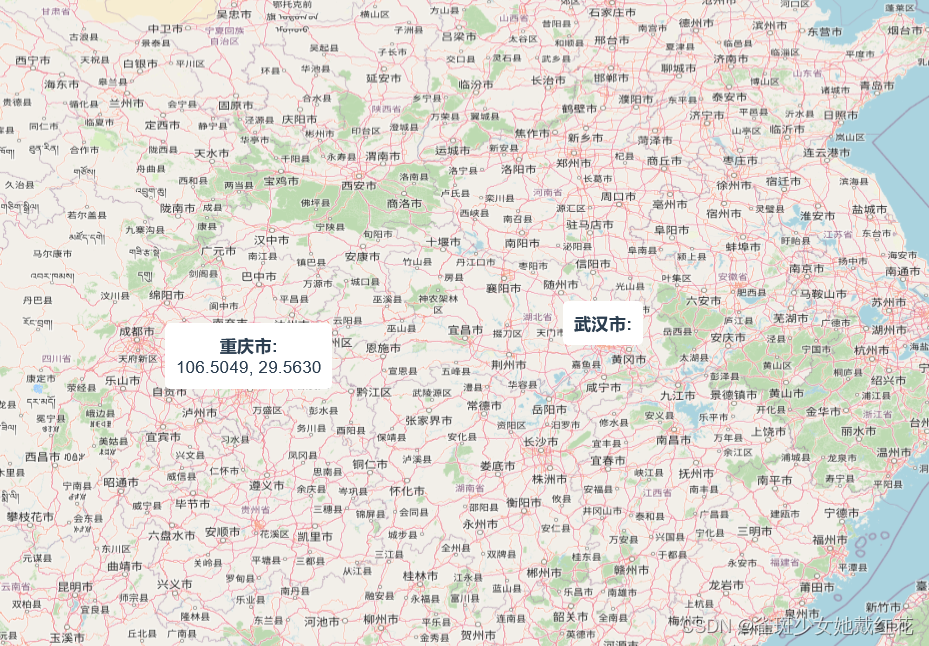
openlayer点击气泡显示气泡信息
<template>
<div>
<button @click="centerMap">搜索</button>
<div id="mapCon" ref="mapCon" style="width: 100%; height: 95%; position: absolute;"></div>
</div>
</template>
<script>
import 'ol/ol.css';
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import ScaleLine from 'ol/control/ScaleLine';
import OSM from 'ol/source/OSM.js';
import Overlay from 'ol/Overlay';
export default {
name: 'MapComponent',
mounted() {
this.initializeMap();
const chongqingCoord = [106.5049, 29.5630];
const wuhanCoord = [114.31, 30.5231];
this.createCityPopup(chongqingCoord, '重庆市');
this.createCityPopup(wuhanCoord, '武汉市');
},
methods: {
initializeMap() {
this.map = new Map({
target: this.$refs.mapCon,
layers: [
new TileLayer({
title: 'OSM',
source: new OSM(),
})
],
view: new View({
center: [0, 0],
zoom: 2,
projection: "EPSG:4326"
}),
});
this.map.addControl(new ScaleLine());
this.map.on('click', this.onMapClick);
},
onMapClick(event) {
const lonLat = event.coordinate;
console.log('Clicked coordinates:', lonLat);
},
centerMap() {
const newLocation = [114.546872282, 30.588835819];
const zoomLevel = 7;
this.map.getView().animate(
{
center: newLocation,
zoom: zoomLevel,
},
);
},
createCityPopup(coord, cityName) {
let overlay = new Overlay({
element: document.createElement('div'),
positioning: 'bottom-center',
stopEvent: false,
});
const popupContent = `
<div class="city-popup" style="background:white; padding:10px; border-radius:5px;">
<strong>${cityName}:</strong>
<div class="coordinates hidden">${coord[0].toFixed(4)}, ${coord[1].toFixed(4)}</div>
</div>
`;
overlay.getElement().innerHTML = popupContent;
overlay.setPosition(coord);
overlay.getElement().addEventListener('click', () => {
const coordinatesElement = overlay.getElement().querySelector('.coordinates');
coordinatesElement.classList.toggle('hidden');
});
this.map.addOverlay(overlay);
},
},
beforeDestroy() {
if (this.map) {
this.map.setTarget(null);
}
}
};
</script>
<style>
.city-popup {
cursor: pointer;
}
.city-popup .coordinates.hidden {
display: none;
}
.city-popup.clicked .coordinates {
display: block;
}
</style>























 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








