开发工具与关键技术: VS,查询
作者:卢惠圳
撰写时间:2019年8月8日
有时候在做新增的时候会查询出下方明细表格数据但又不是直接查询而是根据某一条选中数据来进行查询的,这个时候就先将表格的样式先写好然后再将要用来作为根据的下拉框或者输入框(看个人需求)等等的样式写好,代码如下图:

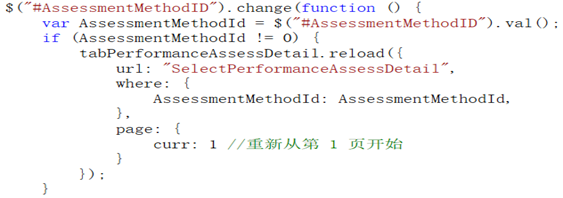
这里用的是下拉框,先将下拉框的数据绑定好之后再写一个下拉框的改变事件,只要下拉款中的数据发生改变就会获取到下拉框的ID然后先进行判断获取到的ID是否为0如果为0则表格的URL为空,如果不为0则表格的URL不为空并且将获取到的ID传到控制器进行查询,代码如下图:


接下来就是控制器代码了,先获取到传过来的ID然后根据传过来的ID进行查询,然后查询出根据传输过来的ID查询出来的数据的总条数然后再进行分页,最后将数据回填到之前写好的表格样式里面,代码如下图:

根据选中下拉框数据来查询出表格数据
最新推荐文章于 2023-07-06 09:34:47 发布






















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








