transition属性完成动画效果
开发工具与关键技术:DW
作者:熊琪
撰写时间:2019年1月16日
其实鼠标移入显示动画,不是要用到JS, jquery才能完成,其实HTML完成也挺方便。
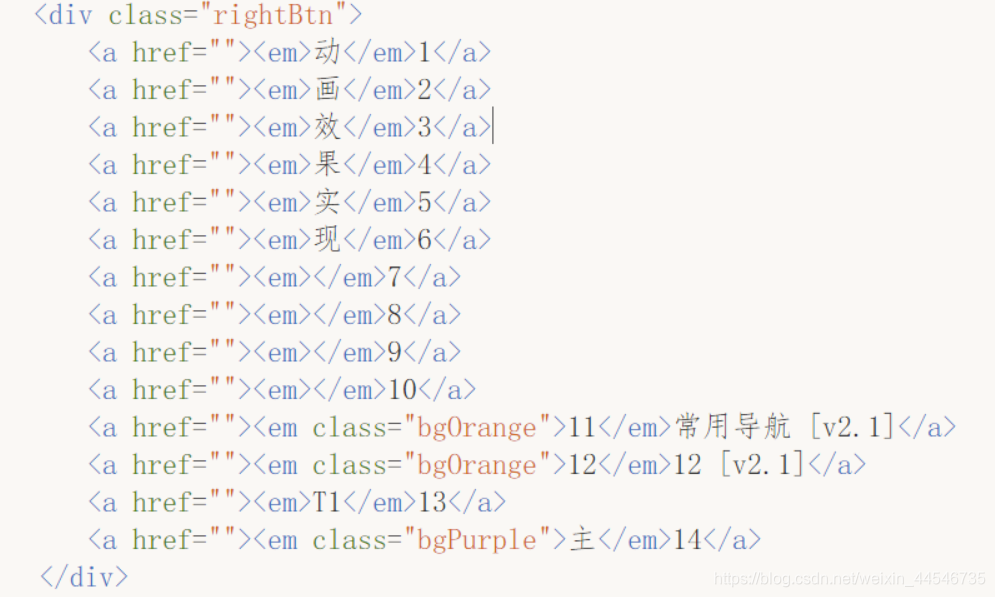
布局其代码截图如下:
当你把布局完成后接着就是实现其样式的动画效果了:
这里我们在CSS里会用到一个transition属性是一个简写属性,用于设置四个过渡属性:
transition-property,
transition- duration,
transition- timing-function,
transition-delay.
在这我们只用到了:transition-delay.
Internet Explorer 10、Firefox、Opera 和 Chrome 支持 transition-delay 属性。Safari 支持替代的 -webkit-transition-delay 属性。注释:Internet Explorer 9 以及更早版本的浏览器不支持 transition-delay 属性。(来源于W3Scool)
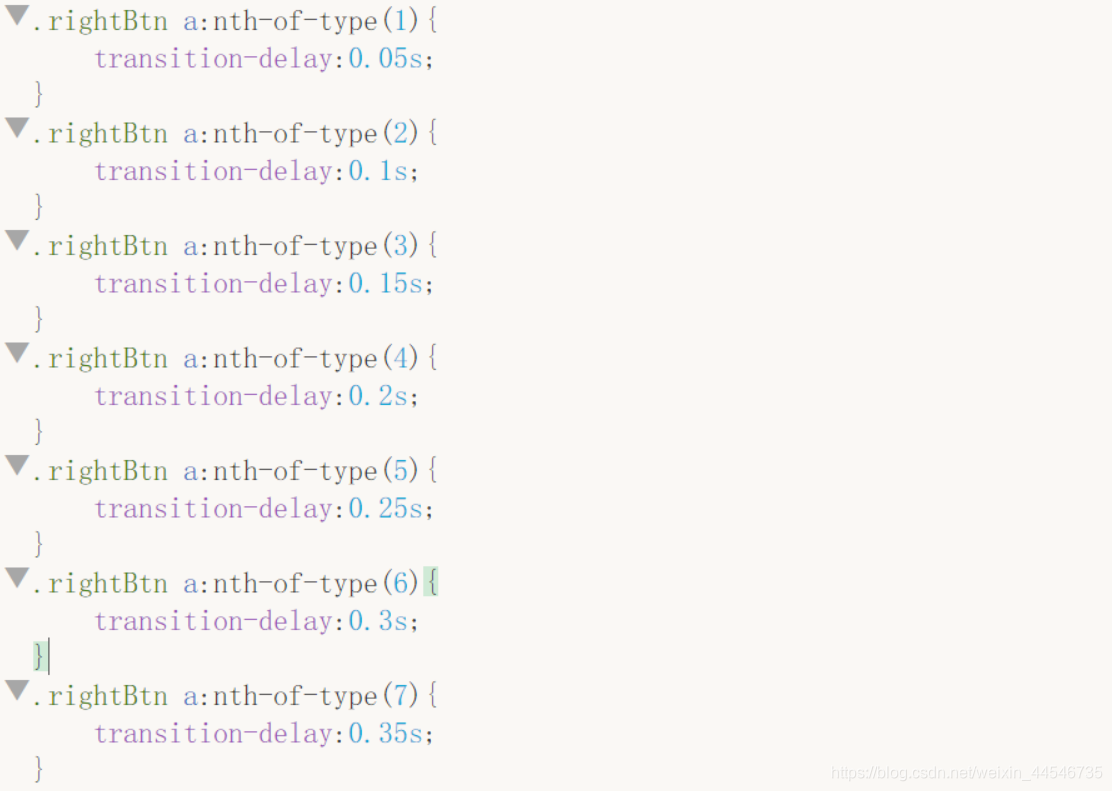
transition-delay 属性规定过渡效果何时开始,值以秒或毫秒计。实时操作用法截图如下:
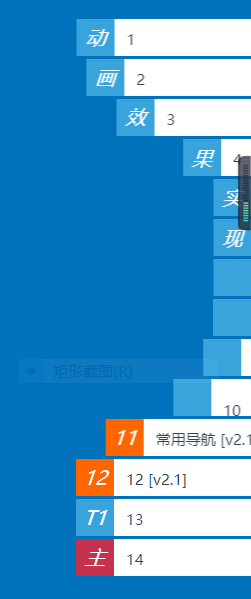
动画效果截图如下:
(最后就能达到我们的目的了,也许有更好的方法麻烦大神指点!)
























 4795
4795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








