1、分服务器的目的
- 在实际开发钟,我们会有很多处理不同功能的服务器。
- 例如:
- 应用服务器:负责部署我们的应用
- 数据库服务器:运行我们的数据库
- 缓存和消息服务器:负责处理大并发访问的缓存和消息
- 文件服务器:负责存储用户上传文件的服务器
- 这里说的不是服务器集群
2、图解

3、项目搭建
我们开启两个tomcat服务器,就可以模拟这个项目。一个是接收图片的服务器,另一个是存储图片的服务器。
创建一个新项目。uploads目录就是我们要存储图片的文件位置。

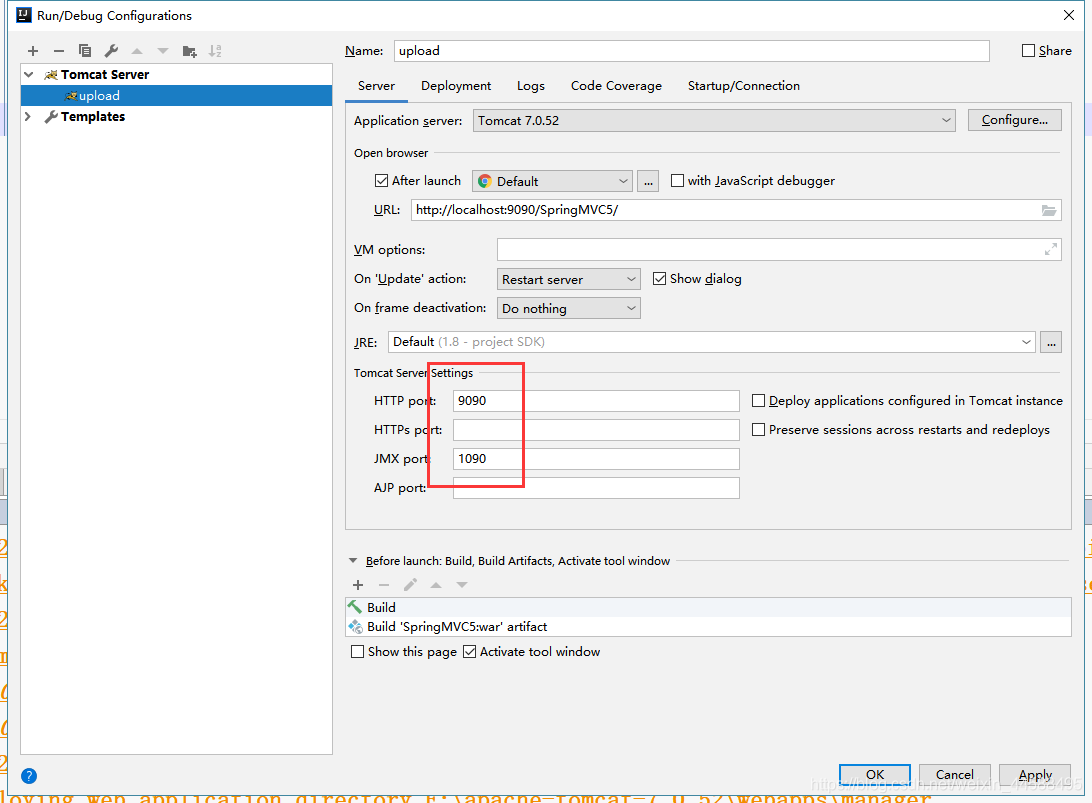
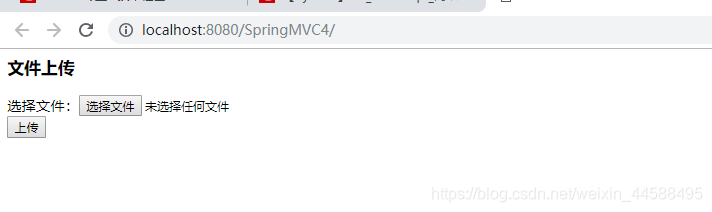
SpringMVC4的tomcat配置

SpringMVC5的tomcat配置

启动服务:


添加新的依赖
<dependency>
<groupId>org.sun.jersey</groupId>
<artifactId>jersey-core</artifactId>
<version>1.18.1</version>
</dependency>
<dependency>
<groupId>org.sun.jersey</groupId>
<artifactId>jersey-client</artifactId>
<version>1.18.1</version>
</dependency>
4、源码
controller
package com.spring.controller;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.WebResource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import java.util.UUID;
@Controller
@RequestMapping(path = "con")
public class controller {
@RequestMapping(path = "test")
public String test(MultipartFile upload) throws Exception {
//定义上传文件服务器地址
String path = "http://localhost:9090/SpringMVC5/uploads/";
//获取文件的名字
String fileName = upload.getOriginalFilename();
//把文件的名字设置成唯一值
String uuid = UUID.randomUUID().toString().replace("-","");
fileName = uuid+"_"+fileName;
// 创建客户端对象
Client client =Client.create();
//和图片服务器连接
WebResource resource = client.resource(path+fileName);
//上传文件
resource.put(upload.getBytes());
return "success";
}
}
项目可以参考
https://blog.csdn.net/weixin_44588495/article/details/94382058
这里改的只有controller和pom.xml





















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








