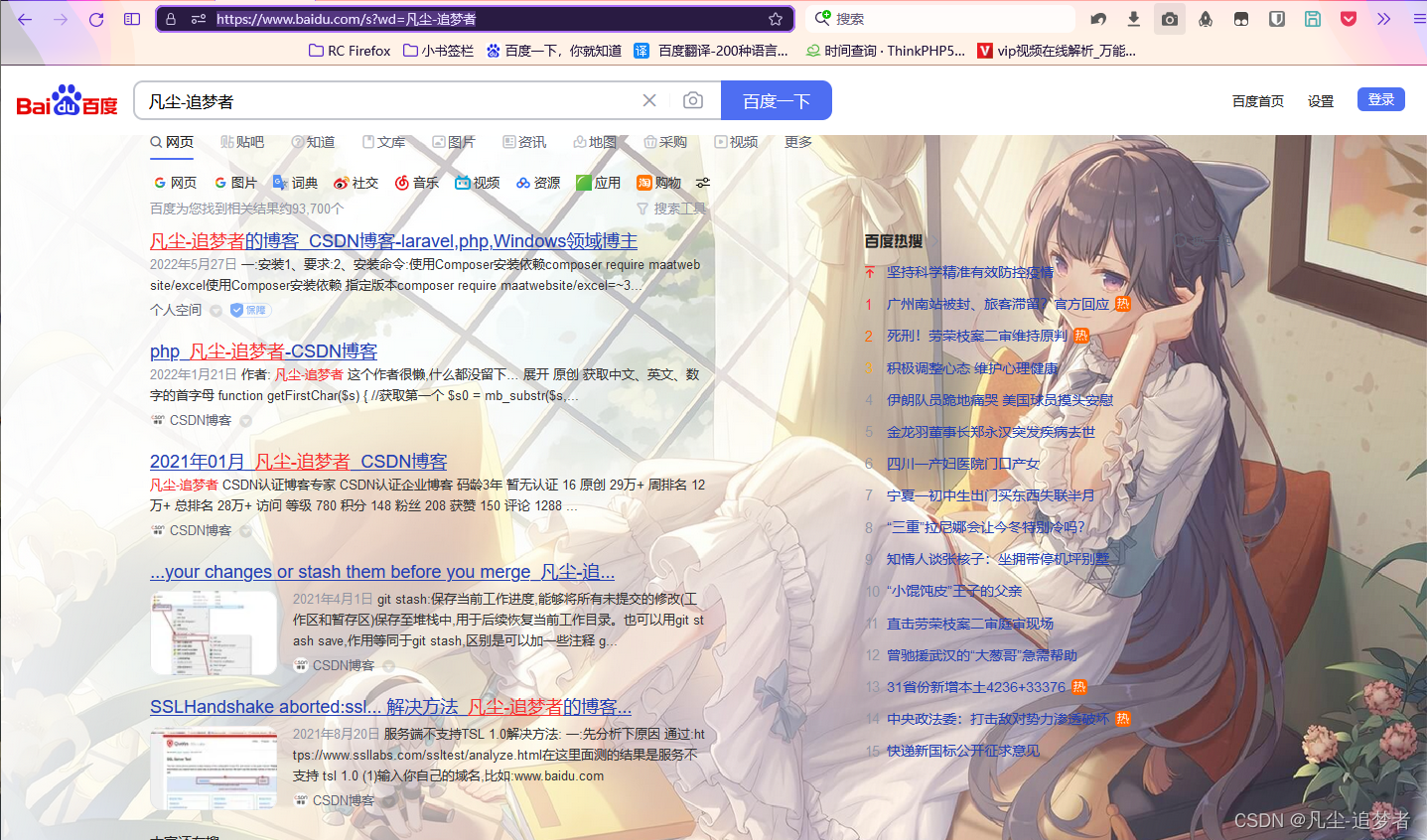
先看看效果图:
此方法适用于:谷歌浏览器(chrome),火狐浏览器(firefox),360极速浏览器,QQ浏览器
360安全浏览器请移步:给360安全浏览器添加一个图片背景/主题



 实现步骤:
实现步骤:
1.先在你的浏览器的插件商城里面搜索安装styluh插件或者xStyle插件
进入插件商城方法:
谷歌浏览器:菜单–>点击更多工具–>点击扩展程序
火狐浏览器:菜单–>附加组件
360极速浏览器:菜单–>工具–>管理扩展
QQ浏览器:菜单–>应用中心
后续步骤基本相同
以火狐浏览器xStyle插件为例
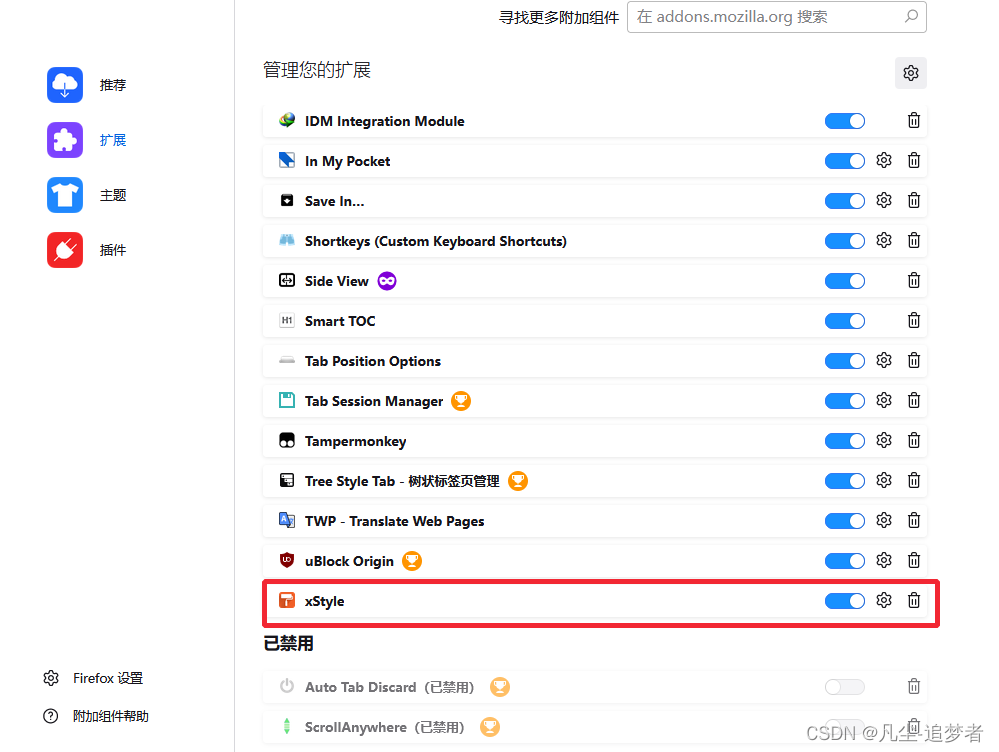
 1、找到这个扩展,左键单击xStyle
1、找到这个扩展,左键单击xStyle

2、左键单击 +

3、添加以下代码
body {
background-image: url(https://img-blog.csdnimg.cn/a25a6a7b7dbd453ab884b01e6da9ba2b.png#pic_center);
background-attachment: fixed;
background-size: cover;
}

4、代码中的url是你所用的图片的网络地址,博主提供下面两张图片,右键单击选择复制图像链接即可


粘贴到url的括号中,你的浏览器就有背景了
但是部分图片如果不加以处理,可能严重影响阅读,如图:
 因此需要简单的处理一下
因此需要简单的处理一下
处理教程链接:使用WPS Office模糊处理图片-可用作浏览器背景






















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








