表单提交参数与序列化
原始的提交传递参数是需要从form表单中的input一个个的获取value对应参数传递数据的
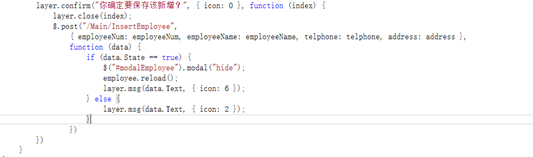
下图就是一个个获取value值并且一个个对应传递过去的


当然对应传递参数不是乱对应的
列如:
{employeeNum: employeeNum, employeeName: employeeName, telphone: telphone,address: address }
这一串对应的参数冒号前面是控制器方法接收数据的形参
冒号后面是视图需要传递数据的形参
这是提交请求传递参数的一种方法,这种方法虽说可以传递参数
但是这种方法有一个不好的地方就是参数有多少就要写多少来对应
如果需要传递的参数很长的话就要写很长中途还有可能会对应出错
那有什么方法传递参数不用写那么长的吗?
当然有,在我们的jquery插件中就封装了一个序列化form表单方法serializeArray()
serializeArray()这个方法实现的效果是获取form表单的name值和value值形成键值对的形式
name:value看着这形式是不是跟对应传递参数很像
没错他就是对应传递参数的形式不过他不需要你自己去书写对应参数
你只要在form表单布局里的input标签设置属性name值,
他会自动对应获取input的value值的


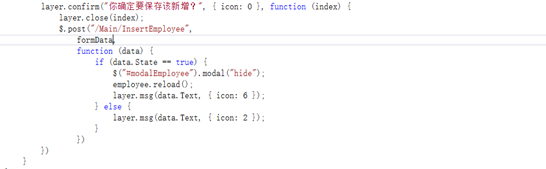
这种方法不管有多少个参数你只需要实例化form表单
声明一个变量接收实例化的数据作为参数传递就行了
这种方法用起来虽然方便但还是有一个地方要注意的
就是在给from表单的input进行name值的设置要跟
控制器里方法接收数据的形参一样,因为序列化表单
传递参数也是根据对应的原理进行传递的


当用了序列化表单提交参数控制器方法接收数据的形参也可以写得更简便些
如下图

因为我们声明的形参Employee的数据类型是数据库的表
表含有上面参数的字段所以形成了对应





















 4440
4440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








