弹性布局(一)
开发工具和关键技术:Adobe Dreamweaver CC 2017、弹性布局
撰写时间:2019年2月10日
今天,和大家分享的技术是弹性(flex)布局。
大家都知道被采用flex布局的元素是叫“容器”,它的子元素被称为“项目”。
下面,我举个例子来说明一下。
flex布局的应用:
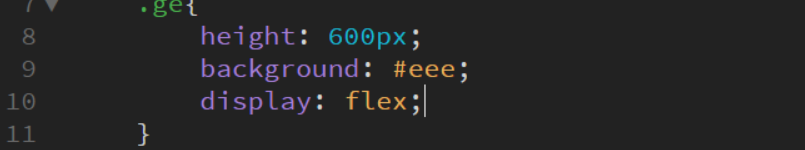
一、 给所在的元素添加display:flex;
截图如下:
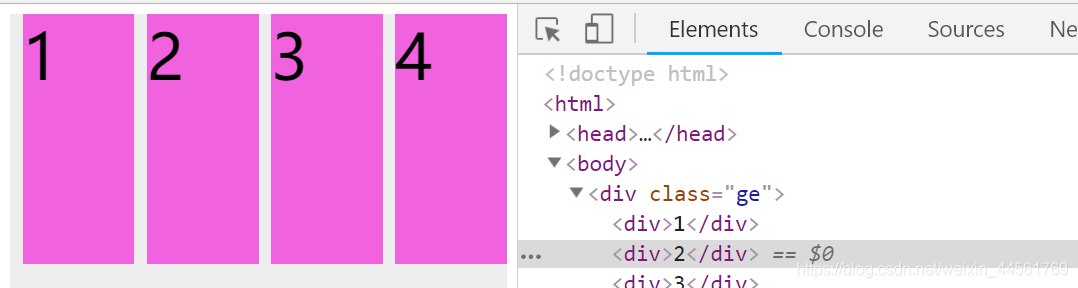
效果图如下:
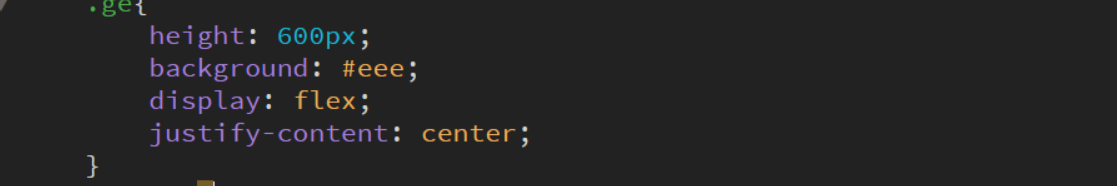
二、 给所在的元素添加主轴上的对齐方式,添加justify-content。
截图如下:
效果图如下:
弹性布局(一)
最新推荐文章于 2022-09-22 17:00:02 发布











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








