HZY
JQuery点击事件有以下几种:
Click鼠标单击事件
Dblclick 鼠标双击事件
Mousedown鼠标按下事件
Mouseup鼠标弹起事件
Mouseenter鼠标进入事件
Mouseleave鼠标移出事件
下面是这些事件的示例代码
<style>
button{
margin-bottom:25px;
}
</style>
</head>
<body>
<div class="container">
<button class="btn-danger">JQuery鼠标单击事件</button><br />
<button class="btn-primary">JQuery鼠标双击事件</button><br />
<button class="btn-default">JQuery鼠标按下事件</button><br />
<button class="btn-info">JQuery鼠标弹起事件</button><br />
<button class="btn-success">JQuery鼠标移入事件</button><br />
<button class="btn-warning">JQuery鼠标移出事件</button><br />
</div>
<script src="~/Content/bootstrap-3.3.7-dist/js/jquery-3.2.1.min.js"></script>
<script>
$("button:eq(0)").click(function () {
alert("click鼠标单击事件");
})
$("button:eq(1)").dblclick(function () {
alert("dblclick鼠标双击击事件");
})
$("button:eq(2)").mousedown(function () {
alert("mousedown鼠标按下事件");
})
$("button:eq(3)").mouseup(function () {
alert("mouseup鼠标弹起事件");
})
$("button:eq(4)").mouseenter(function () {
alert("mouseenter鼠标移入事件");
})
$("button:eq(5)").mouseleave(function () {
alert("mouseleave鼠标移出事件");
})
</script>
</body>
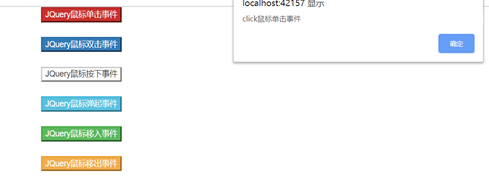
下面是效果图
























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








