animation属性
开发工具与关键技术:DW、animation动画效果
作者:黄桂康
撰写时间:2019.02.20
animation属性是所有动画属性的简写,它是css3动画属性,与***@keyframes***规则相关。而本篇是实现它动画效果。
动画过渡:先建好一个宽高的盒子,如下截图:(特别注意是它本来的背景颜色)


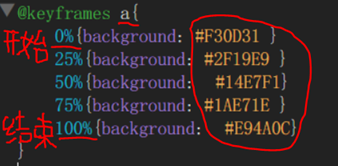
而给它加动画效果,就要先定它动画效果的样式,在@keyframes规则里定义,用百分比定义它的顺序,从0%开始到100%结束,它没一段时间的背景颜色都不一的,还有特别注意@keyframes规则后面要给它动画效果的名称,

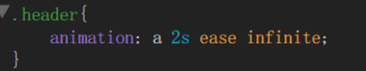
然后就在它的盒子样式里定义animation属性,

后面绑定盒子的名称,2秒时间执行,循环,无次数。
它绑定盒子的名称一定要和@keyframes规则的一样,否则它的动画效果也是实现不出的。
而下截图就是它成功实现动画效果的第0%的效果。























 3905
3905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








