<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html> 声明使用的规范 为html
<head> 为页面头部浏览器中最顶端的小框(网页标题)
<body> 为页面主题整体页面的内容都在其中
<meta name=“这是说明字符集的描述” charset="UTF-8"> 为描述标签 用来描述我们网站的一些信息
<h1>一级标签</h1> 标签 h1 -h6
<p>段落标签</p> 段落间隙大 换行
123456<br/>
789101<br/> 换行标签
<hr> 闭合线标签
--------------------------------------------------------------------------------------------------------------------------------
<strong>粗体</strong>
<em>斜体</em>
一个空格
>;大于
< 小于
©; 版权符号
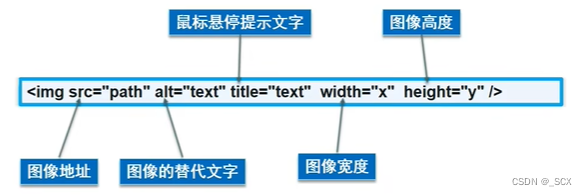
图像标签

src="相对地址(../代表目录上一级为任意目录)和绝对地址(填写完整地址)"
alt = "必填"
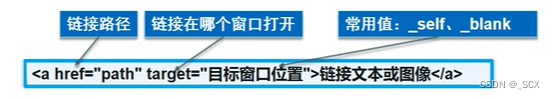
链接标签

href=“这里是链接地址 必填”
target :表示窗口在哪里打开 _blank在新标签中打开 _self 在自己的网页中打开
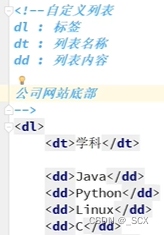
列表标签
有序列表 展现内容会有序号

无序列表 展现内容没有序号


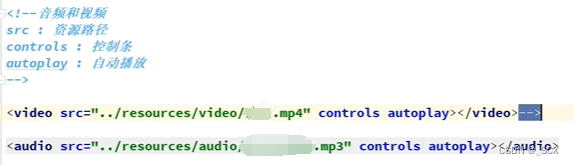
媒体元素

页面结构分析

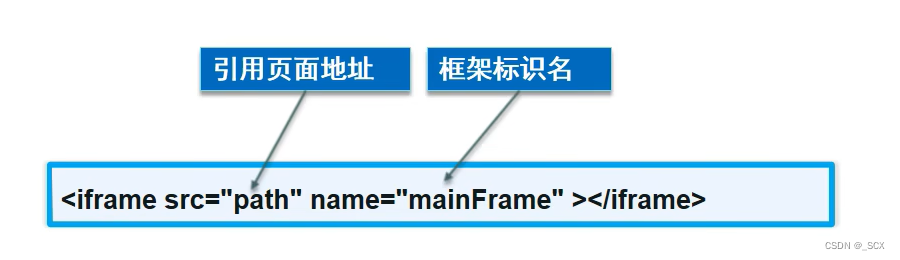
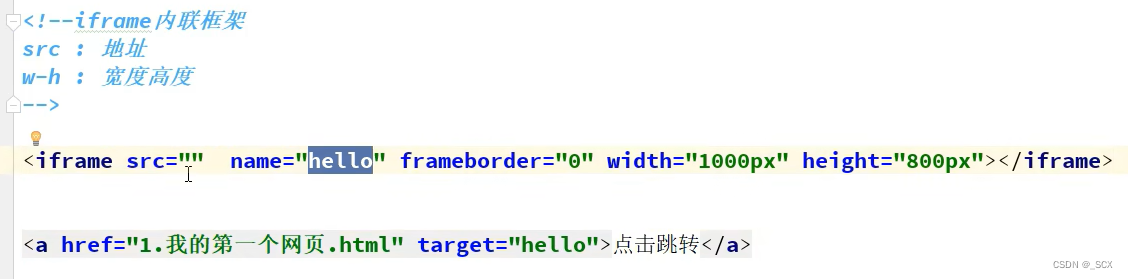
内联框架


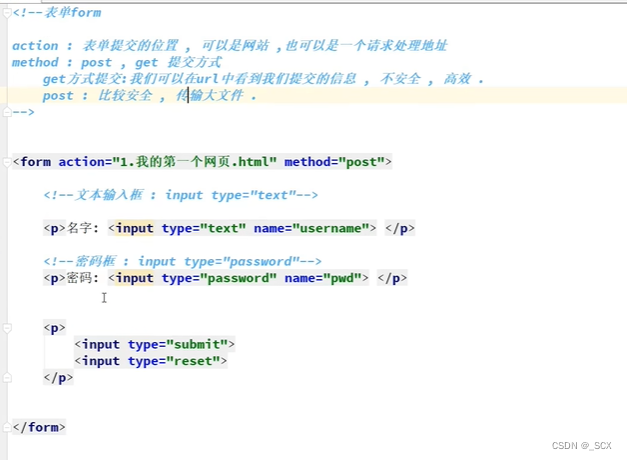
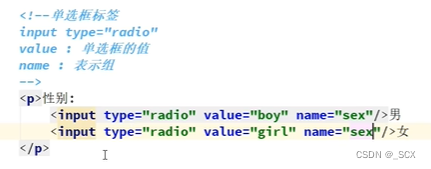
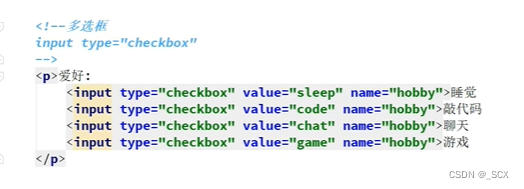
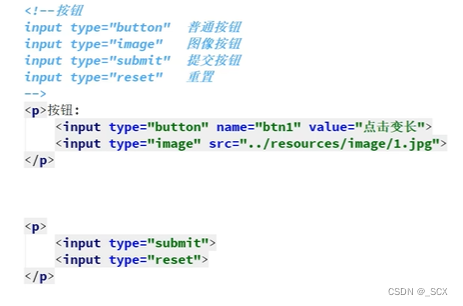
表单


默认选中 在标签内填入 checked

默认选中 在标签内填入 checked


默认选中 selected





















 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








