在日常开发中,总会出现一些很奇怪的需求
1、生成桌面端快捷方式
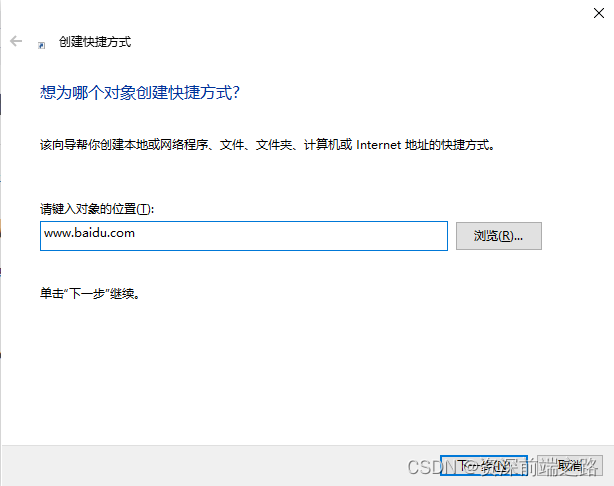
1、点击右键,生成左面快捷方式。
2、可以将网址填入对象中。如:www.baidu.com。
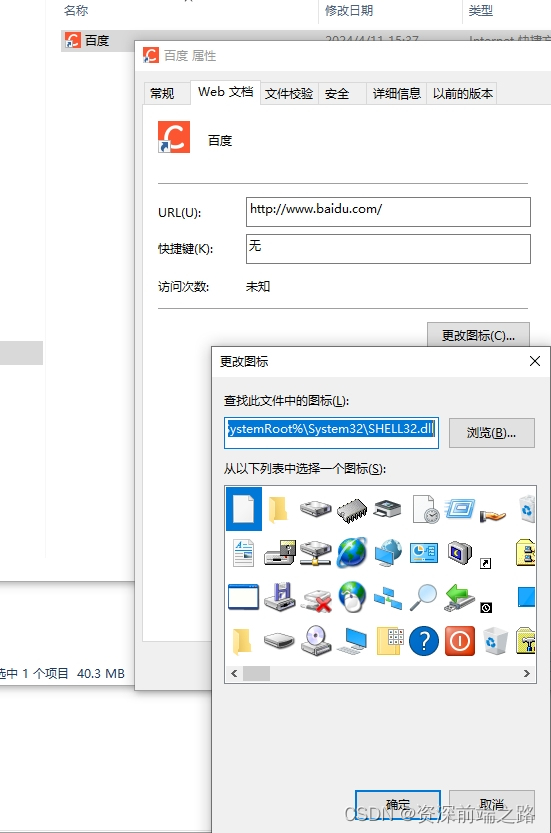
3、修改快捷文件的图标。注意必须是原生的.icon文件。
4、注意事项。将小图标只能在本地可见,将快捷文件发送给其他人,他是看不到设置的小图标的需要重新设置。


2、打包生成exe格式
1、主要是运用【nativerfier】打包生成exe文件。下载node.js环境,然后执行以下的命令:
2、安装nativerfier命令:
npm install nativefier -g3、下载完成以后,将对应的域名打包成.exe文件。命令如下:
nativefier --name "百度" "www.baidu.cn"4、注意事项。在使用时,如果没有icon,可以在网址的页面设置icon文件,这样可以自动下载对应的icon文件作为小图标;还有,按照的时间比较长。






















 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








