作者:孙英鹏 撰写时间:2020年6月17日
在做Android项目的时候,里面的登录页面需要按钮,对于页面的按钮,当然是好看的最好,可是又不会设置好看的按钮,所以今天就来讲解一下简单的设置按钮。
首先:写好按钮的标签Button,在里面设置它的最大宽度和最大高度为一样,然后设置字体大小和颜色。
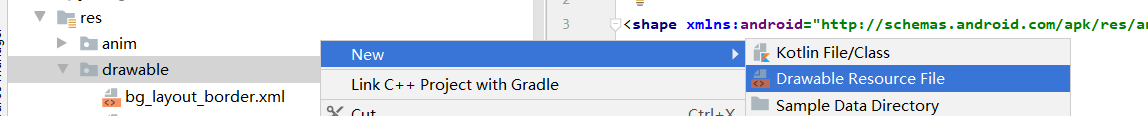
第二步:在res目录下面的drawable里面创建一个页面,名字随便,页面是用来存放按钮的样式代码。
图1:
代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FF9900"/>
<corners android:radius="10dip"/>
<padding
android:bottom="5dp"
android:top="5dp"
android:left="10dp"
android:right="10dp"/>
</shape>
解释:里面的corners android:radius是设置全部的圆角半径 (网上找到的知识),然后设置颜色和按钮的位置。
最后:写好按钮的代码,在回到Button标签,在里面添加代码
android:background="@drawable/你的按钮样式名字 "。
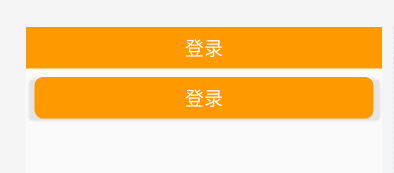
对比图片(第一是没有设置边框,第二是有设置的):























 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








