WPF中样式分为三种:属性样式、内联样式、引用样式
属性样式 :直接通过UI元素的属性设置的样式,类似于在HTML中直接通过HTML元素属性设置的样式,适用于复用度不高的一些属性

内联样式:通过UI元素中嵌入Style节点来设置的样式,实际上是设置元素的Style属性,若内联样式与属性样式对同一属性进行设置,以属性设置的样式为准

引用样式:定义在资源字典中的样式,资源字典可以在多处定义,因此引用样式可以在在多处定义,引用样式分为俩种,页面级样式和应用程序级样式
页面级样式定义在页面的资源字典中 ,作用范围为整个页面

应用程序级样式的定义方式和应用方式相同,但是有定义位置和作用范围的不同

对于样式的优先级,属性样式优先于引用样式和内联样式,引用样式和内联样式并列,谁在前谁优先,页面级样式优先于应用程序级
在WPF中我们可以使用Style来设置控件的某些属性值,并使该设置影响到指定范围内的所有该类控件或影响指定的某一控件,比如说我们想将窗口中的所有按钮都保持某一种风格,那么我们可以设置一个Style,而不必分别设置每个按钮的风格

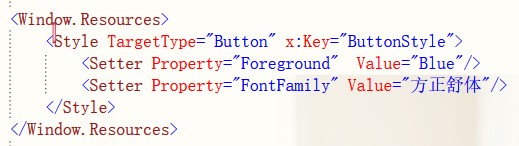
我们声明了一个Style,它被声明在Window.Resources中说明它的有效范围是当前窗体,TargetType=“Button” 指示该Style的作用对象是Button类的实例,也就是说在当前窗体中的所有Button实例都将受到该Style的影响(除非某Button有明确地指明它所使用的是另外的Style)
这里的Setter是一个设置器,用来设置该Style要对TargetType的那些属性或对象进行设置,我们这里设置的是Button的Foreground属性,将其值设置为Blue,同理,我们将Button的FontFamily属性设置为方正舒体

这样一来,在默认情况下,被加载到窗口中的所有Button对象都将受到这个Style的影响,从而文本变成统一的蓝色方正舒体字体
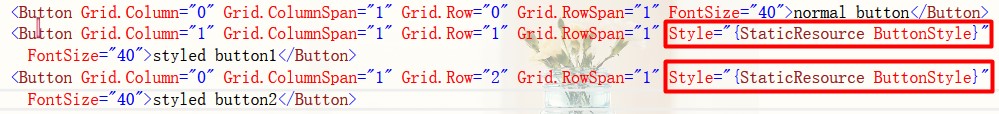
接下来很容易想到的一个问题是,想上述代码的强制窗口的所有按钮都受声明的Style的影响是不是有点不合心意,如果我只想我定义的Style影响指定的Button对象而不是所有的Button对象应该怎么办呢? 那么我们可以为Style添加一个唯一的key,也就是x:Key=“ButtonStyle”

然后我们使用Button的Style属性来指定该Button所要使用的Style,而其他没有将我们声明的Style指定为其样式的按钮将不受到该Style的影响

这样就很好的解决了Style强制影响每个Button的问题啦

为了让我们的Style对外界的交互做出外观上的相应,比如当鼠标按下时蓝色的文本变成青色,当鼠标松开时文本又恢复蓝色,我们可以在Style中添加Trigger(触发器),除此之外,与类的继承原理相类似,我们还可以使用BaseOn来使一个Style“继承”另一个Style

我们所声明的第二个Style,即TriggerButtonStyle,它“继承”于ButtonStyle,那么TriggerButtonStyle将会从ButtonStyle那里得到青色方正舒体文本的性质。然后我们使用了Trigger来响应鼠标按下, 表示当Button的IsPressed属性值变为True的时候,将做如下设置,即将Button的Foreground属性设置为Cyan。这里有一个隐含的意思是:当Button的IsPressed属性值变为False的时候,Foreground属性将恢复原值
鼠标移动到按钮上时如下图:

鼠标按下时:






















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








