项目场景:
在项目开发过程中,经常需要提交多维数组类型的数据。如在生长一张试卷的时候,就需要提交所有的题目,形成一个多维数组,没到题目里面还有选项组A、B、C、D等。这是时候,就需要对多维数组内部进行赋值。
问题描述

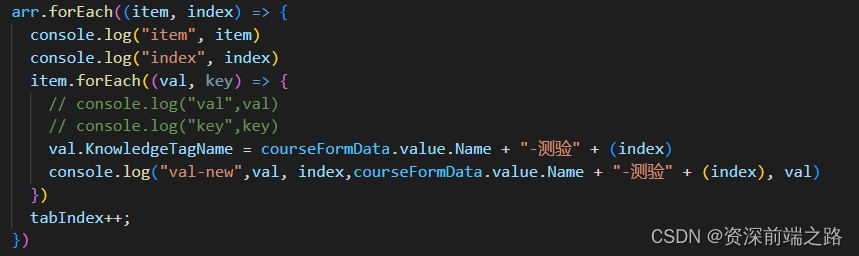
在开发过程中,需要对数组内部进行赋值,来区分数组题目属于不同的试卷;但是在赋值的过程中,数据发生了错乱。直接将多维数组最后一个值赋值给了所有这个层。上面的应该赋值的是对对对-测验0,但实际赋值为对对对-测验1。

原因分析:
在多维数组循环赋值的过程中,有些对象内部的指针错乱了,最后导致赋值错乱。
解决方案:
重新搭建数组结构,在循环的过程中,按照原来的数组结构,重新生成一个新的多维数组,并将制定的值赋值给新的对象的对应属性里面,最后在将新的数组赋值给原来的数组,进行重置。

























 4786
4786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








