1.基本语法

<style>
h1 {
color: red; //设置字体颜色
font-size: 30px; //设置字体大小
}
</style>
2. css引入方式
2.1内联样式

<h2 style="color: red;font-size: 50px">章节</h2>
2.2内联样式

<style>
h1 {
color: red; //设置颜色
font-size: 30px; //设置字体大小
}
</style>
2.3外部样式(推荐)

外部css样式
h3{
color: red;
font-size: 20px;
}
<link rel="stylesheet" href="../css/public.css"> 引入外部css样式
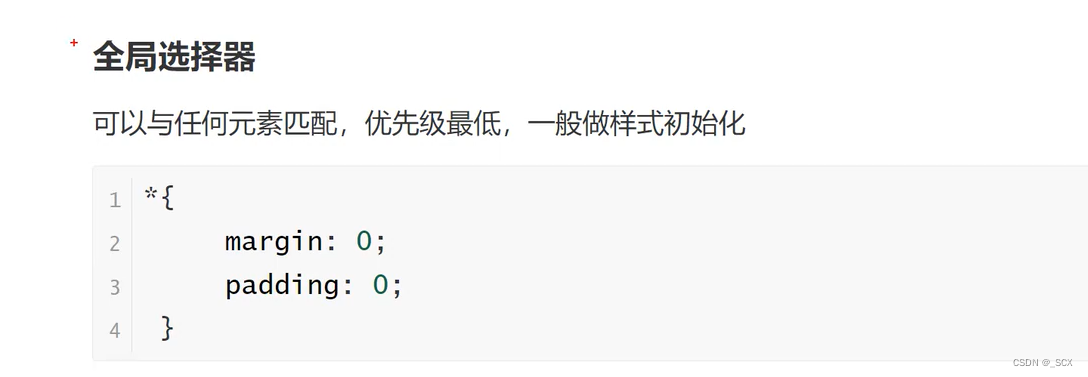
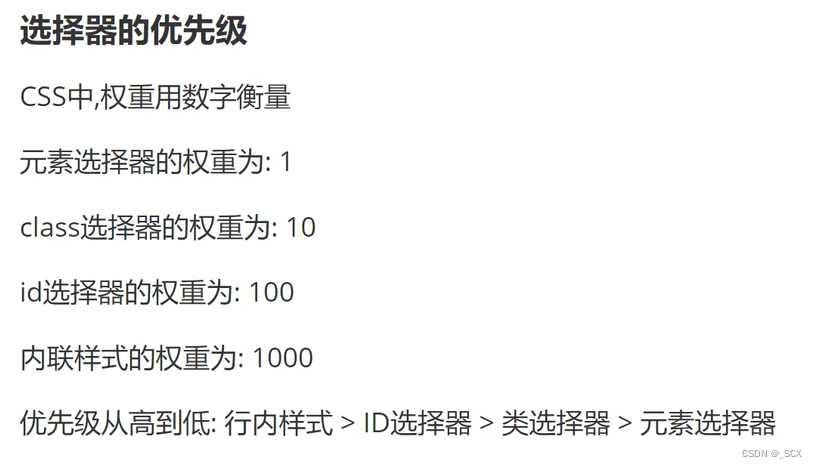
3. 选择器



























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








