使用Jquery快速实现下拉显示上升隐藏
开发工具与关键技术:DW
作者:熊琪
撰写时间:2019.02.01
jQuery是一个JavaScript函数库,是目前流行的 JS 框架。 JQuery官方的主旨是:write less, do more(以更少的代码,实现更多的功能)所以我们要把Jquery学会用熟。
首先我们在制作一些普通软件时经常会出现一些搜索框,常规的搜索框并没有什么特殊的地方所以不难实现其搜索功能,而有些则是需要点击搜索图标才会出现搜索框。(如下事例截图:)

目前输入框已隐藏代码如下图:

这里引用的是:

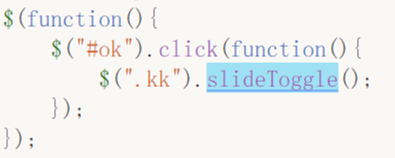
接着则是通过jQuery实现点击下拉显示,再点击上升隐藏的效果。
jQuery实现截图:

选中其ID设置click点击事件,然后再次选中输入框的名称class=kk,最后设置属性slideToggle(下拉显示或上升隐藏.)。效果实现图:






















 9878
9878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








