在布局文件中使用TabHost,LinearLayout表示线性布局,线性布局具有横竖两种方向,水平和垂直,使用LinearLayou的时候注意它的排列方式,即orientation,排列方式有水平和锤子两种方式,分别为android:orientation=“vertical”(垂直),android:orientation=“horizontal”(水平)。
Android布局的三个属性:
fill_parent:设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间;设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
wrap_content:设置一个视图的尺寸为wrap_content将强制性地使视图扩展以显示全部内容。以TextView和ImageView控件为例,设置为wrap_content将完整显示其内部的文本和图像。布局元素将根据内容更改大小。设置一个视图的尺寸为wrap_content大体等同于设置Windows控件的Autosize属性为True。
match_parent:Android2.2中match_parent和fill_parent是一个意思 .两个参数意思一样,match_parent更贴切,于是从2.2开始两个词都可以用。那么如果考虑低版本的使用情况你就需要用fill_parent了。
Android七大界面布局方式包括: LinearLayout(线性布局)、FrameLayout(框架布局)、TableLayout(表格布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)、GridLayout(网格布局) 和 ConstraintLayout(约束布局)。
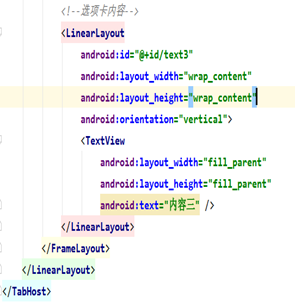
首先我们使用FrameLayout(框架布局),FrameLayout 整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。设置FrameLayout的宽度和高度分别为fill_parent,然后分别设置选项卡的三个布局。见截图:



设置变量,取得TabHost对象,为TabHost添加标签,新建一个newTabSpec(newTabSpec),设置其标签和图标(setIndicator),设置标签分别为选项卡一、选项卡二、选项卡三,设置内容(setContent),设置当前显示哪个标签,设置标签切换事件处理。见截图:


执行结果分别为,图一、图二、图三:

图一

图二

图三
Android横向的选项卡
最新推荐文章于 2024-04-17 00:22:07 发布






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








