用来显示表格单元格、行、列的算法规则。
table-layout有三个属性值:auto、fixed、inherit。
auto:默认,自动表格布局,列宽度由单元格中没有折行的最宽的内容设定。此算法有时比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
fixed:固定表格布局,水平布局仅仅取决于表格宽度、列宽度、表格边框宽度、单元格间距、而与单元格的内容无关。与自动表格布局相比,允许浏览器更快地对表格进行布局。通过固定表格布局用户代理在接收到第一行后就可以显示表格。
inherit:从父元素继承table-layout属性的值,任何版本的IE都不支持。
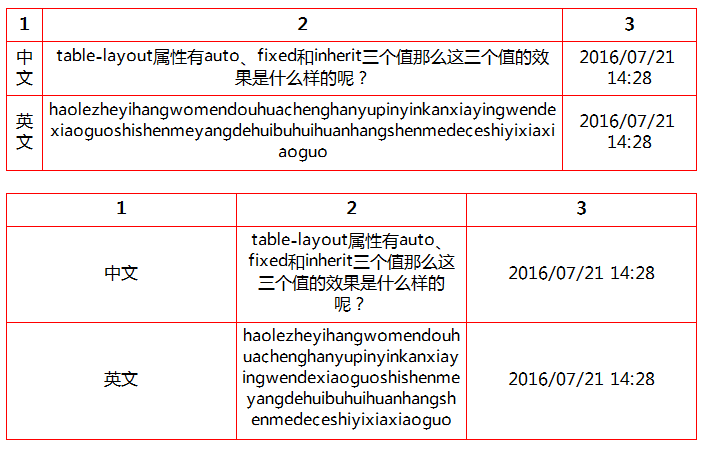
以下为auto和fixed的比较
<div class="test-table-box">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<th scope="col">1</th>
<th scope="col">2</th>
<th scope="col">3</th>
</tr>
<tr>
<td>中文</td>
<td class="ellipse">table-layout属性有auto、fixed和inherit三个值那么这三个值的效果是什么样的呢?</td>
<td>2016/07/21 14:28</td>
</tr>
<tr>
<td>英文</td>
<td class="wb">haolezheyihangwomendouhuachenghanyupinyinkanxiayingwendexiaoguoshishenmeyangdehuibuhuihuanhangshenmedeceshiyixiaxiaoguo</td>
<td>2016/07/21 14:28</td>
</tr>
</table>
</div>
<div class="test-table-box">
<table class="layout-fixed" width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<th scope="col">1</th>
<th scope="col">2</th>
<th scope="col">3</th>
</tr>
<tr>
<td>中文</td>
<td class="ellipse">table-layout属性有auto、fixed和inherit三个值那么这三个值的效果是什么样的呢?</td>
<td>2016/07/21 14:28</td>
</tr>
<tr>
<td>英文</td>
<td class="wb">haolezheyihangwomendouhuachenghanyupinyinkanxiayingwendexiaoguoshishenmeyangdehuibuhuihuanhangshenmedeceshiyixiaxiaoguo</td>
<td>2016/07/21 14:28</td>
</tr>
</table>
</div>.test-table-box table{
border-bottom: 1px solid red;
border-left: 1px solid red;
}
.layout-fixed{
table-layout: fixed;
}
.wb{/*连续英文数字字符换行*/
word-break: break-all;
}
.ellipse{/*单行文字超出时用省略号显示*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.test-table-box th,
.test-table-box td{
border-top: 1px solid red;
border-right: 1px solid red;
padding: 5px;
text-align: center;
white-space: pre-wrap;
}效果:

























 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








