撰写时间:2019年02月21日
我们在编写网页时,我们会用到各种各样的选择器。对与刚刚入门的来说可以说是一头雾水,下面我来给你们总结一些一些常用的选择器和一些需要注意的方法。
选择器有很多种例如:
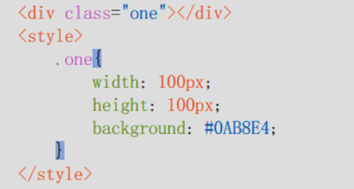
1.类选择器
语法: .类名{ } 选择带有这个类名的元素

上图中是选中 带有one这个类的元素
2.id选择器
语法: #加id名称{ } 选择带有这个id的元素

3.标签名选择器
语法: 标签名{ } 选择所有是这个标签的元素

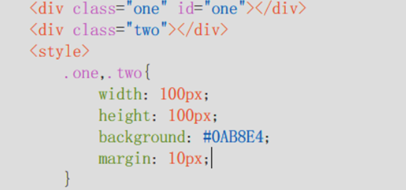
4.组合选择器
语法: 选择器1,选择器2{ } 选择器1和选择器2都要执行{ }里的代码
如图所视


选择器的意思是:先选到带有bigbox这个类的元素,再选到bigbox这个类里带有box这个类的元素,从而选到终中的目表box里的div。
这就好像在挖东西一样,由外往内,一层一层挖。
这就是我对选择器的总结。





















 6985
6985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








