1.创建项目
创建一个普通的vite vue3 项目即可,我这里创建的是ts的项目,js也可,根据自己的使用习惯。
2.配置项目
-
根目录下创建packages目录作为组件的开发包,目录下index.ts 作为整个组件库的出口文件,导出组件
index.ts
import zButton from "./button/index"; import { App } from "vue"; const install = (app: App) => { app.use(zButton); }; const ZUI = { install, }; // 这是为了按需加载 export { zButton, zInput, zTextarea }; // 这里可以直接使用组件库 export default ZUI; -
packages 中创建一个组件目录,目录中至少有index.ts 出口文件 和 组件模板文件:例如button.vue
button.vue就是常规的组件封装
index.ts
import zButton from "./button.vue"; import { App } from "vue"; zButton.install = (app: App) => { app.component(zButton.name, zButton); }; export default zButton; -
vite.config 中配置打包
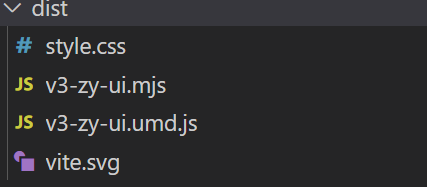
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), ], build: { // 这里配置打包,打包时要排除Vue的依赖,因为我们使用组件库时本地肯定是vue 环境,否则会报isCE 的错误 rollupOptions: { external: ["vue"], output: { globals: { vue: "Vue", }, }, }, // 设置打包的文件和名称,名称这里可以先去npm官网搜索一下是否存在,否则后面发包不成功也要修改 lib: { entry: "./packages/index.ts", name: "v3-zy-ui", }, }, });下面执行npm run build命令会在dist 文件夹下生成这样几个文件,如果是js项目,没有mjs的文件而是包含es的文件,这个没有影响

-
配置 package.json
{ "name": "v3-zy-ui", "private": false, "version": "0.0.3", "description": "", "main": "./dist/v3-zy-ui.umd.js", "module": "./dist/v3-zy-ui.mjs", "exports": { ".": { "import": "./dist/v3-zy-ui.mjs", "require": "./dist/v3-zy-ui.umd.js" } }, "files": [ "dist/*" ], // 主要是前面的配置,js项目就把mjs相关的替换成打包出来的另一个即可 "scripts": { "dev": "vite --mode dev", "build": "vite build --mode prod", "preview": "vite preview --mode prod" }, "dependencies": { "md-editor-v3": "^2.8.1", "v3-zy-ui": "^0.0.3", "vue": "^3.2.45", "vue-router": "^4.1.6" }, "devDependencies": { "@icon-park/vue-next": "^1.4.2", "@types/node": "^18.14.2", "@vitejs/plugin-vue": "^4.0.0", "typescript": "^4.9.3", "vite": "^4.1.4", "vite-plugin-vue-markdown": "^0.22.4", "vue-tsc": "^1.0.24" } }配置好了就npm run build 测试一下是否打包成功
3. 组件库上传npm
首先你得有npm账号
首先要在npm官网注册自己的npm账户,链接:https://www.npmjs.com/
查询是否存在包名
前面查了的就不用查了,可以npm官网上查也可 npm view 包名
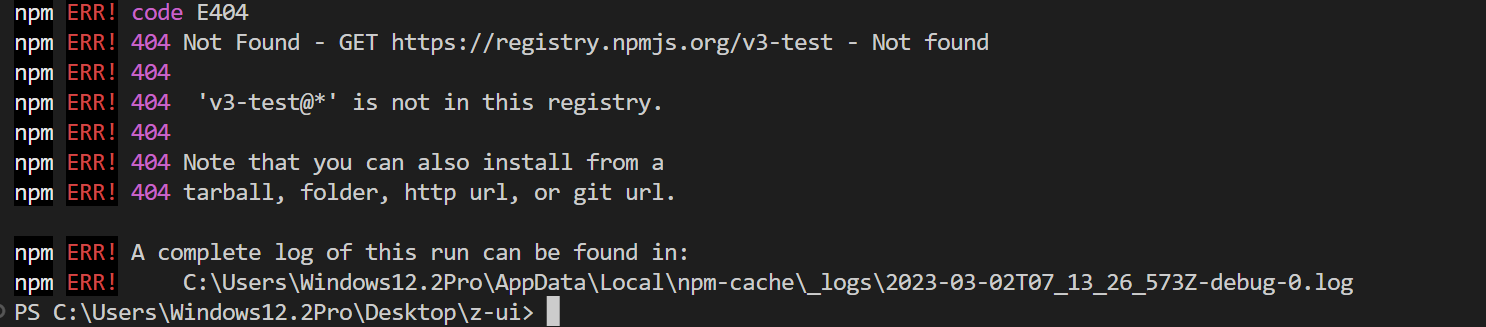
没有查到或者执行命令出现下图即不存在包,可以使用该名称

上传包必须使用npm官方源如果配置了淘宝镜像需要修改回来
(1)查看当前源:npm config get registry
(2)切换为npm源:npm config set registry https://registry.npmjs.org
(3)切换为淘宝镜像:npm config set registry=https://registry.npm.taobao.org/
添加自己的账户
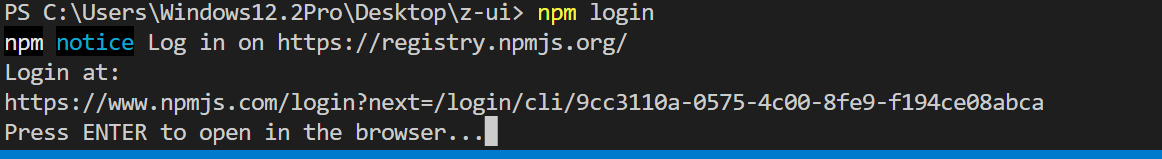
npm login 点击出现的链接跟着做就行了,会验证邮箱这些

登录完了可通过 npm who am i查看是否登录成功,出现自己的账户名即成功
上传包
npm publish 没有报错就上传成功了,报错请自行查找问题
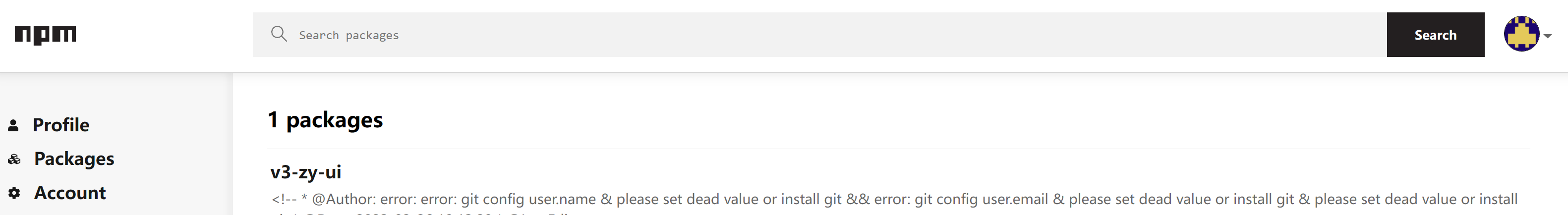
npm登录就可以查看到自己的包了

测试组件库
-
npm 安装组件
-
然后导入使用
<template> <z-button /> </template> <script setup> import { zButton } from "v3-zy-ui"; </script>如果样式没有加载就在main.ts 中导入组件的样式文件
import "../node_modules/v3-zy-ui/dist/style.css";显示出组件就没问题了,下面就自己开发自己的组件把
























 6643
6643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








