不用测量图片,直接快捷截取小图标引用
开发工具与关键技术:DW+CSS+PS
作者:杨镇虹
撰写时间:2019.01.16
一、 材料实图
首先拿到一大图片里面包含自己想要的小图标,把它存放在自己所做的项目中的images(图片存放)

图1
二、 小图标截取
然后把图片Ctrl+c复制 Ctrl+v粘贴多份

图2
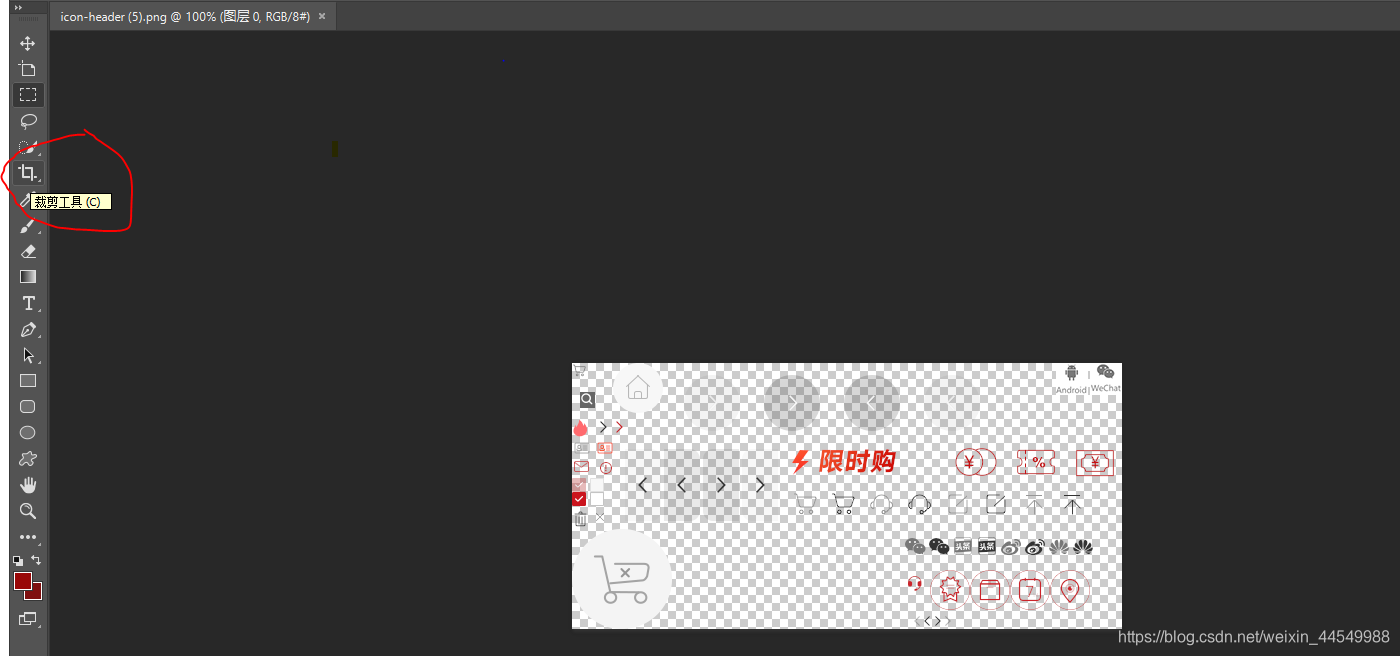
再点击图片用PS工具打开图片截取想要的小图标,再点击截剪工具截剪自己想要的小图标 如:我要图片的左下角的购物车小图标

图3
就截剪这个小图标的大小、如图4 再点击这个图标 Ctrl+s保存 保存后会弹出一个框,就点击 截剪(C) 然后再返回图片所在的位置看一下有没有截到自己想要的小图标(记住截剪后原图会被所截剪的小图标所替代)

图4
三、 引用小图标
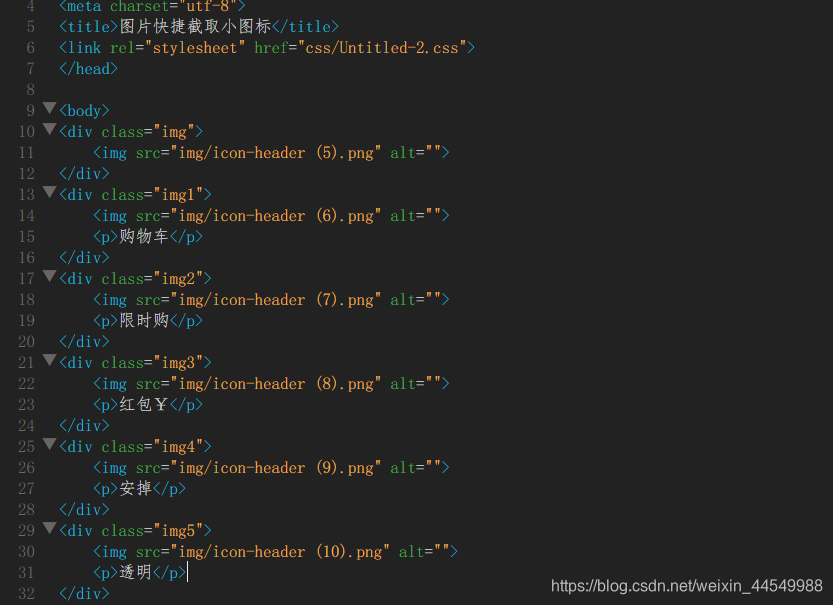
如下图5:给它一个div合子装着img图片 就可以直接引用小图标

图5
然后给CSS设置样式 设置你想要的效果

图6
四、Html图片效果
file:///E:/%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99/%E4%BD%9C%E4%B8%9A-%E6%9C%A8%E5%AD%90%E6%9D%A8/%E5%9B%BE%E7%89%87%E5%BF%AB%E6%8D%B7%E6%88%AA%E5%8F%96%E5%B0%8F%E5%9B%BE%E6%A0%87/Untitled-1.html
图7





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








