以浏览器窗口为导向标,没有父级的概念
父级移动但子级不会移动,相对于浏览器是固定的
posation:fixed

和div类似,只是这些新标签有语义,标签多元化,层次分明,划分网页


eg:<pre>a= 123</pre>
结果:a= 123


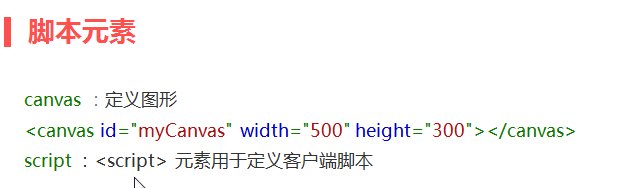
canvas 画布,做特效:定义单独的区域做动画展示,但是不消耗内存
与js混合使用







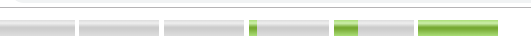
注意:meter 、progress比较重要


![]()

display :none 将图形隐藏,不占据位置
opacity:.5(0.5) 透明度的设置 当完全透明时,还占据位置




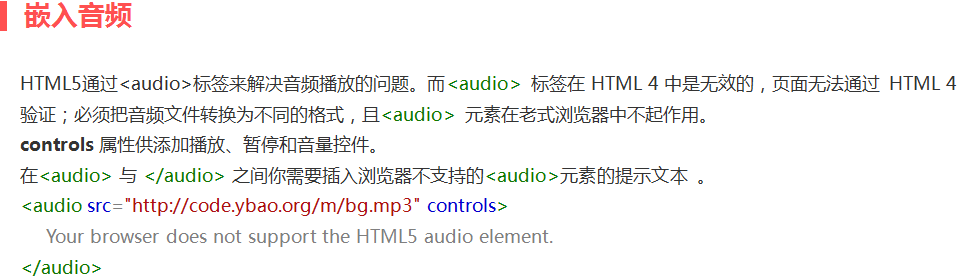
controls 显示音频播放列表,若是不设置controls则可以作为背景音乐
autoplay:自动播放



解决音频不能自动播放的问题方法:
视频会有上下留白:只要设置高度或是宽度任意一边都会自适应




transition :all 0.5s; 0.5s的过渡效果


stretch :拉伸长度,拉伸到一定长度,会断裂,只剩四个角点
round :平铺,如上图所示



以顺时针方向展示,向上是0度























 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








