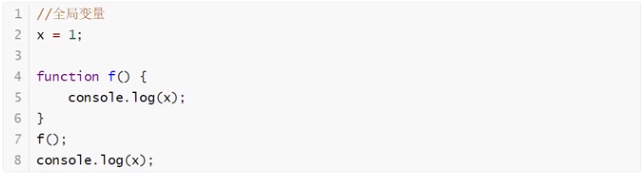
变量的作用域
在JavaScript中,var定义变量实际是有作用域的
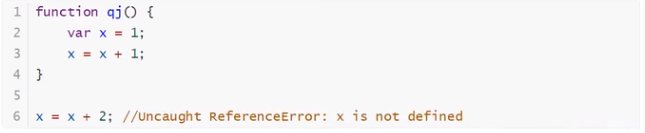
假设在函数体中声明,则函数外不可以使用(非要想实现的话,后面可以研究一下闭包)

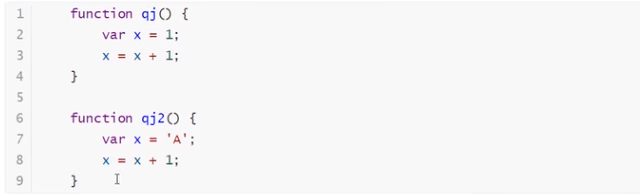
如果两个函数有冲突使用相同的变量名,只要在函数内部,就不冲突

内部函数可以调用外部函数,反之不可以

假设,内部函数变量和外部函数的变量,重名!

假设JavaScript中函数查找变量从自身函数开始,由"内"向外查找,假设外部存在这个同名函数的函数变量,则内部函数会屏蔽外部函数变量。
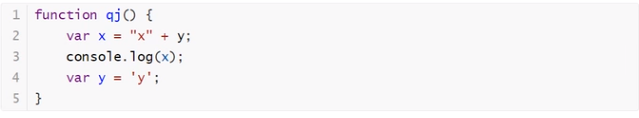
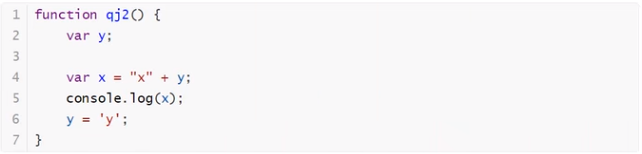
提升变量的作用域

结果:x 未定义
说明:js执行引擎,自动提升y的声明,但不会提升变量y的赋值;

这个是在js建立之初就存在的特性,需养成规范:把所有变量定义在函数头部,不要乱放,便于代码维护;
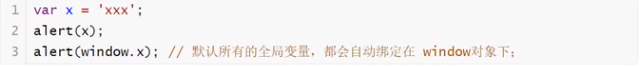
全局函数

全局对象window

alert这个函数本身也是一个window变量

js实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用相同的全局变量,冲突–>如果能减少冲突?

把自己的代码全部放入自己定义的唯一空间名字,降低全局命名冲突的问题
JQuery
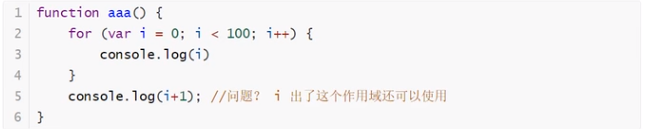
局部作用域

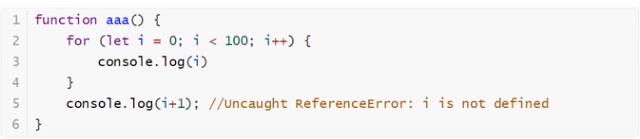
let
ESC let关键字,解决局部作用域冲突!

一般情况下建议使用let去定义局部作用域的变量;
常量const
在ES6之前,怎么定义常量;只有用全部大写字母命名的变量就是常量;建议不要修改这样的值

在ES6引入常量关键字const























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








