首先引入两插件,分别是bootstrap.min.css和layui.css

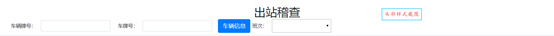
头部信息,效果如下图  在最外层div中给个container-fluid的类,使用 .container-fluid 类,可以使div宽度扩展到整个宽度(如果没有被其它CSS容器包含,则应是浏览器运行时的宽度,否则应是父容器中允许的最大宽度,一般视为100%宽度) 下面是页面头部的代码,效果如下图(头部样式截图)
出站稽查

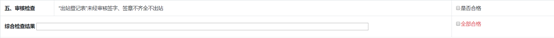
 以下内容为table的内容,最外层包裹的是tbody,再是tr、th、td(决定一行的内容,td越多行内划分也就越多) 一、超载检查 超载或人数不符合客车不出站
是否合格
……(嵌套顺序tr、th、td需要则嵌多少,此为一行) colspan="2"将一行内的两个格子合并为一个 
全部合格
……























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








