JavaScript部分总结
开发工具与关键技术: DW、VS 、JavaScript部分总结
作者:黄桂康
撰写时间:2019.01.18
1、JavaScript是一种脚本语言,是世界上最流行的编程语言,它可以插入HTML页面代码中,也可以在本身文档类型上编程,所以它可以广泛应用更多领域。
2、 JavaScript引入(引入样式如下)
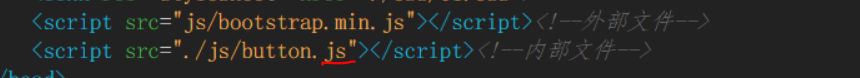
² 外部文件需要引入,选择他的路径src=“”,特别是他的后缀.js,图一画红部分。
² 内部的JavaScript就要创建,打开DW,文件,新建,选择文档类型JavaScript,然后把他放在本身项目的js文件夹里,再回源代码引入内部文件。
² 直接嵌入HTML中要放在body标签或head标签中,如果浏览器版本过低要声明这是JavaScript文件,如图二,标明好JavaScript文件,浏览器版本高可不用。
图一:

图二:








 本文是对JavaScript的全面总结,涵盖了其作为脚本语言的广泛应用,如何引入JS,包括外部文件、内部文件和直接嵌入HTML,以及JavaScript的输出方式。深入讲解了JavaScript对象的概念,包括属性和方法,并对比了各种比较运算符。此外,还介绍了基础的注释、分支语句(if-else)以及获取当前日期的方法。
本文是对JavaScript的全面总结,涵盖了其作为脚本语言的广泛应用,如何引入JS,包括外部文件、内部文件和直接嵌入HTML,以及JavaScript的输出方式。深入讲解了JavaScript对象的概念,包括属性和方法,并对比了各种比较运算符。此外,还介绍了基础的注释、分支语句(if-else)以及获取当前日期的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








