Html与Css完成的播放窗口
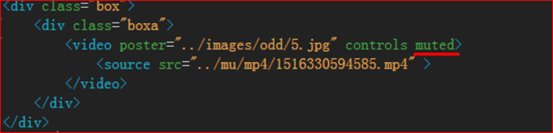
 图1
图1
 图2
图2
(图1)代码区红线部分为关键代码,保存后用浏览器将其打开,(图2)效果也仅此而已,
Src=”…/”该部分除了MP4文件之外也可引入MP3文件,controls是整个播放窗口的关键,如果没有就会出现错误,如(图3):
 图3
图3
这部分缺少controls,会使得视频窗口无法播放
 图4
图4
给框架添加css样式,将其水平居中,再给盒子与盒子中的内容设置宽高为相同大小,这样可以使内容与盒子完全贴合。
 图5
图5
 图6
图6
如果觉得封面不好看,可用poster引入images,那src中的内容则需放入source中。
 图7
图7
 图8
图8
 图9
图9
在video中写入muted,它的作用可以使扬声器处于静音状态,还有另一个代码autoplay,
Autoplay的作用可以在打开或刷新浏览器时,让窗口处于播放状态。
总结:虽然html与css内容并不是很复杂,但每次做的时候都会出现不同的问题,不过只要细心一点、多留意一些细节,问题最终还是可以迎刃而解的。






















 1035
1035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








