开发工具与关键技术:VS
作者:卢惠圳
撰写时间:2021年5月4日
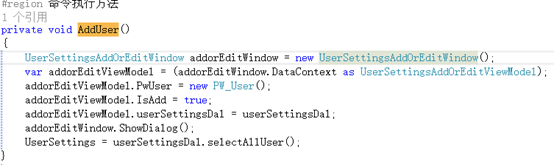
MVVM的新增其实如同之前WPF的新增差不多只不过,从直接在后台写代码变成了在ViewModel里面写后台代码,下面就是新增的代码首先,先在页面的地方写好页面样式然后就可以开始写代码了,先创建一个新增按钮的命令属性好和页面的新增按钮绑定并且写好要这个按钮实现的方法并连接,如下图:


这个按钮是跳转到新增的页面来进行新增操作,所以上面的代码就是跳转页面并绑定就行了,
下面就是新增页面的代码基本操作与上面一致只不过方法不一样,首先先进行判断页面数据是否为空或者页面的一些数据是否一致,如下图:

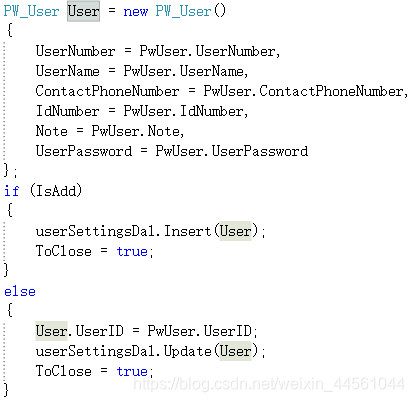
然后就是将数据获取到并保存到声明的一个表里,然后判断是否为新增操作如果是要进行新增的操作,如果不是就进行修改操作,代码如下图:
并且在最后新增完成后将弹出的页面自动关闭,这样新增的代码就写完了。
MVVM新增
最新推荐文章于 2023-07-04 17:18:31 发布





















 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








