使用插件(layui.css)对原本样式的影响
作者:吱韩菌
开发工具:Visual Studio 2015
撰写时间:2019-5-23
下面是我最近做的一个页面遇到的问题,在页面设计到一半时,发现后半部分的页面涉及到的样式效果较多、代码量较大的缘故,于是打算用插件完成一些样式效果。我所用到的插件是layui.css和layui.all.js。
引用插件之后的效果:


未引用插件之前:

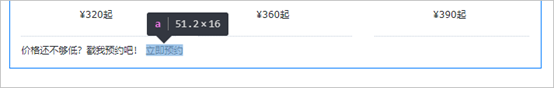
引用插件之后的效果:


鼠标移入:

未引用插件之前:

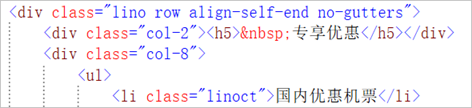
引用插件后在页面发现部分样式发生改变,以上图片列举了两个问题,主要因素是插件(layui.css)影响了h5标签和a标签,在以上图片中未引用插件之前,用的是h5标签和a标签原本的效果,而在引入插件之后,样式效果发生了改变,h5标签改变的是内容文字变小,a标签改变的是内容文字原本的颜色(蓝色)变成了黑色;而原本的效果是鼠标移入后字体由蓝色变成深蓝色,引用插件之后变为黑色移入变浅黑色。而我想要的效果并不是这样,为了继续使用插件而又不影响前面的样式,只能对已经出现BUG的h5标签和a标签进行css样式的设置。



总结:经过这次页面设计出现的一些失误,总结了几个问题:
1、 在搭建页面前应有一个整体的思路,而不是走一步看一步。
2、 对于插件的引用因该事先引入,而不是做到一半后再添加,这样只会适得其反。
3、 对插件的使用不够深入,虽然使用插件,但大部分样式效果还是靠自己设置,插件方面的使用微乎其微。






















 3202
3202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








