用bootstrap简写模态弹窗
(撰写时间:2021年5月17日 星期一)
当我们在做项目或者课后作业时肯会经常遇到一些弹窗内容,而且要是单纯的用JavaScript代码来实现的话,可能会比较消耗时间,这次我们来分享一个插件bootstrap,而Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap 是一套用于 HTML、CSS 和 JS 开发的开源工具集。利用我们提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app,里面也有着一些比较简洁的模态弹窗,而且也可以在作业中节约一点时间!
首先,当我们要用这个插件里面的功能时候,因为它自带的文件众多,所以我们想要相对应的引用它的文件,比如下面这个引用的bootstrap.min.css

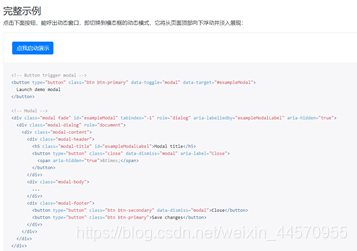
接着我们可以在bootstrap的官网或者离线文档中找到相对应的位置,(快速入门-组件-弹出模态框),这里面它给我们准备了很多的样式,而且也提供了相应的演示代码,

我们引用了它的相对应的文件后可以直接复制它这里提供的模态弹窗去除我们不要的添加我们需要的改进成自己想要的样子,

我们可以根据自己需求将它改成我们想要的样式!




















 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








