一、什么是websocket
- WebSocket是
HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议) - 它实现了浏览器与服务器
全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 - Websocket是一个
持久化的协议
二、websocket的原理
- websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能
建立一个类似tcp的连接,从而方便它们之间的通信 - 在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
- websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"
三、websocket与http的关系


相同点:
- 都是基于tcp的,都是可靠性传输协议
- 都是应用层协议
不同点:
- WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息
- HTTP是单向的
- WebSocket协议名是ws://,且没有跨域限制
- WebSocket是需要浏览器和服务器握手进行建立连接的
- http是浏览器发起向服务器的连接,服务器预先并不知道这个连接
联系:
- WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的
总体过程
- 首先,客户端发起http请求,经过3次握手后,建立起TCP连接;http请求里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等
- 然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据
- 最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信
四、websocket解决的问题
1、http存在的问题
- http是一种无状态协议,每当一次会话完成后,服务端都不知道下一次的客户端是谁,需要每次知道对方是谁,才进行相应的响应,因此本身对于实时通讯就是一种极大的障碍
- http协议采用一次请求,一次响应,每次请求和响应就携带有大量的header头,对于实时通讯来说,解析请求头也是需要一定的时间,因此,效率也更低下。
- 最重要的是,需要客户端主动发,服务端被动发,也就是一次请求,一次响应,不能实现主动发送
2、long poll (长轮询)
对于以上1情况就出现了http解决的第一个方法——长轮询
- 基于http的特性,简单点说,就是客户端发起长轮询,如果服务端的数据没有发生变更,会 hold 住请求,直到服务端的数据发生变化,或者等待一定时间超时才会返回。返回后,客户端又会立即再次发起下一次长轮询
- 优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,实现了
伪长连接
例子: 张三今天一定要取到快递,他就一直站在快递点,等待快递一到,立马取走
问题: 假如有好多人一起在快递站等快递,那么这个地方是否足够大,(抽象解释:需要有很高的并发,同时有很多请求等待在这里)
缺陷:
- 推送延迟。服务端数据发生变更后,长轮询结束,立刻返回响应给客户端。
- 服务端压力。长轮询的间隔期一般很长,例如 30s、60s,并且服务端 hold 住连接不会消耗太多服务端资源。
3、Ajax轮询
- 基于http的特性,简单点说,就是规定每隔一段时间就由客户端发起一次请求,查询有没有新消息,如果有,就返回,如果没有等待相同的时间间隔再次询问
- 优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,把这个过程放大n倍,本质上还是request = response
例子:张三今天有个快递快到了,但是张三忍耐不住,就每隔十分钟给快递员或者快递站打电话,询问快递到了没,每次快递员就说还没到,等到下午张三的快递到了,but,快递员不知道哪个电话是张三的,(可不是只有张三打电话,还有李四,王五),所以只能等张三打电话,才能通知他,你的快递到了)
问题:
- 假如说,张三打电话的时间间隔为10分钟,当他收到快递前最后一次打电话,快递员说没到,他刚挂掉电话,快递入库了(就是到了),那么等下一次时间到了,张三打电话知道快递到了,那么这样的通讯算不算实时通讯?很显然,不算,中间有十分钟的时间差,还不算给快递员打电话的等待时间(抽象的解释:每次request的请求时间间隔等同于十分钟,请求解析相当于等待)
- 假如说张三所在的小区每天要收很多快递,每个人都采取主动给快递员打电话的方式,那么快递员需要以多快的速度接到,其他人打电话占线也是问题(抽象解释:请求过多,服务端响应也会变慢)
缺陷:
- 推送延迟。
- 服务端压力。配置一般不会发生变化,频繁的轮询会给服务端造成很大的压力。
- 推送延迟和服务端压力无法中和。降低轮询的间隔,延迟降低,压力增加;增加轮询的间隔,压力降低,延迟增高
4、WebSocket有以下特点
- 真正的
全双工方式,建立连接后客户端与服务器端是完全平等的,可以互相主动请求。而HTTP长连接基于HTTP,是传统的客户端对服务器发起请求的模式。 - HTTP长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换HTTP header,信息交换效率很低。Websocket协议通过第一个request建立了TCP连接之后,之后交换的数据都不需要发送 HTTP header就能交换数据,这显然和原有的HTTP协议有区别所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已支持HTML5
五、实际运用

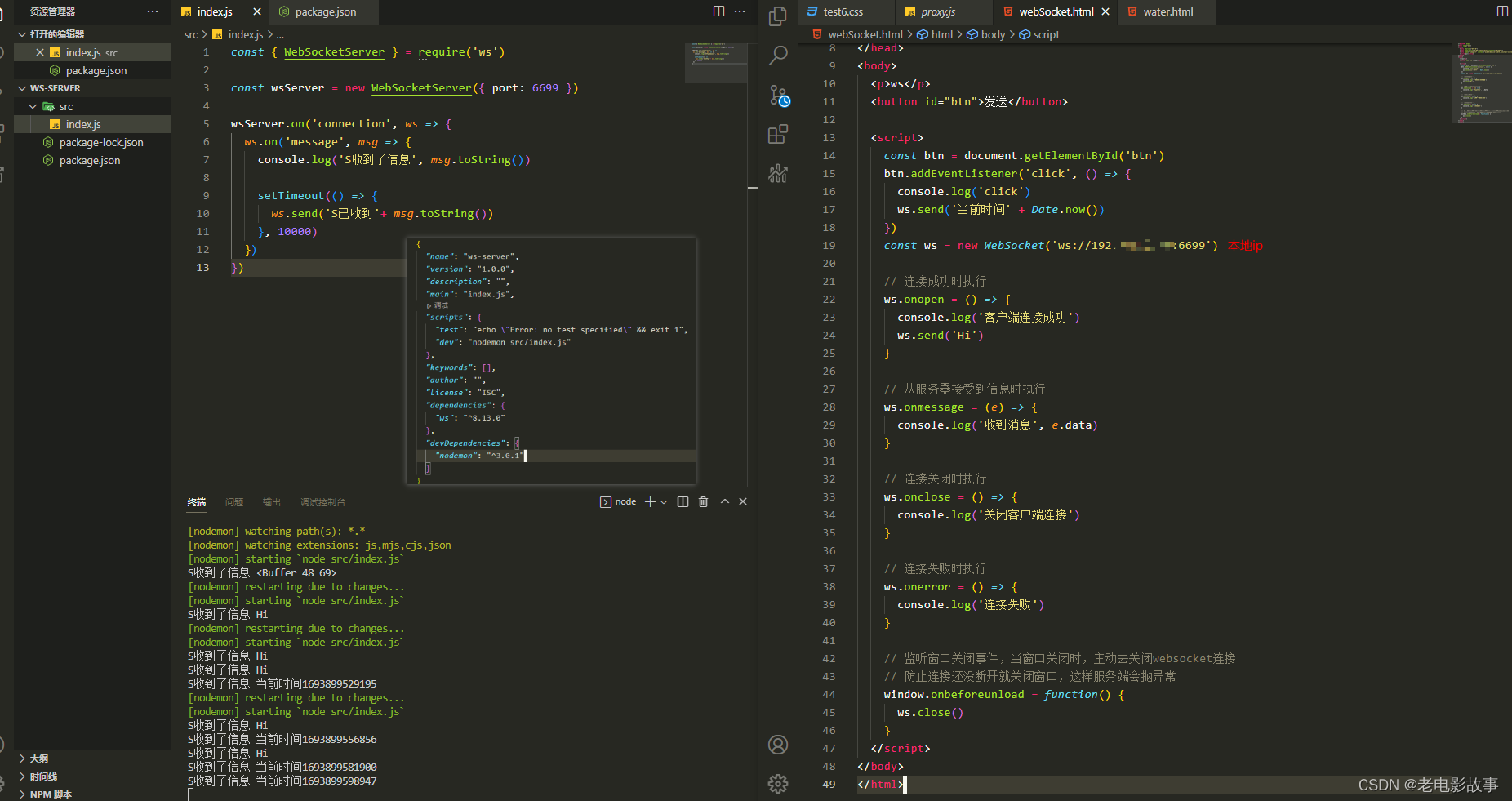
1、基础功能实现

2、心跳机制和短线重连
为什么要 心跳机制和短线重连?
websoket的基本使用其实不难
最主要还是需要去处理实际业务中会出现的问题,如果仅会基础使用的话,你将会面临以下几个问题:
1.服务端挂了,半小时后重启成功了,websoket依然没有连接上,这锅就给你了
2.用户断网,断网之后又有网了,发现websoket在断网后断开了连接,但是在用户有网时却没有连接上来
3.在使用了nginx之后发现:websoket会自动断线,且连接不上来
心跳机制:
就是客户端每隔一段时间向服务端发送一个特有的心跳消息,每次服务端收到消息后只需将消息返回,此时,若二者还保持连接,则客户端就会收到消息,若没收到,则说明连接断开,此时,客户端就要主动重连,完成一个周期
断线重连:
在用户断线或者服务端掉线之后,每隔一段时间重新new一个websoket实例的过程(new的过程就是连接的过程)
test.vue
<template>
<div id="app">
<p>ws</p>
<button id="btn">发送</button>
</div>
</template>
<script>
const ModeCode = {
// websocket消息类型
MSG: 'message', // 普通消息
HEART_BEAT: 'heart_beat' // 心跳
}
export default {
data() {
return {
ws: null,
webSocketState: false, // webSocket的连接状态
heartBeat: { // 心跳连接的时间设置
time: 5 * 1000, // 心跳时间间隔
timeout: 3 * 1000, // timeout:心跳超时间隔
reconnect: 10 * 1000 // 断线重连时间
},
reconnectTimer: null // 断线重连时间器
}
},
created() {
this.connect()
},
mounted () {
// 点击发送
const btn = document.getElementById('btn')
btn.addEventListener('click', () => {
this.send()
})
},
methods: {
send () {
this.ws.send(
JSON.stringify({
ModeCode: ModeCode.MSG,
msg: '当前时间-' + new Date()
})
)
},
connect() {
this.ws = new WebSocket('ws://192.168.9.44:6699')
this.init()
},
init() {
this.ws.addEventListener('open', () => {
this.webSocketState = true //socket状态设置为连接,做为后面的断线重连的拦截器
this.heartBeat && this.heartBeat.time ? this.startHeartBeat(this.heartBeat.time) : '' // 是否启动心跳机制
console.log('开启')
})
this.ws.addEventListener('message', (e) => {
// console.log(e)
const data = JSON.parse(e.data)
switch (data.ModeCode) {
case ModeCode.MSG: // 普通消息
console.log('收到消息--' + data.msg)
break
case ModeCode.HEART_BEAT: // 心跳
this.webSocketState = true
console.log('收到心跳--' + data.msg)
break
}
})
this.ws.addEventListener('close', () => {
this.webSocketState = false // socket状态设置为断线
console.log('断开了连接')
})
this.ws.addEventListener('error', () => {
this.webSocketState = false // socket状态设置为断线
this.reconnectWebSocket() // 重连
console.log('连接发生了错误')
})
},
// 心跳初始函数 time:心跳时间间隔
startHeartBeat(time) {
setTimeout(() => {
this.ws.send(
JSON.stringify({
ModeCode: ModeCode.HEART_BEAT,
msg: Date.now() // new Date()
})
)
this.waitingServer()
}, time)
},
// 延时等待服务端响应,通过webSocketState判断是否连线成功
waitingServer() {
this.webSocketState = false
setTimeout(() => {
if (this.webSocketState) {
this.startHeartBeat(this.heartBeat.time)
return
}
console.log('心跳无响应,已断线')
try {
this.ws.close()
} catch (e) {
console.log('连接已关闭,无需关闭')
}
this.reconnectWebSocket()
}, this.heartBeat.timeout)
},
// 重连操作
reconnectWebSocket() {
this.reconnectTimer = setTimeout(() => {
this.reconnectWs()
}, this.heartBeat.reconnect) // 10s
},
reconnectWs() {
if (!this.ws) {
// 第一次执行,初始化
this.connect()
}
if (this.ws && this.reconnectTimer) {
// 防止多个websocket同时执行
clearTimeout(this.reconnectTimer)
this.ws.reconnectTimer = null
this.connect()
}
}
}
}
</script>
<style lang="less">
</style>
服务端index.js
const { WebSocketServer } = require('ws')
const wsServer = new WebSocketServer({ port: 6699 })
wsServer.on('connection', ws => {
ws.on('message', e => {
const data = JSON.parse(e)
// console.log('S收到了---', e.toString())
setTimeout(() => {
if (data.ModeCode === 'message') {
ws.send(e.toString())
console.log('S收到消息:'+ data.msg)
} else if(data.ModeCode === 'heart_beat') {
ws.send(e.toString())
console.log(`S收到心跳:${data.msg}`)
}
}, 1000)
})
})
参考demo地址:
https://github.com/ZhangMin1998/webSocket-demo大佬 点个star呀!!!
3、封装类
websocket.js
class WebSocketClient {
constructor(url, messageCallback) {
this.url = url
this.ws = null
this.isConnecting = false
this.isConnected = false
this.shouldReconnect = false
this.heartbeatInterval = 10000 // 心跳间隔时间(毫秒)
this.reconnectInterval = 5000 // 重连间隔时间(毫秒)
this.heartbeatIntervalId = null
this.messageCallback = messageCallback // 消息回调函数
this.connect()
}
connect() {
this.isConnecting = true
this.ws = new WebSocket(this.url)
this.ws.onopen = () => {
console.log('WebSocket connected')
this.isConnected = true
this.isConnecting = false
this.shouldReconnect = true
// 启动心跳定时器
this.startHeartbeat()
}
this.ws.onmessage = (event) => {
console.log(`Received message: ${ event.data }`)
if (this.messageCallback) {
this.messageCallback(event.data) // 调用消息回调函数
}
}
this.ws.onerror = (error) => {
console.error(`WebSocket error: ${ error }`)
}
this.ws.onclose = (event) => {
console.log(`WebSocket closed with code ${ event.code }`)
this.isConnected = false
// 停止心跳定时器
this.stopHeartbeat()
// 尝试自动重连
if (this.shouldReconnect) {
console.log(`Reconnecting in ${ this.reconnectInterval / 1000 } seconds...`)
setTimeout(() => this.connect(), this.reconnectInterval)
}
}
}
startHeartbeat() {
this.heartbeatIntervalId = setInterval(() => {
if (this.isConnected) {
this.ws.send('heartbeat')
}
}, this.heartbeatInterval)
}
stopHeartbeat() {
clearInterval(this.heartbeatIntervalId)
}
close() {
this.shouldReconnect = false
if (this.ws) {
this.ws.close()
}
}
}
export default WebSocketClient
页面使用:
import WebSocketClient from './websocket.js'
const handleMessage = (msg) => {
console.log('msg', msg) // 返回的数据
}
const wsClient = new WebSocketClient('ws://124.222.224.186:8800', handleMessage)
console.log(wsClient)
六、扩展:实际项目推荐sockewt.io , API更简洁

官方文档:https://socket.io/zh-CN/docs/v4/

安装:
npm install socket.io-client
引入:
import { io } from "socket.io-client"
使用:
<template></template>
<script>
import io from 'socket.io-client';
export default {
data(){
return{
sockets:null,
}
}
mounted(){
// 建立socket连接
this.sockets = io('ws://localhost:8888')
//监听
this.sockets.on('connect', () => {
//监听连接是否成功
this.sockets.emit("news","这是发送事件的内容");
console.log('connect');
});
this.sockets.on('disconnect', (reason) => {
//断开连接时触发此事件
console.log(reason);
});
this.sockets.on("connect_error", () => {
// 连接错误时触发该事件
console.log('connect_error');
});
this.sockets.on('XXXX', (data) => { // 自定义消息事件xxxx 前后端一致
//监听后端返回事件,XXXX是与后端约定的字段
console.log('XXXX',data);
});
},
destroyed() {
//断开连接,需要时再执行
this.sockets.close()
},
}
</script>
























 3296
3296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










