作者:布鲁斯李
想必大家已经熟悉iClient for JavaScript中各个产品地图气泡的使用,今天就来介绍一下如何自定义地图气泡,体验气泡图带来的浪漫又自由的全新体验。本文将主要讲解Leaflet中自定义地图气泡的方法,OpenLayer、MapBox、Classic均会简单的做下介绍。
Leaflet篇:
实现自定义地图气泡,可以通过以下几个步骤:
1、分析方法L.popup( )创建的气泡框的Element 对象构造。
2、获取到创建的气泡框对象。
3、为气泡框设置风格或者加入其它Element 元素。
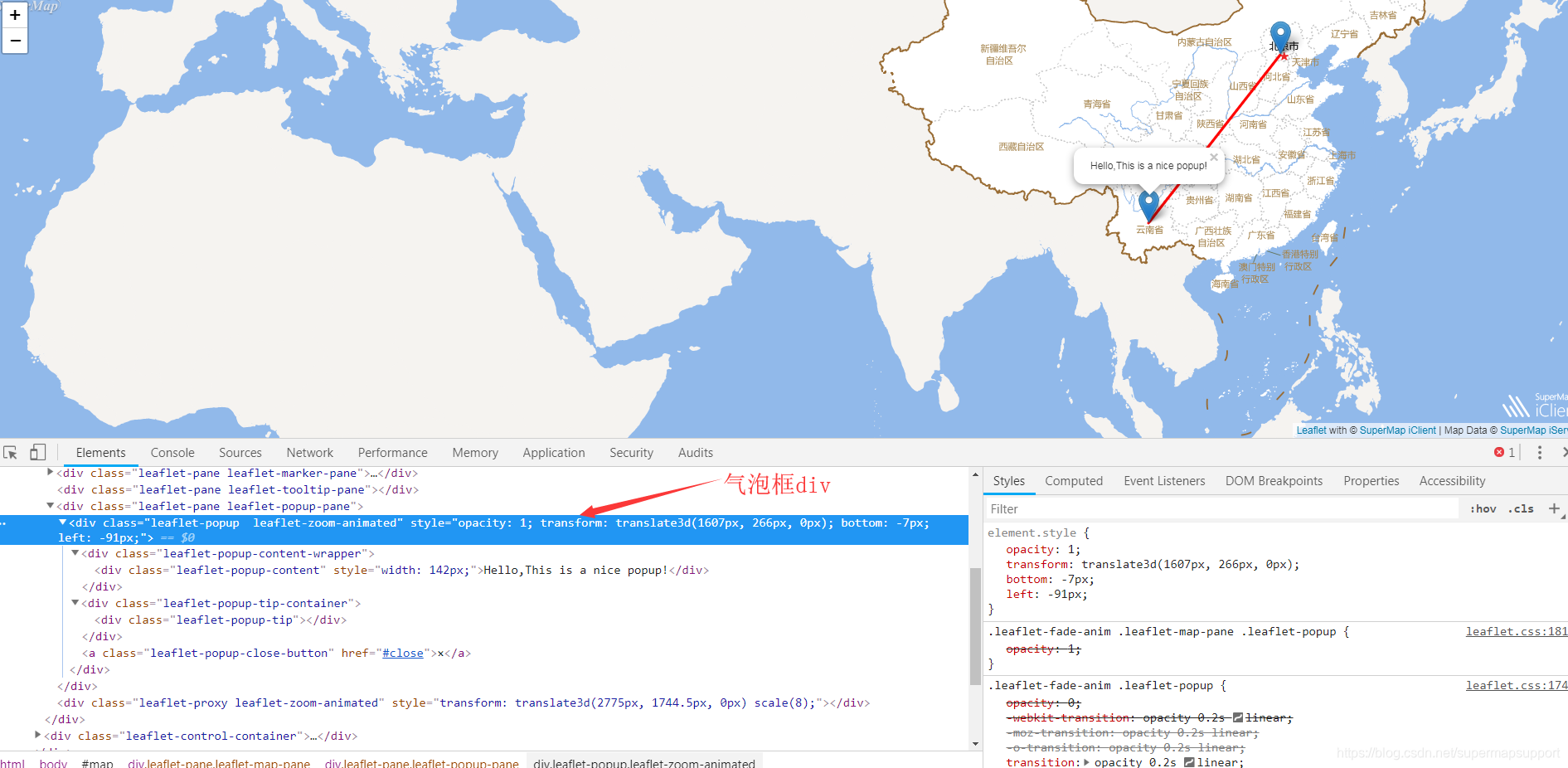
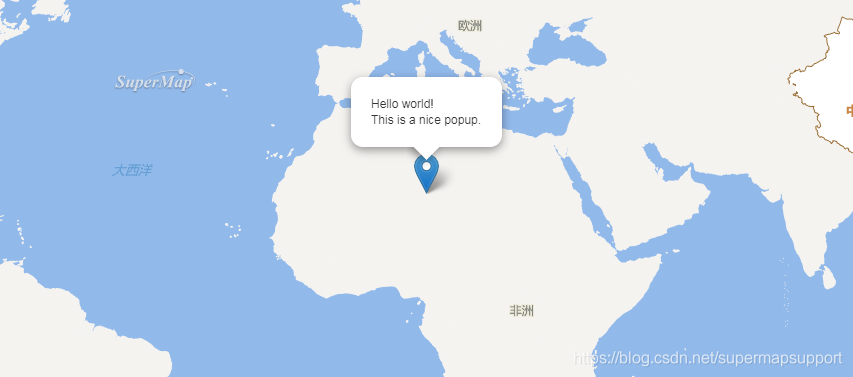
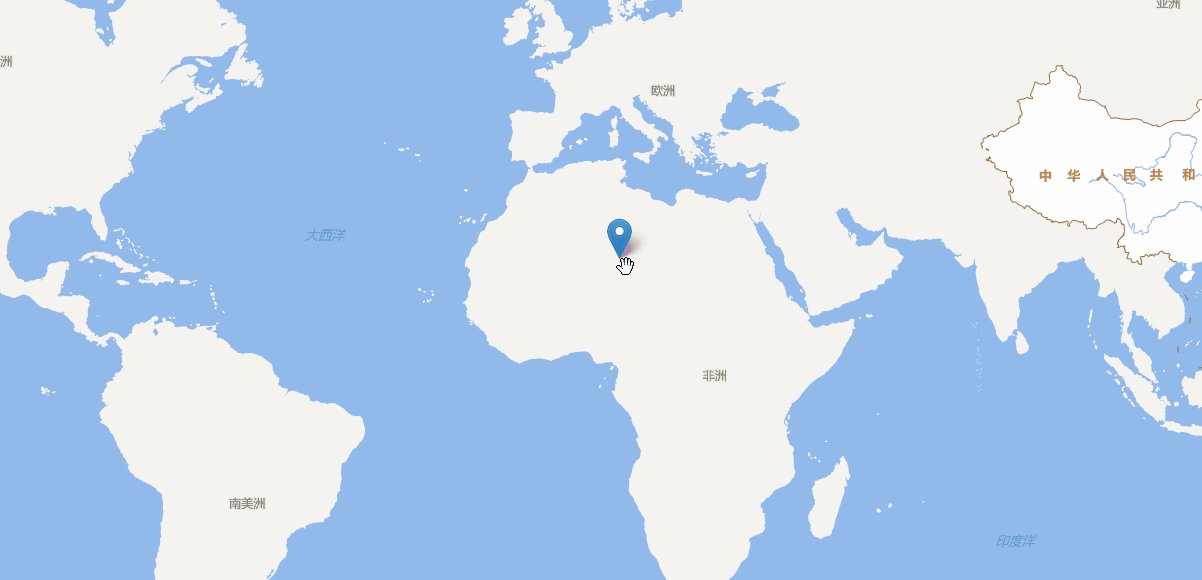
首先,我们先用L.popup()创建一个气泡框并加入地图,通过调试观察气泡框的html结构。

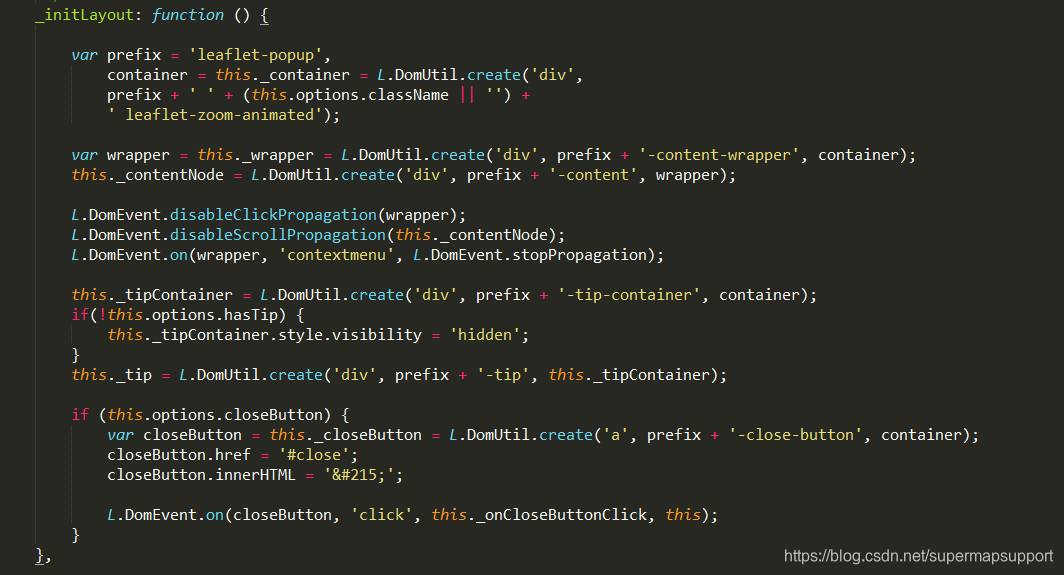
再看一下源码中的popup构造,这里可以根据气泡框div的class属性清晰的了解L.popup( )创建一个气泡框的过程:

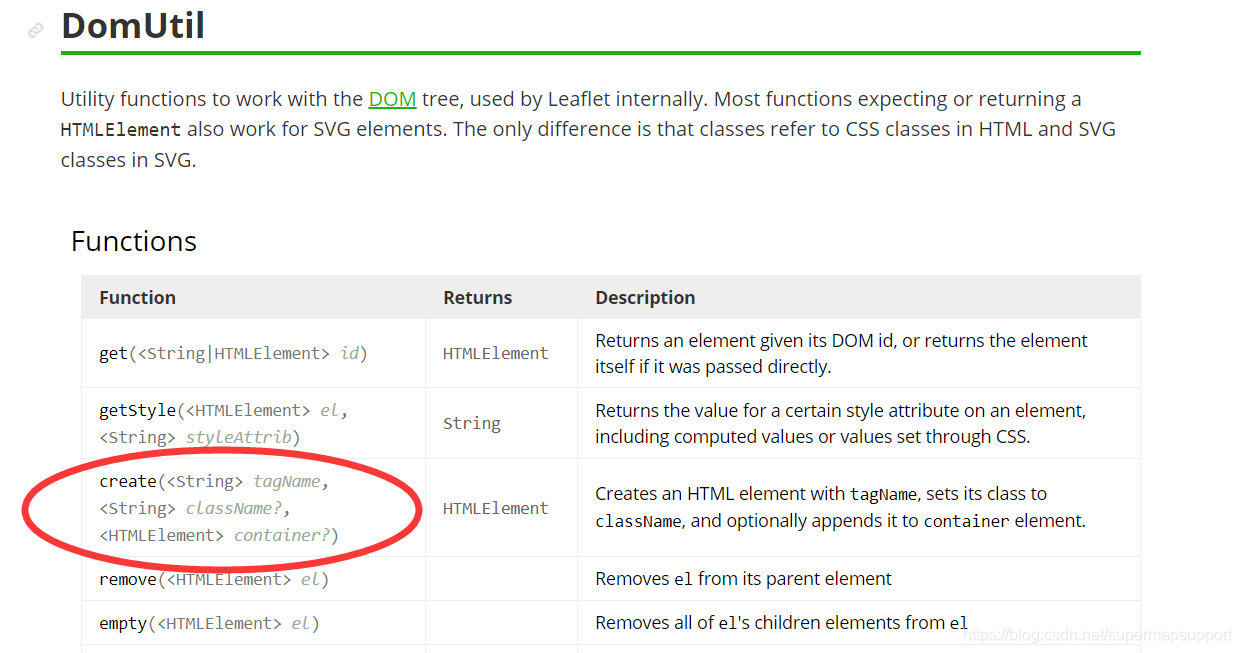
源码中,使用了L.DomUtil.create( )去构造一个HTMLElement对象。我们来看一下这个方法:

再回到前端调试界面,我们可以确定每一个气泡框div中,都存在两个div,第一个div是窗体部分,第二个div是尾巴部分。在构造一个popup时,我们可以为其设置className属性,在后面我们可以通过这个className来获取到HTMLElement对象并设置风格。
是时候创建一个自定义气泡框了!
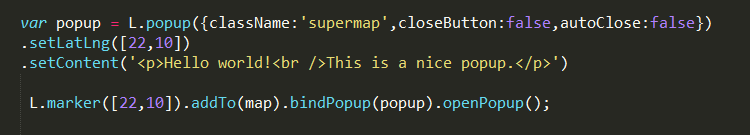
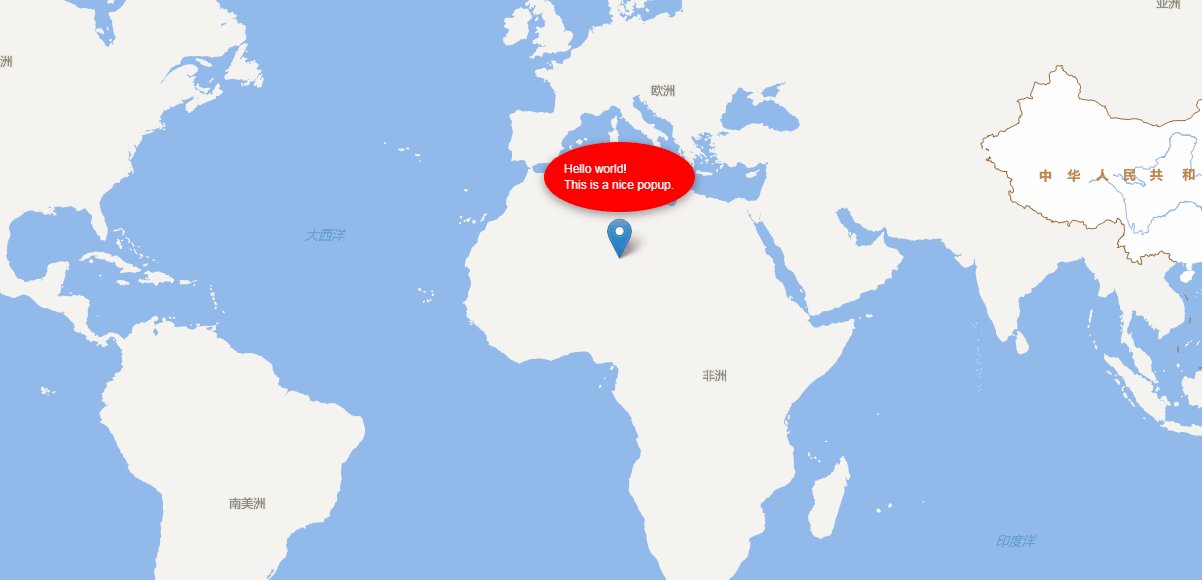
用L.popup( )构造一个气泡:


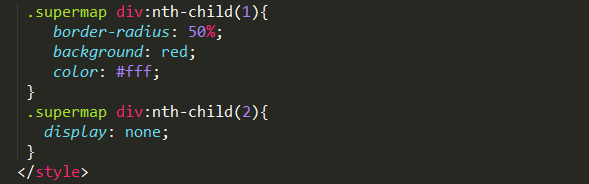
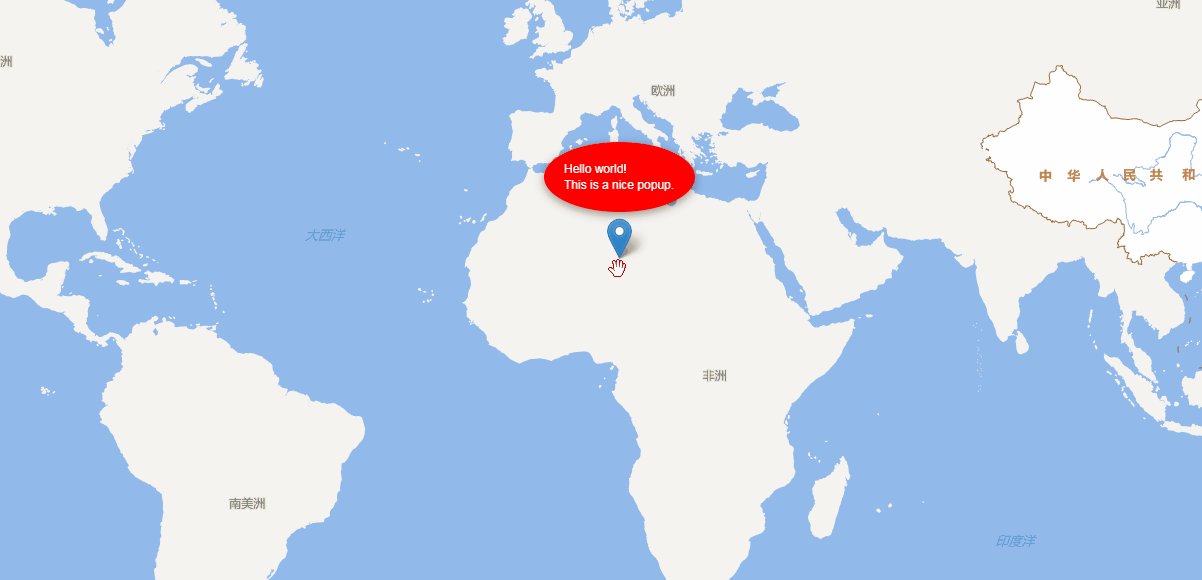
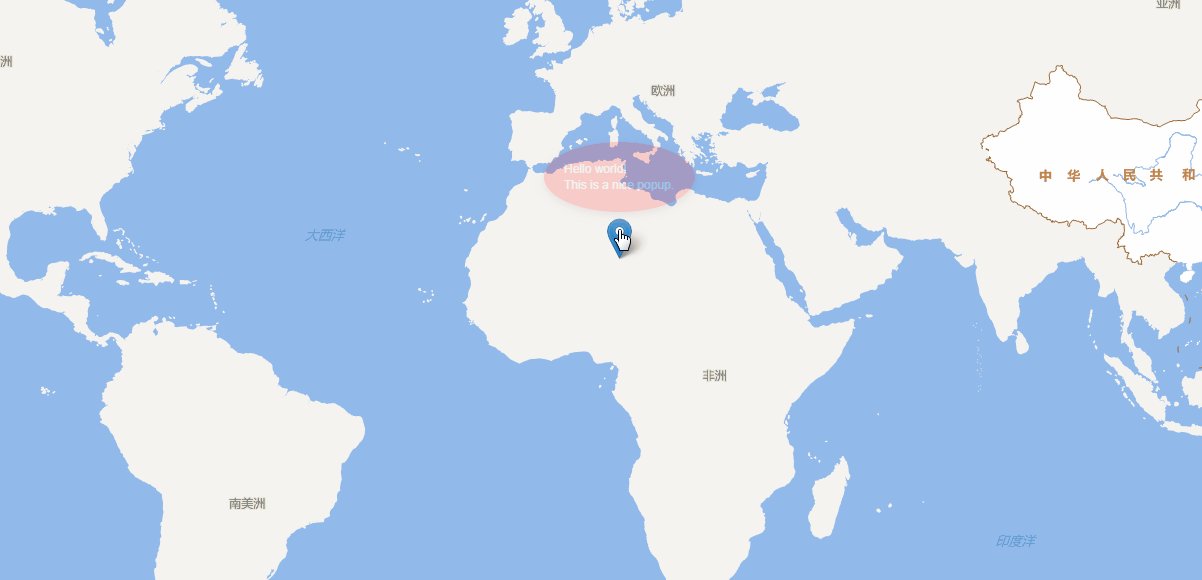
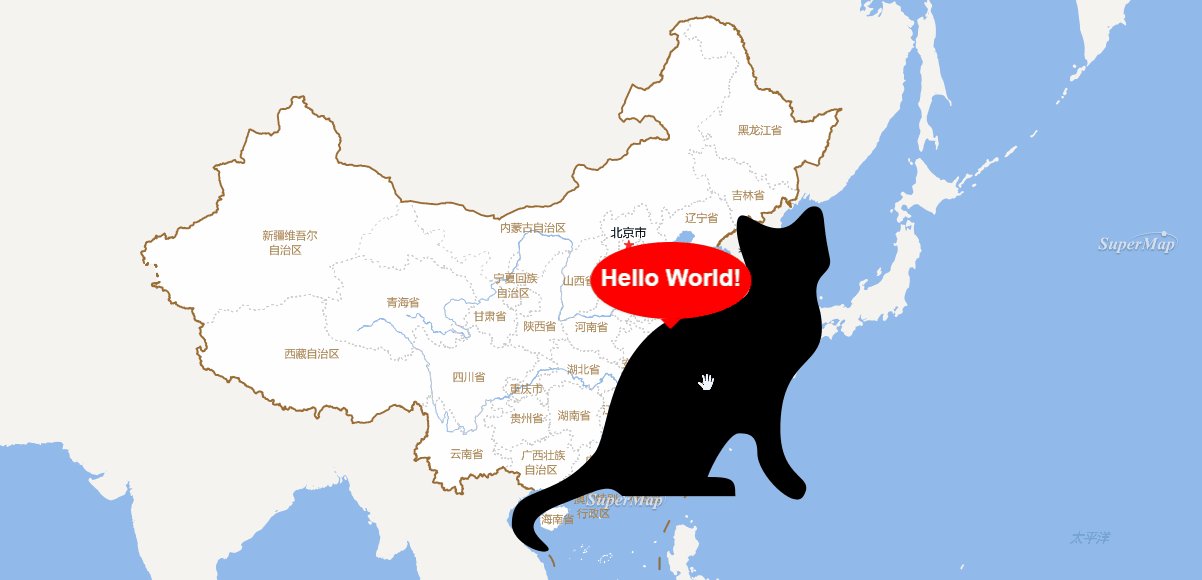
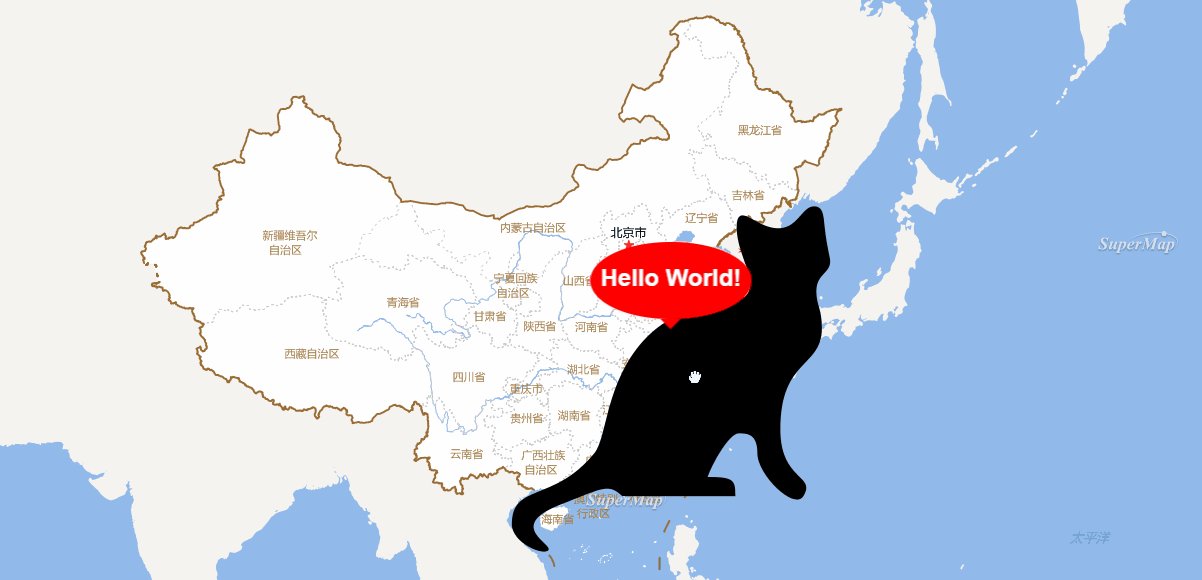
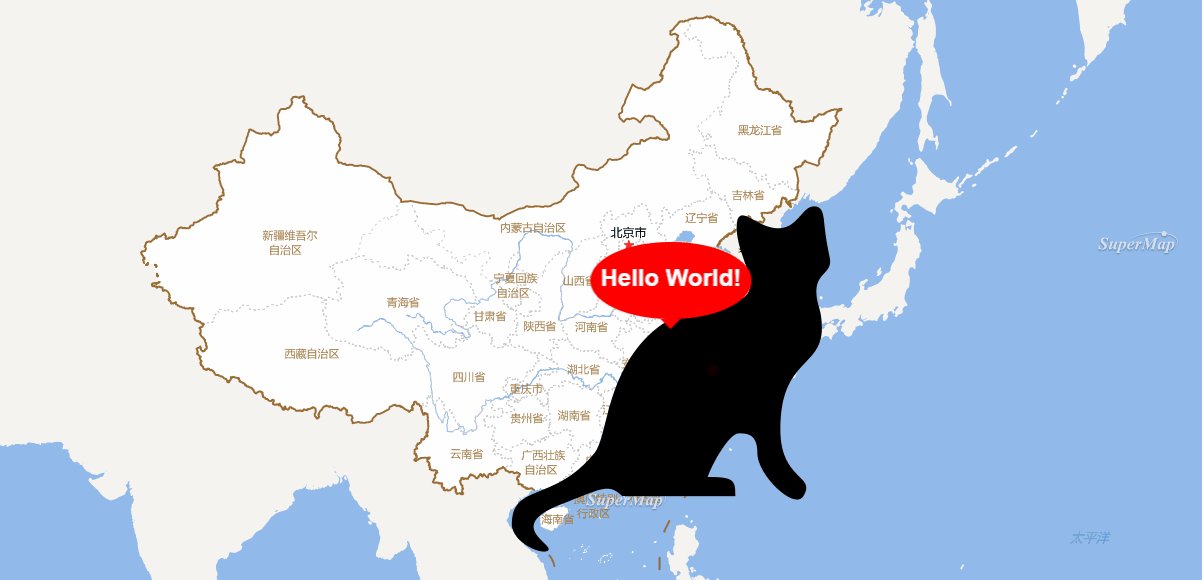
通过设置的类名并自定义样式:


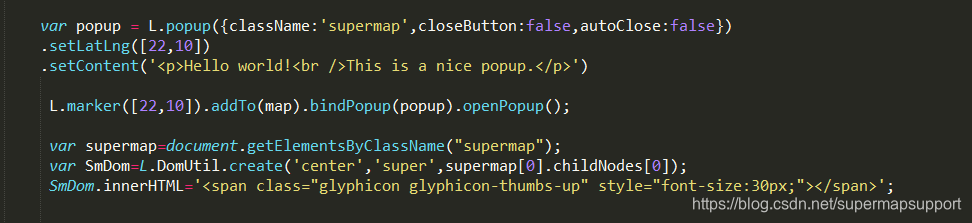
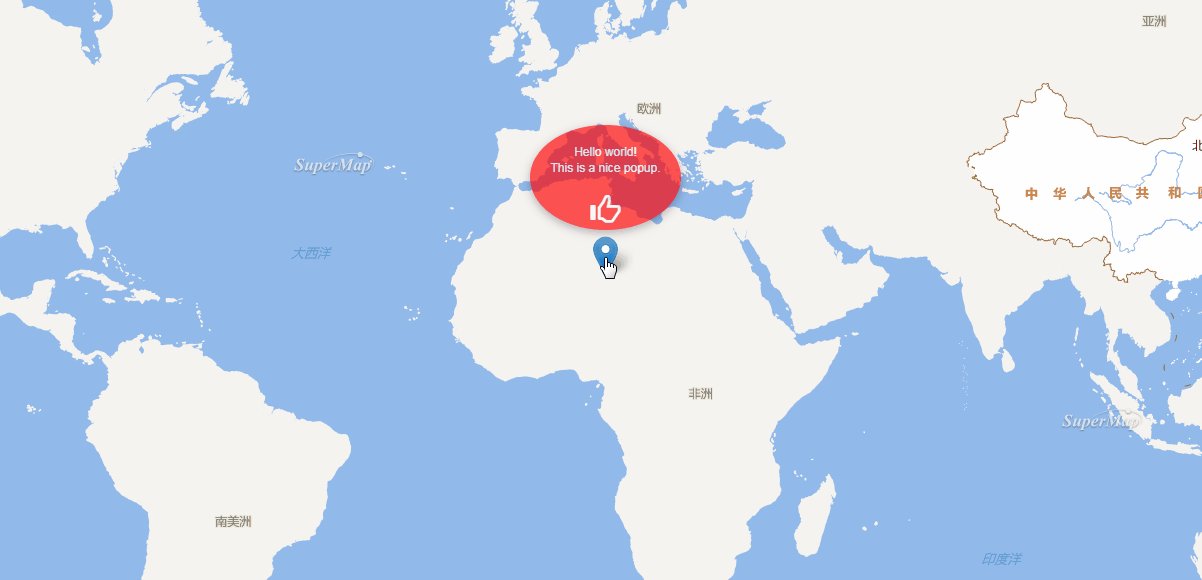
除了为div设置风格,我们也可以自定义添加HTMLElement对象到我们的气泡中。这里引入了Bootstrap,因为后面会用到Bootstrap所提供的一些样式。在上面,我们已经了解了L.DomUtil.create( )方法去构造一个HTMLElement对象,那么这里我们也可以使用到该方法。代码及效果如下:


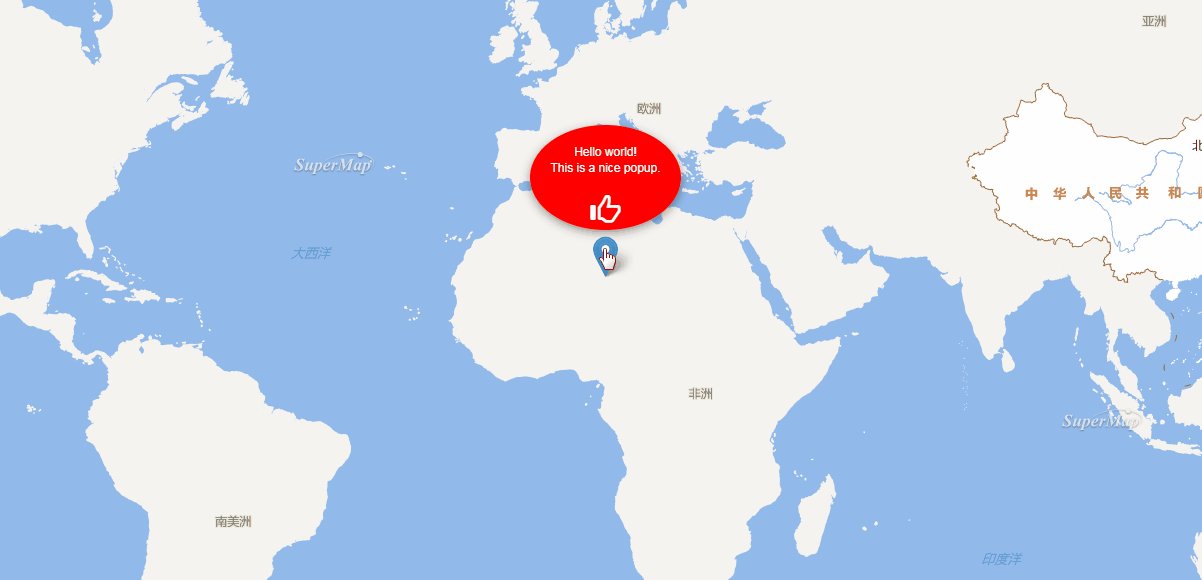
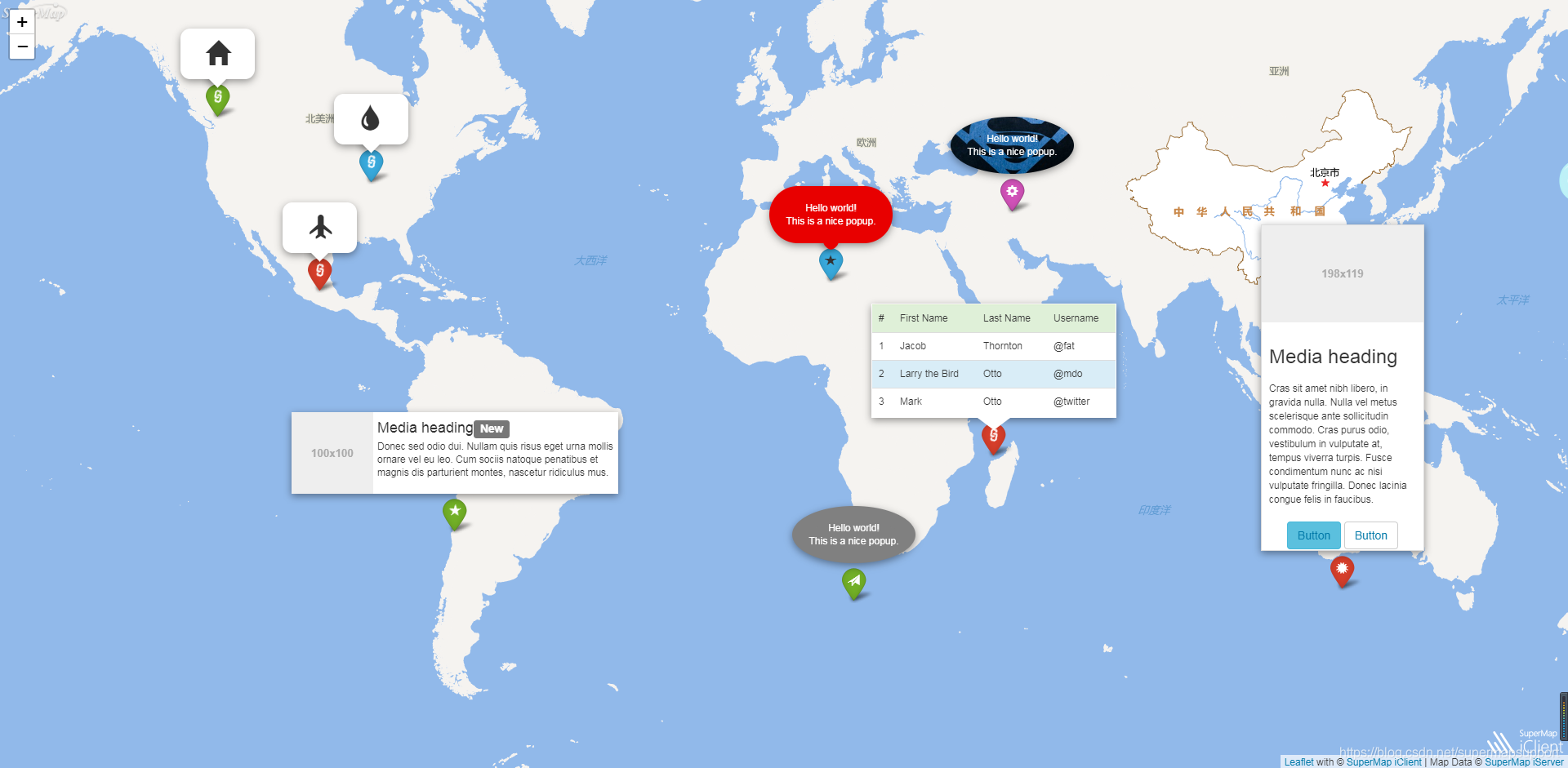
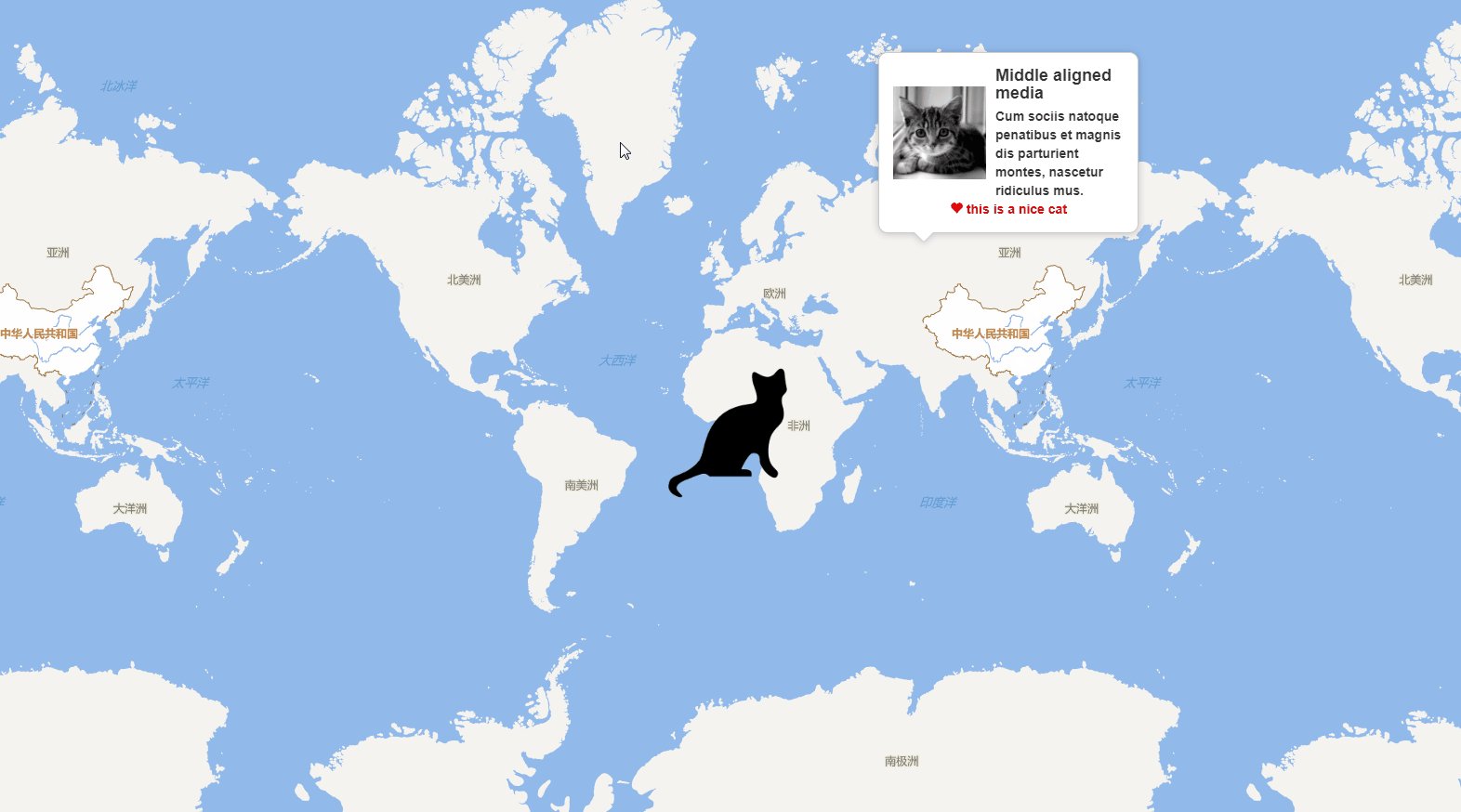
到这里,我们已经成功将HTMLElement对象放入我们的气泡框中。那么结合上面所介绍的方法,我们可以设计出各式各样的气泡框。上一张效果图:

Leaflet中自定义地图气泡的方法已经介绍完了。可是一些小伙伴是使用的MapBox、OpenLayer和Classic进行开发,如何体验到地图气泡带来的浪漫和自由?下面会简单介绍一下在MapBox、OpenLayer和Classic中如何自定义地图气泡,请接着往下看:
MapBox篇:
Mapbox曾宣称要构建世界上最漂亮的地图,用户可以上传照片、记录笔记等各种自定义,其开源的特性也是开发者的不二选择。在自定义地图气泡方面,Mapbox的方法与Leaflet类似,还是通过最初我们提到的三个步骤一步一步去执行。通过查看源码与分析前端气泡框html结构(可以按照leaflet中的方法去分析),MapBox中创建的气泡框div同样也是包含两个部分,第一个div是尾巴部分,第二个div是窗体部分。了解了结构,我们就可以开始自定义地图气泡了。下面是代码与效果截图:
代码链接: https://pan.baidu.com/s/1gOgcgUVcdOZGH00HNHZKSA
提取码: gani

OpenLayer篇:
OpenLayer可以说是最好最强大的开源地图引擎,能够轻松地在任何网页中放置动态地图,也可以显示从任何来源加载的地图图块,矢量数据和标记,是一个高性能,功能丰富的库,可满足您的所有映射需求。
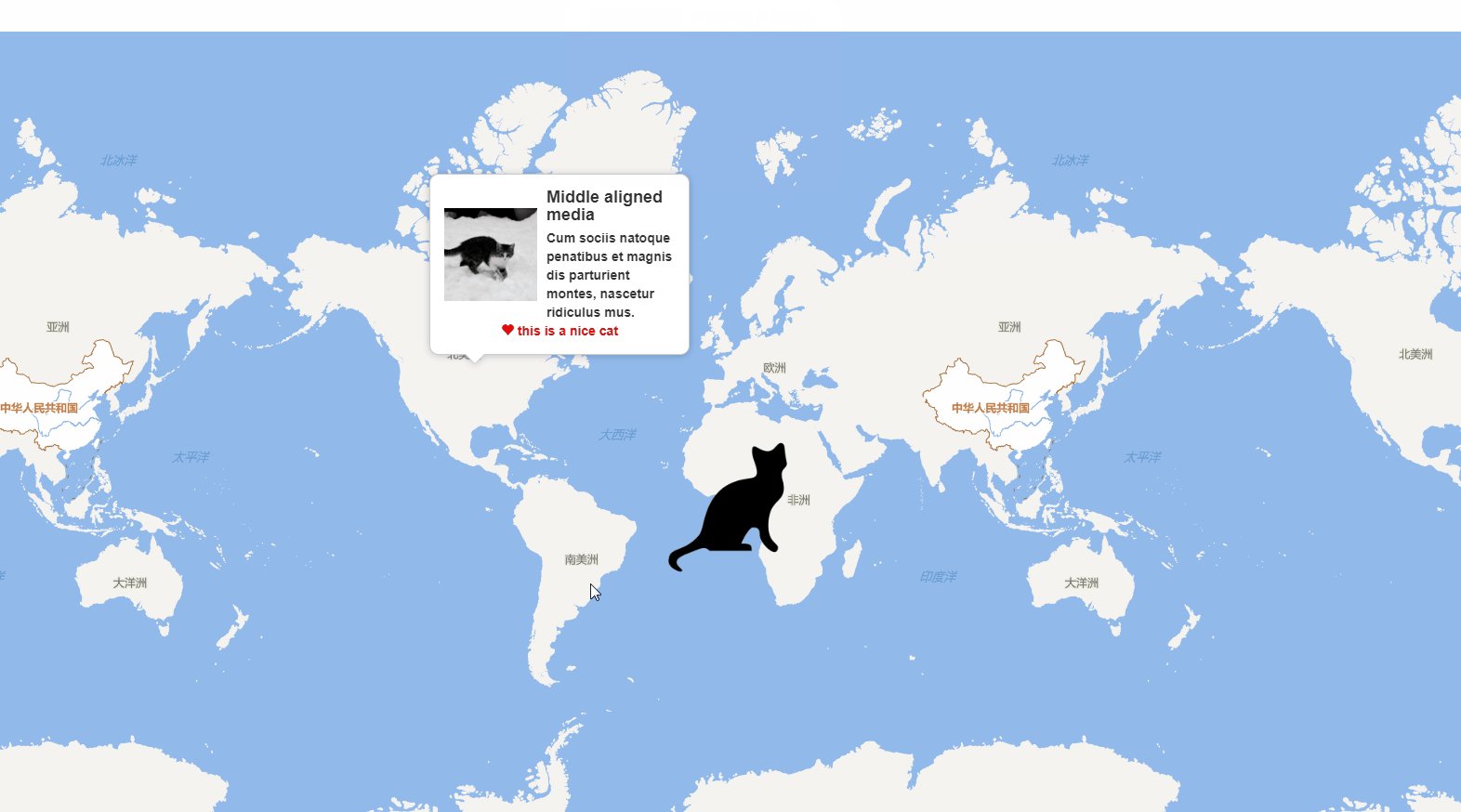
这里添加气泡框的方法是先创建主窗体div,然后将主窗体放置到ol/Overlay中,经常使用Openlayer的小伙伴都知道Overlay对象的显隐是通过positon来控制的,当给定一个确切的position时,Overlay会显示;如果是undefined时,Overlay将会隐藏。方法是Overlay.setPosition( )。那么我们就可以通过css来自定义我们的气泡框。下面是代码与效果截图:
链接: https://pan.baidu.com/s/1-_OG0Z5nojYfFrYUUG7_XA
提取码: 8txn

Classic篇:
SuperMap iClient Classic 是一套基于 SuperMap iClient 8C(2017) for JavaScript 的 GIS 客户端应用程序开发工具,通过它用户可以在 SuperMap iClient 8C(2017) for JavaScript 的基础上使用最新的 SuperMap 服务功能。
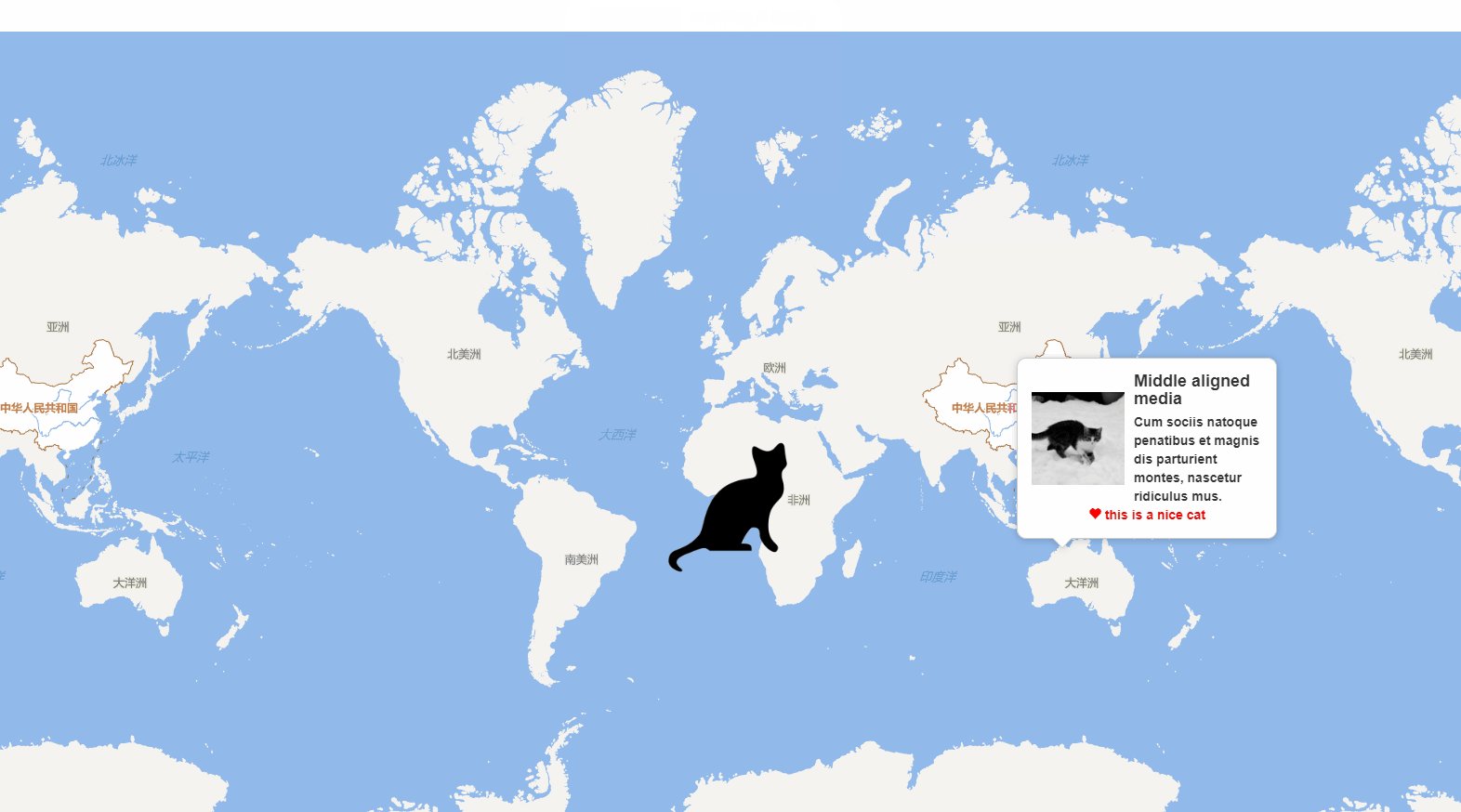
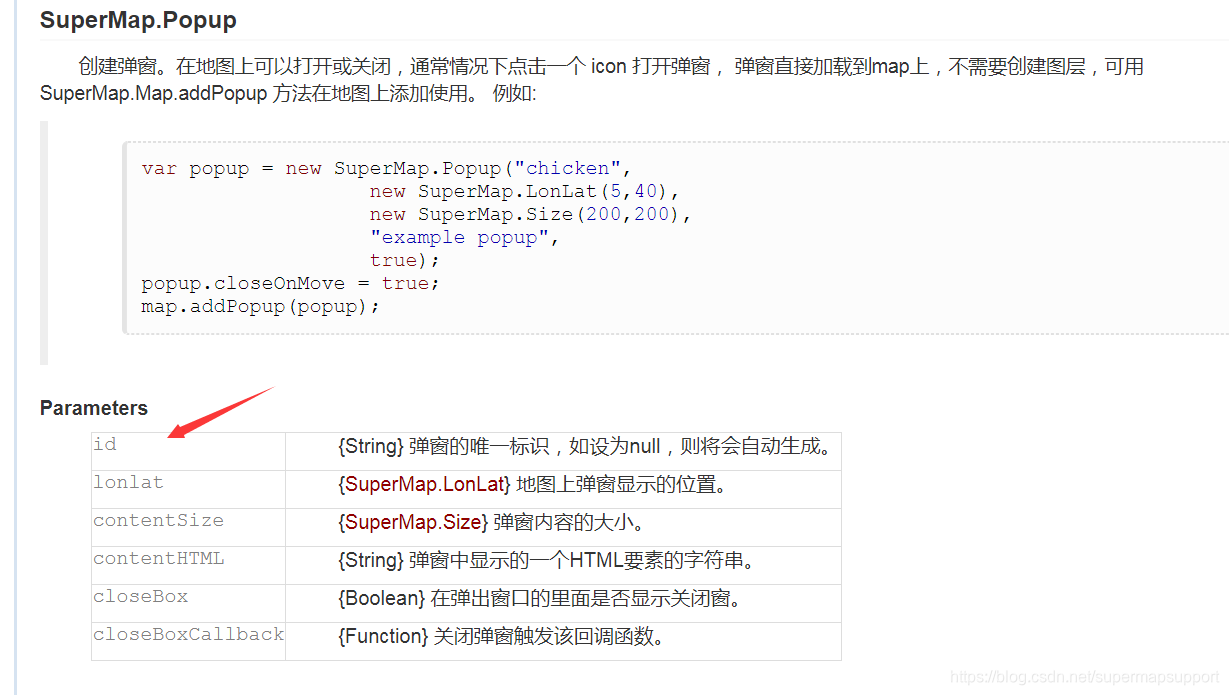
我们在Classic中创建一个popup弹窗时,可以为该弹窗指定一个ID值用于标识。同样的,我们也可以通过这个ID值获取到这个对象进而来自定义设置风格。

到这里,已经全部介绍完iclient中四款产品如何去自定义地图气泡了。希望小伙伴们能有所收获。








 本文介绍iClient for JavaScript中自定义地图气泡的方法。主要讲解Leaflet中实现自定义地图气泡的步骤,还简单介绍了MapBox、OpenLayer、Classic中自定义地图气泡的方法,帮助开发者体验地图气泡带来的新体验。
本文介绍iClient for JavaScript中自定义地图气泡的方法。主要讲解Leaflet中实现自定义地图气泡的步骤,还简单介绍了MapBox、OpenLayer、Classic中自定义地图气泡的方法,帮助开发者体验地图气泡带来的新体验。
















 2001
2001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








