
body主体里一般会存在的内容:
图片,文字,超链接,音频,视频,

date-info="123" :此属性属于自定义的属性,属性名和值都可随意定

属性有自定义属性和通用属性(全局属性:每个标签都能去使用)两种

属性id是唯一标识,不可重复(例如:身份证号码)
属性class可以重复(例如:名字)

div占据当前父级元素的一整行
dir属性:

dir="ltr":左对齐
dir="rtl":右对齐
Tab键自动补齐:直接书写英文,按tab键,标签会自动补齐

注:用快捷键打出h1-h6标签:h${要写的内容$}*要打印的个数
![]() -----再按Tab键
-----再按Tab键

![]() -----再按Tab键
-----再按Tab键



text-indent:首行缩进 2em两个字符
不设置高度是因为文字会自动换行

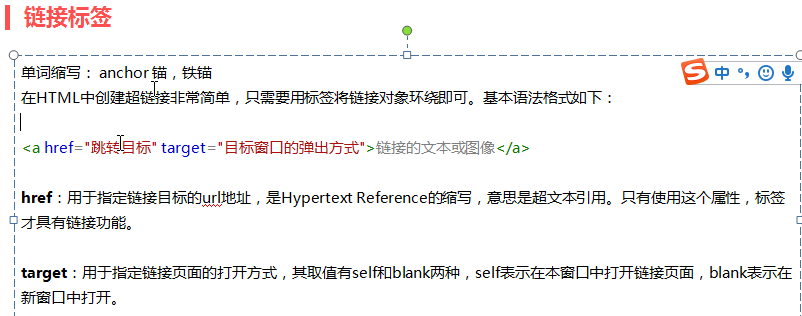
a标签跳转:
target="_blank"表示重新打开一个窗口进行显示
target="_self"表示在原窗口进行显示
href="调转地址",可以调转到已有的网站界面,也可以调转到自己写的界面



![]()
![]()

src="图片地址(可以是绝对路径,也可以是相对路径)"
alt是当图片因为一些原因加载不出来时就会显示alt里的内容
可以用style对图片进行高度与宽度的限制
border边框,颜色自动默认位黑色,没有单位



span的宽度和高度都是由内容进行挤压填充的(不会自动换行,写满之后自动换行)
div的宽度和高度与父级元素一致(一个div就是一行)
span和div没有语义

border-color:red 设置水平线的颜色,但是原本的黑色不能去掉
<b>对字体进行加粗,不是语义化标签
<strong>对字体进行加粗,是语义化标签
<i>斜体,没有语义
<em>斜体,是语义标签,起着重强调作用

![]()
![]()
<s>删除,没有语义
<del>删除,有语义


<u>下划线,没语义化
<ins>下划线,有语义化




两张图片并列:(浮动)






















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








