如果想看不是自定义组件的,而是在页面中直接写省市区选择的:https://mp.csdn.net/postedit?not_checkout=1
包含知识点:
1)如何自定义组件并调用(这里只是基本的知识,更多功能请自行查看官方文档)
2)省市区选择功能(也可以叫三级联动?)(详看自定义组件的JS代码)
3)自定义组件调用页面方法
4)自定义组件传值给页面
效果图:



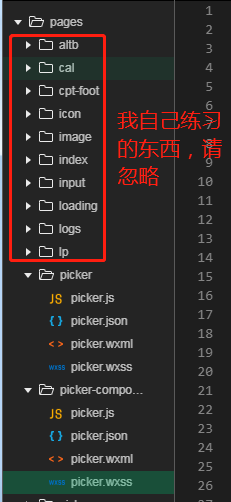
目录结构:

先截图讲解,要复制代码的往下看哈。
1)自定义组件讲解:新建目录-新建component-然后正常写代码
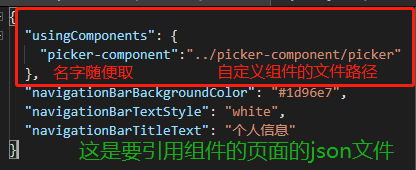
然后在其他页面中引用:


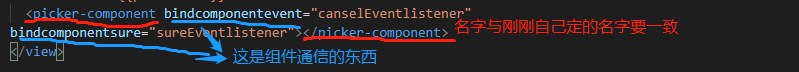
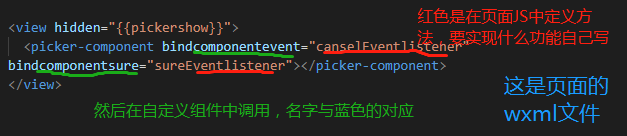
3)和4)讲解:



picker页面wxml代码:
<view class="list">
<view class="list-left">请选择地址:</view>
<view bindtap="showPicker" class="list-right {{flag ? '' : 'placeholder'}}">
<block wx:if="{{flag}}">
{{address}}
</block>
<block wx:else>请选择所在地</block>
</view>
</view>
<button disabled="{{!flag}}" type="primary">提交</button>
<view hidden="{{pickershow}}">
<picker-component bindcomponentevent="canselEventlistener" bindcomponentsure="sureEventlistener"></picker-component>
</view>picker页面wxss代码:
/* pages/picker/picker.wxss */
picker{
height: 80rpx;
line-height: 80rpx;
border:1px solid #aaa;
margin-bottom: 30px;
}
.list{
display: flex;
background: #fff;
padding:20rpx 40rpx;
}
.list-left{
width: 236rpx;
}
.list-right{
flex: 1;
}
button{
margin-top:200rpx;
width: 700rpx;
}
.placeholder{
color: #ccc;
}
picker-view{
height:560rpx;
width: 750rpx;
/* background-color: #aaa; */
}
.picker{
z-index: 10;
position: fixed;
bottom:0;
left:0;
width: 750rpx;
height:560rpx;
display: flex;
background: #fff;
flex-wrap: wrap;
justify-content: center;
}
.btn-groups{
display: flex;
justify-content: space-between;
width: 750rpx;
padding:0 43rpx;
height:80rpx;
line-height: 80rpx;
background: skyblue;
}
.item{
line-height: 40rpx;
text-align: center;
}
.mask{
position: fixed;
top:0;
left:0;
right:0;
bottom: 0;
background: rgba(0, 0, 0, .4);
}picker页面js代码:
// pages/picker/picker.js
Page({
/**
* 页面的初始数据
*/
data: {
pickershow:true,
flag: false,
address:'',
},
//组件间通信-点击取消按钮和遮罩层调用的方法
canselEventlistener:function(e){
this.setData({
pickershow:true,
});
},
//组件间通信-点击确定按钮调用的方法
sureEventlistener: function (e) {
console.log(e.detail);
var address = e.detail;
this.setData({
pickershow: true,
address: address,
flag: true
});
},
//点击显示省市区组件
showPicker:function(){
this.setData({
pickershow:false
})
},
})自定义组件picker-component的wxml代码:
<view class="picker-content">
<view class="picker-btn">
<view bindtap="cansel">取消</view>
<view bindtap="sure">确定</view>
</view>
<picker-view class="picker-list" bindchange="pickerChange">
<picker-view-column><view class="item" wx:for="{{provinceName}}" wx:key="item">{{item}}</view></picker-view-column>
<picker-view-column><view class="item" wx:for="{{cityName}}" wx:key="item">{{item}}</view></picker-view-column>
<picker-view-column><view class="item" wx:for="{{countyName}}" wx:key="item">{{item}}</view></picker-view-column>
</picker-view>
</view>
<view bindtap="cansel" class="mask"></view>自定义组件picker-component的wxss代码:
.picker-content{
position:fixed;
bottom: 0;
width: 750rpx;
z-index: 10;
}
.picker-btn{
line-height: 31px;
background-color: skyblue;
display: flex;
justify-content: space-between;
color: #fff;
padding:0 10px;
}
.picker-list{
height: 500rpx;
background: #fff;
}
.item{
text-align: center;
line-height: 34px;
}
.mask{
position: absolute;
top:0;
left:0;
right:0;
bottom: 0;
background-color: rgba(0, 0, 0, .5)
}自定义组件picker-component的js代码:
// pages/picker-component/picker.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
provinceName: [],
provinceIndex: '',
cityName: [],
cityIndex: '',
countyName: [],
countyIndex: '',
pro: 0,
cit: 0,
cou: 0
},
ready:function(){
this.setSource();
},
/**
* 组件的方法列表
*/
methods: {
setSource: function (pro, cit) {
var pro = pro || 0;
var cit = cit || 0;
var source = {
100000: { 110000: "北京", 120000: "天津", 130000: "河北", 140000: "海南", 150000: "上海" },
110000: { 110100: "北京市辖区", 110200: "北京市外辖区" },
140000: { 140100: "海口", 140200: "三亚" },
150000: { 150100: "浦东区" },
110100: { 110101: "东城区", 110102: "西城区" },
140100: { 140101: "秀英", 140102: "美兰" }
};
var province = source[100000];
// console.log(province);
var provinceName = [];
var provinceCode = [];
for (var i in province) {
provinceCode.push(i);
provinceName.push(province[i]);
}
var city = source[provinceCode[pro]];
var cityName = [];
var cityCode = [];
for (var i in city) {
cityCode.push(i);
cityName.push(city[i]);
}
var county = source[cityCode[cit]];
var countyName = [];
var countyCode = [];
for (var i in county) {
countyCode.push(i);
countyName.push(county[i]);
}
this.setData({
provinceName: provinceName,
cityName: cityName,
countyName: countyName
})
},
pickerChange: function (e) {
console.log(e);
var pro = e.detail.value[0];
var cit = e.detail.value[1];
var cou = e.detail.value[2];
this.setSource(pro, cit);
this.setData({
pro: pro,
cit: cit,
cou: cou
})
},
sure: function () {
var myProvince = this.data.provinceName[this.data.pro];
var myCity = this.data.cityName[this.data.cit];
var myCounty = this.data.countyName[this.data.cou];
var address = '';
if (myProvince != undefined & myCity != undefined & myCounty != undefined) {
address = myProvince + myCity + myCounty;
}
if (myProvince != undefined & myCity == undefined & myCounty == undefined) {
address = myProvince;
}
if (myProvince != undefined & myCity != undefined & myCounty == undefined) {
address = myProvince + myCity;
}
this.triggerEvent('componentsure',address);
},
cansel: function () {
this.triggerEvent('componentevent');
},
}
})






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








