一、Html< table >< tr >< td >可以生成一个HTML的表格,而Android中也允许我们使用表格的方式来排列组件,就是行与列的方式,就是TableLayout!
二、如何确定行数与列数
(1)如果我们直接往TableLayout中添加组件的话,,那么这个组件将沾满一行
(2)如果我们想一行上有多个组件的话,就要添加一个TableRow的容器,把组件都丢到里面
(3)tablerow中的组件个数就决定了该行有多少列,而列的宽度由该列中最宽的单元格决定
(4)tablerow的layout_width属性,默认是fill_parent的,我们自己设置成其他的值也不会生效, 但是layout_height默认是wrapten——content的,我们却可以自己设置大小
(5)整个表格布局的宽度取决于父容器的宽度(占满父容器本身)
(6)有多少行就要自己数啦,一个tablerow一行,一个单独的组件也一行!多少列则是看tableRow中 的组件个数,组件最多的就是TableLayout的列数
三、三个常用属性
android:collapseColumns:设置需要被隐藏的列的序号
android:shrinkColumns:设置允许被收缩的列的列序号
android:stretchColumns:设置运行被拉伸的列的列序号
比如:
android:layout_column=“2”:表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的!
android:layout_span=“4”:表示合并4个单元格,也就说这个组件占4个单元格
属性使用:
(1)collapseColumns(隐藏列)
流程:在TableRow中定义5个按钮后,接着在最外层的TableLayout中添加以下属性: android:collapseColumns = “0,2”,就是隐藏第一与第三列,代码如下
<TableLayout
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="0,2" >
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
</TableRow>
</TableLayout>

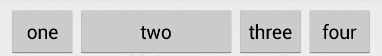
(2)stretchColumns(拉伸列)
流程:在TableLayout中设置了四个按钮,接着在最外层的TableLayout中添加以下属性: android:stretchColumns = “1”
设置第二列为可拉伸列,让该列填满这一行所有的剩余空间,代码如下:
<TableLayout
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1" >
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
</TableRow>
</TableLayout>

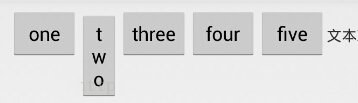
(3)shrinkColumns(收缩列)
步骤:这里为了演示出效果,设置了5个按钮和一个文本框,在最外层的TableLayout中添加以下属性: android:shrinkColumns = “1”
设置第二个列为可收缩列,代码如下:
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本" />
</TableRow>
</TableLayout>

从图中我们可以看到two这个按钮被挤压成条条状,这个就是收缩,为了保证表格能适应 父容器的宽度





















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








