开发工具与关键技术:VS 与JQuery
作者:梁英豪
撰写时间:2019年4月7日
看图的数据
现在的社会!到处都有数据,但是这些数据该怎么储存下来呢?要怎么做才能一眼就能看出数据的变化?
其实老师也教过我们学习数据存储用图片来表达的。那就是系统列表。
首先列表之前。要引用一个插件就是ECharts,这个插件里面有很多样式的列举,其中就有饼图。
引用这个插件很简单就是复制到你所要用到的项目中就可以了。

应用完了之后就要声明这个变量。

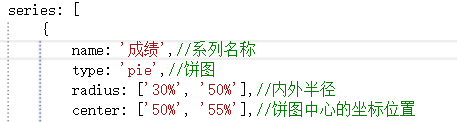
声明完了就写系统列表的样式啦!这次我要做的是饼状图。要把这些数据当做一个饼干来写。

series这个简单就当做是一个饼干的容器。切记!里面的样式记得给单引号。不然会报错的。
Type意思就是类型。要做一个什么样的类型图,而我就做了一个pie也可以叫馅饼图。简称“饼状图”。
Radius意思就是要获取的半径是多少。我其实获取了两个圆来的。里面那个大小是30%的半径,外面那个是50%的半径。Center 意思就是居中的意思嘛!
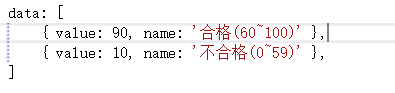
然后就到饼干里面的内容了,内容越多饼干就越多关节。

Data是用来装内容部分的value是内容的多少,name是要提示这段内容的名称。
接下来就是样式了。这个就是一个简单的插件就可以完成的部分。

所以多学习怎么去引用好的插件。






















 3463
3463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








