开发工具与关键技术:wpf
作者:龙文浩
撰写时间:2019年5月5日
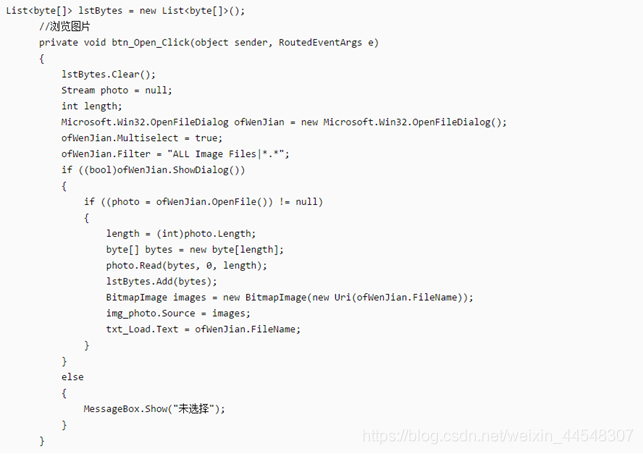
下面我们使用OpenFileDialog来上传图片:
OpenFileDialog //表示一个通用对话框,用户可以使用此对话框来指定一个或多个要打开的文件的文件名。
Multiselect //获取或设置一个选项,该选项指示 Microsoft.Win32.OpenFileDialog 是否允许用户选择多个文件。
Filter // 获取或设置筛选器字符串,该字符串确定在 Microsoft.Win32.OpenFileDialog 或 Microsoft.Win32.SaveFileDialog中显示的文件类型
ShowDialog // 显示通用对话框。
OpenFile // 为用户使用 Microsoft.Win32.OpenFileDialog 选定的文件打开只读流。
Read // 当在派生类中重写时,从当前流读取字节序列,并将此流中的位置提升读取的字节数。
Add // 将对象添加到 System.Collections.Generic.List1 的结尾处。  下面是保存图片: Byte // 表示一个 8 位无符号整数。 Count // 获取 System.Collections.Generic.List1 中包含的元素数。
Length // 获得一个 32 位整数,该整数表示 System.Array 的所有维数中元素的总数。
保存图片时调用服务端的方法,把图片保存进去服务端,所有需要实例化服务器的方法,
客户端只负责把上传的图片传输到服务器,然后在服务器进行处理,并把图片保存在服务器上,然后把图片的链接保存在数据库中。
var length = 0;
byte[][] picture = new byte[lstBytes.Count][];
for (int i = 0; i < lstBytes.Count; i++)
{
picture[i] = lstBytes[i];
length = lstBytes[0].Length;
}
BLL.UC_StaffInformation.UC_StaffInformationClient dbs = new BLL.UC_StaffInformation.UC_StaffInformationClient();
dbs.aClick_AddStaff(picture);
调用方法转换一下字节流
我们主要是把图片保存进去服务器的文件夹里面,
所以我们需要先使用System.AppDomain.CurrentDomain.BaseDirectory来
获取一下基目录,然后判断文件夹是否存在,
如果不存在我们需要创建一个新的文件夹
然后还需要跟图片重命名,
我们使用的是时间加上随机数来创建新的文件名称,
之后使用for循环来遍历图片的数量,然后需要调用IO流中的函数
FileInfo作为文件路径的包装
然后调用函数FileStream以文件为主的 System.IO.Stream,既支持同步读写操作
,也支持异步读写操作。
然后调用OpenWrite来写入文件
使用完成了使用Close来关闭文件流
DataRowView // 表示 System.Data.DataRow 的自定义视图。
我们点击表格时把一行数据传输过来了。
调用服务端的方法之前需要实例化服务端对象
BLL.UC_StaffInformation.UC_StaffInformationClient dbs = new BLL.UC_StaffInformation.UC_StaffInformationClient();
下面调用了方法
myPictureByte = dbs.Click_SelectAppDomain();
public string Click_SelectAppDomain()
{
return System.AppDomain.CurrentDomain.BaseDirectory;
}
我这里只是传输一个获取了应用基程序的路径;
然后拼接 myPictureByte = myPictureByte + “image\” + strOldPath;
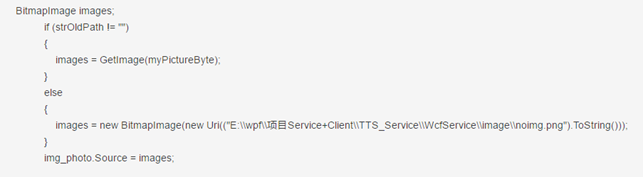
当图片存在的时候,就调用一个方法转换一下图片的类型,使图片可以使用Source属性来添加
我们需要使用使用下面的方法,这样可以释放图片的资源,不会一直占用着图片的资源,
不然当修改图片的时候会无法删原来的图片;


























 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








