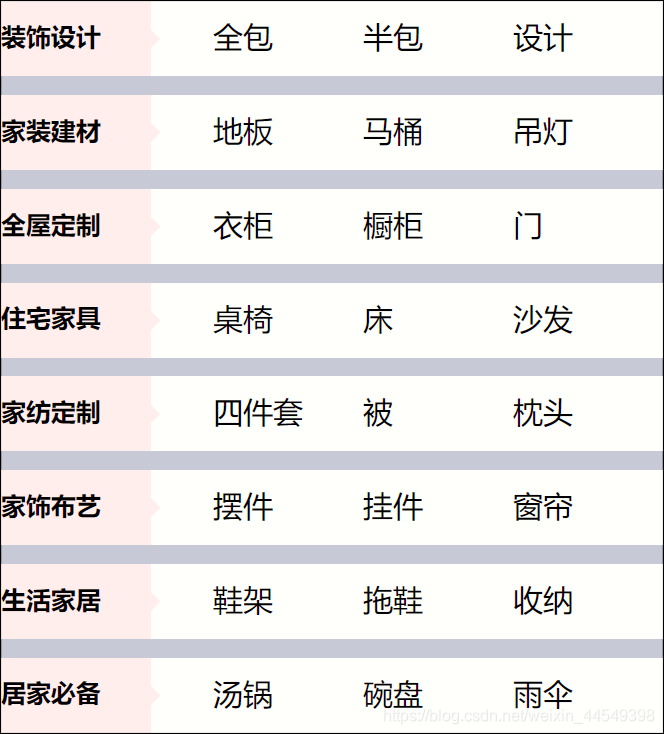
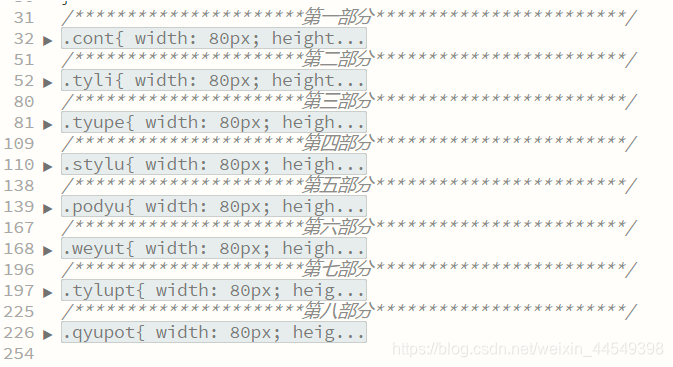
这个是我做的一个文职排版的一个小练习,我已经在里面标出了1到8部分的内容,我就简单的来说一下吧。
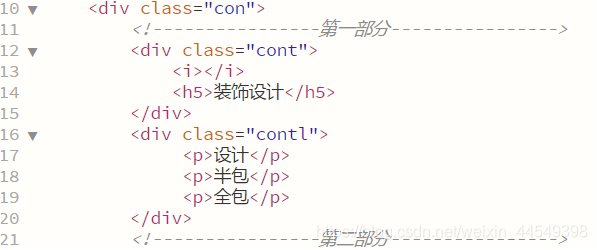
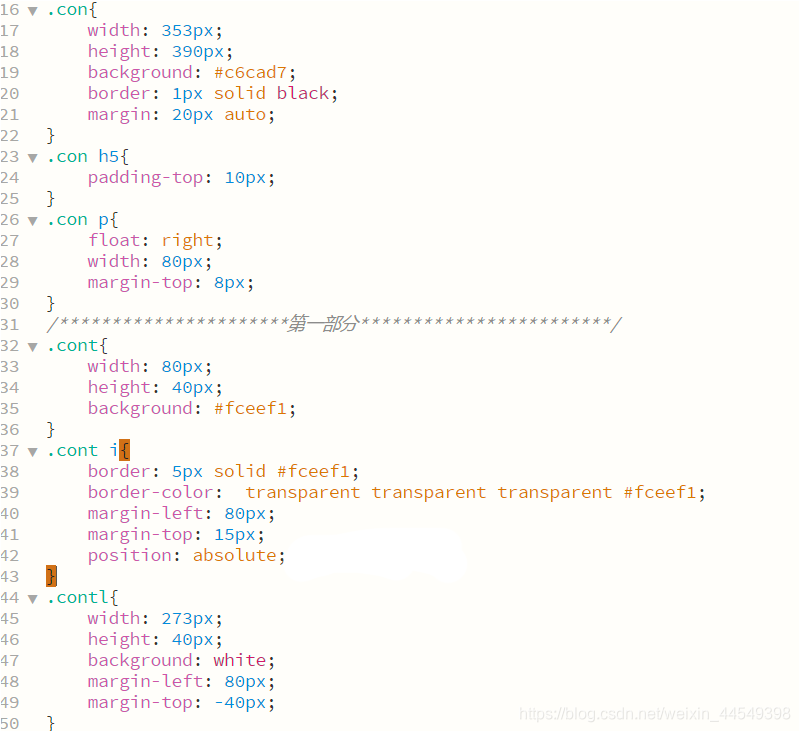
首先打开DW,然后在新打一个div在给他一个类,到css里面写他的样式设置他的宽度跟高度,在设置他的背景颜色为灰色,再来就是设置他的变宽为1个像素.实线.边框颜色为黑色,这一个大背景就完成了。下一步就是在大盒子里面在打一个div在给他一个类,然后在到css里面写一些样式设置他的宽度和高度然后在给他一个背景颜色。一个方块就出来了,第二步就是在div里面设置一个i标签,然后在到样式表里面写他的样式,设置他的大小5px为实线.背景颜色为粉红的三角形,放在正方形的右边transparent的意思就是三角形的方向
border-color: #fceef1 transparent transparent transparent ;(下)
border-color: transparent #fceef1 transparent transparent ;(左)
border-color: transparent transparent #fceef1 transparent ;(上)
border-color: transparent transparent transparent #fceef1;(右)
这四个方向来控制的,然后在移动他的位置,在给他设置一个绝对定位。弄好之后觉得字体样式都打乱了,给他的大盒子上面写打上,上内边距10像素.右浮动.宽度80像素.和上外边距8像素,这样文字就会对齐了。
下面也是同样的写法,只要写好一个剩下的就是复制就行了。
文字排版的小练习
最新推荐文章于 2021-07-09 03:10:57 发布
























 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








