(作者:邱锡纶 撰写时间:2020年4月29日星期三)
HTML 表单验证可以通过 JavaScript 来完成。
提交表单可以通过元素的submit()方法提交一个表单,
例如,响应一个的click事件,在JavaScript代码中提交表单:
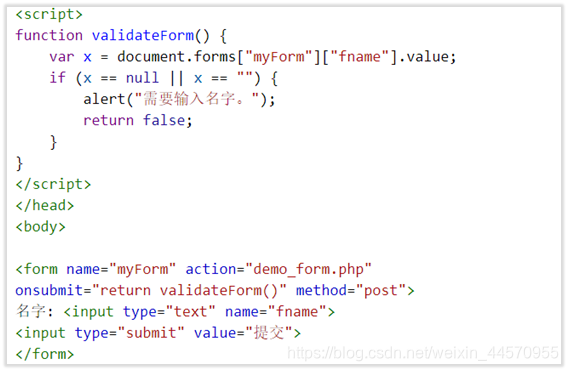
这种方式的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击时提交表单,或者用户在最后一个输入框按回车键。 以下实例代码用于判断表单字段(fname)值是否存在, 如果不存在,就弹出信息,阻止表单提交:

JavaScript 常用于对输入数字的验证实例:

HTML 表单自动验证:
HTML 表单验证也可以通过浏览器来自动完成。如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:
<form action="demo_form.php" method="post">
<input type="text" name="fname" required="required">
<input type="submit" value="提交">
</form>
点击提交按钮,如果输入框是空的,浏览器会提示错误信息。
数据验证数据验证用于确保用户输入的数据是有效的。
典型的数据验证有:
- 必需字段是否有输入?
- 用户是否输入了合法的数据?
- 在数字字段是否输入了文本?
大多数情况下,数据验证用于确保用户正确输入数据。数据验证可以使用不同方法来定义,并通过多种方式来调用。
服务端数据验证是在数据提交到服务器上后再验证。
客户端数据验证是在数据发送到服务器前,在浏览器上完成验证。
HTML 约束验证HTML5 新增了 HTML 表单的验证方式:约束验证(constraint validation)。约束验证是表单被提交时浏览器用来实现验证的一种算法。
HTML 约束验证基于:
1、HTML 输入属性
2、CSS 伪类选择器
3、DOM 属性和方法
约束验证 HTML 输入属性(不完全统计):
| 选择器 | 描述 |
|---|---|
| disabled | 规定输入的元素不可用 |
| max | 规定输入元素的最大值 |
| min | 规定输入元素的最小值 |
| pattern | 规定输入元素值的模式 |
| required | 规定输入元素字段是必需的 |
| type | 规定输入元素的类型 |
约束验证 CSS 伪类选择器(不完全统计):
| 选择器 | 描述 |
|---|---|
| :disabled | 选取属性为 “disabled” 属性的 input 元素 |
| :invalid | 选取无效的 input 元素 |
| :optional | 选择没有"required"属性的 input 元素 |
| :required | 选择有"required"属性的 input 元素 |
| :valid | 选取有效值的 input 元素 |




















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








