今天主要说的是鼠标滚轮事件,原理就是监听鼠标滚轮事件,冒泡、获取后就可以达到在网页上鼠标滚轮来向上向下查看网页内容,所以这时就需要用到鼠标滚轮事件,在众多的浏览器中火狐浏览器是比较特别的,它需要另外给它添加一个火狐的鼠标滚轮事件,而且是写在onload事件中,那么监听需要的代码量也不是很多,词汇也用得不多,我就直接给代码了
如图:

这个是滚轮事件的一个调用和函数,通过判断是IE&chrome就用wheeldelta来判断,而用fixfox的就用到detail来判断。在这过程中还要获取到内容区域的id名称,再来判断向上或者向下滚动方向就可以了。在if else中还用到了三目运算这样更有效率。
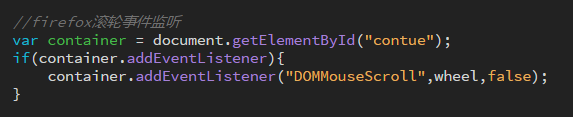
那还需要放上在onload事件中的火狐滚轮监听事件

addEventListener这个是指向指定元素添加事件,DOMMouseScroll这个就是鼠标滚轮事件。
滚轮事件就讲到这。
**





















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








