~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 开发工具与关键技术:Visual Studio 和 ASP.NET.MVC, 作者:陈鸿鹏 撰写时间:2019 年 4 月 12 日 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 首先在控制器写好查询的方法再回到页面开始书写回填。 //查询考生信息,回填数据 $.post(“selectStudentById”, { StudentID: studentID }, function (stuData) { $.post 请求的方法 selectStudentById 是路径 ,控制器中的命名 selectStudentById, { StudentID: studentID }获取所需的信息回填到 stuData 里面。 //console.log(stuData);在页面的控制器输出stuData显示出来。
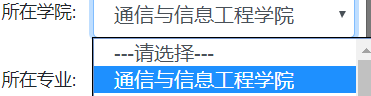
//学院下拉框数据绑定&数据回填 createSelect(“UsAcademe”, “selectAcademe”, stuData.AcademeID); 和下拉框数据绑定createSelect这个方法一样。在createSelect方法里面有//设置选中值 if (value != undefined && value != null && value != ‘’) { !=表示不等于 $(selectId).val(value);把所需获得的ID获取放到value里面输出。 }这个方法。用于数据的回填使用 createSelect方法 获取这个UsAcademe 回填绑定数据 和所在的路径selectAcademe, selectAcademe就是路径URL,这就查询下拉框的数据。当执行完这里UsAcademe", "selectAcademe"之后UsAcademe下拉框就绑定有数据了,然后就把查询到的这个 stuData.AcademeID传送到function (stuData)里面输出显示。也就是说 createSelect(“UsAcademe”, “selectAcademe”, stuData.AcademeID);实现拉框数据绑定和回 填。结果如下图

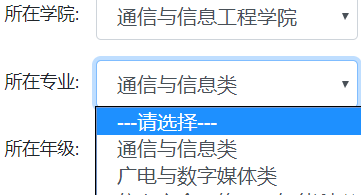
//专业下拉框数据绑定&数据回填 createSelect(“UsSpecialty”, “selectSpecialty?AcademeID=” + stuData.AcademeID, stuData.SpecialtyID); createSelect方法 获取这个UsSpecialty下拉框ID回填绑定数据 和所在的路径 selectSpecialty,selectSpecialty就是路径URL和方法,根据AcademeID查询的 AcademeID等 于上面学院下拉框并且是已经回填的stuData.AcademeID。因为先要学院下拉框数据绑定和数据
回填了才会触发专业下拉框数据绑定和数据回填,所以是先获取到stuData.AcademeID传送到 function (stuData)里面之后stuData.SpecialtyID就进行回填数据。结果如下图

//年级下拉框数据绑定&数据回填 createSelect(“UsGrade”,“selectGrade?AcademeID=”+stuData.AcademeID, stuData.GradeID); 首先页是一样createSelect方法,二就是选择到所需的下拉框ID,年级下拉框ID,之后就是URL 路径selectGrade AcademeID 方法,根据AcademeID查询的 AcademeID等于上面学院下拉框并 且是已经回填的stuData.AcademeID。因为先要学院下拉框数据绑定和数据回填了才会触发专业 下拉框数据绑定和数据回填,所以是先获取到stuData.AcademeID传送到function (stuData)里 面之后stuData.GradeID就进行回填数据。结果如下图

//班级下拉框数据绑定&数据回填 createSelect(“UsClass”, “selectClass?AcademeID=” + stuData.AcademeID + “&GradeID=” + stuData.GradeID + “&SpecialtyID=” + stuData.SpecialtyID, stuData.ClassID); 首先页是一样createSelect方法,二就是选择到所需的下拉框ID,班级下拉框ID,之后就是URL 路径selectGrade AcademeID 方法,由于班级下拉框要根据AcademeID GradeID specialtyId三大 ID查询的 AcademeID等于上面学院下拉框并且是已经回填的stuData.AcademeID GradeID SpecialtyID。因为先要学院、专业、年级下拉框数据绑定和数据回填了才会触发专业下拉框数 据绑定和数据回填,所以是先获取到stuData.AcademeID GradeID SpecialtyID传送到function (stuData)里面之后stuData.ClassID就进行回填数据。结果如下图

下拉框数据的回填完成。




















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








